Einer der Bereiche, der heute boomt, ist die Erstellung von Anwendungen für Mobilgeräte oder verschiedene Geräte , da Endbenutzer immer nach innovativen Anwendungen suchen, mit denen Sie verschiedene Aspekte Ihres täglichen Lebens, Ihres Studiums, verwalten können. deine Arbeit oder nur deine Unterhaltung.
Wenn es sich um Linux handelt, handelt es sich um ein skalierbares System, das heißt, es kann dank kostenlosem Code weit über das hinaus erweitert werden, was es standardmäßig bringt. Gerade deshalb gibt es spezielle Anwendungen für die Erstellung von Anwendungen, und TechnoWikis wird sich heute auf einen Apache-Aufruf konzentrieren Cordova und wir werden sehen, wie es in Ubuntu 18.04 verwendet wird.
Falls Sie Ubuntu 18.04 nicht haben, können Sie es kostenlos unter folgendem Link herunterladen:
Mit Apache Cordova werden die Anwendungen in digitalen Umgebungen ausgeführt, die speziell für jede Plattform bestimmt sind. Diese hängen von den API-Links ab, die den erforderlichen Standards entsprechen müssen, um auf die Funktionen der einzelnen Geräte wie Sensoren zugreifen zu können , Daten, Netzwerkstatus, Speicher usw.
Wir haben die Möglichkeit, hybride mobile Anwendungen unter Verwendung der HTML-, CSS- und JavaScript-Sprachen in Apache Cordova zu erstellen, die auf verschiedenen mobilen Plattformen wie iOS, Android oder Windows verwendet werden können.
- Wenn wir Webentwickler sind und eine gepackte Webanwendung implementieren möchten, die in mehreren Anwendungsspeichern verteilt werden soll.
- Wenn Sie eine Anwendung auf mehr als eine Plattform erweitern möchten, müssen Sie sie nicht erneut mit den Tools und der Sprache für jede Plattform implementieren, was Zeit und Ressourcen kostet.
- Wenn Sie Komponenten nativer Anwendungen mit einem WebView (spezielles Browserfenster) mischen möchten, über das Sie auf die API auf Geräteebene zugreifen können, oder wenn Sie eine Plug-in-Schnittstelle zwischen nativen Komponenten und WebView entwickeln möchten.
- WebView: WebView ist mit Apache Cordova kompatibel. Dank dieser Funktion verfügt die Anwendung über die gesamte Benutzeroberfläche. Auf bestimmten Plattformen kann sie auch Bestandteil einer größeren Hybridanwendung sein, die WebView mit Anwendungskomponenten mischen kann Einheimische
- Web App: In der Web App wird der Anwendungscode gehostet. Die Anwendung selbst wird als Webseite mit einer lokalen Datei namens index.html implementiert, die sich auf CSS, JavaScript, Bilder und Dateien bezieht Multimedia- oder andere Ressourcen, die für die ordnungsgemäße Ausführung erforderlich sind, damit die Anwendung in einem WebView im systemeigenen Anwendungscontainer ausgeführt wird und dieser Container eine wichtige Datei namens config.xml enthält, die Informationen zur Anwendung und zu enthält Es gibt die Parameter an, die sich auf die allgemeine Funktionsweise auswirken.
- Plugins: Die Plugins oder Ergänzungen sind ein wesentlicher Bestandteil der Apache Cordova-Umgebung, da sie eine Schnittstelle für Cordova bereitstellen und native Komponenten für die korrekte Kommunikation zwischen ihnen und API-Links von Standardgeräten generieren. Dank der Add-Ons ist es möglich, systemeigenen Code von JavaScript aus aufzurufen.
Apache Cordova verfügt über eine Reihe von Basis-Plugins, die als Core-Plugins bezeichnet werden. Diese Haupt-Plugins bieten der Anwendung die erforderlichen Tools, um auf die Funktionen des Geräts wie Akku, Kamera, Kontakte und vieles mehr zuzugreifen.
- Multiplattform-Workflow (CLI): Dank dieses Ablaufs kann die Anwendung auf möglichst vielen mobilen Betriebssystemen ausgeführt werden, ohne dass viel Aufwand für die plattformspezifische Entwicklung erforderlich ist. Dieser Workflow konzentriert sich auf die Apache Cordova CLI.
- Auf die Plattform fokussierter Workflow: Mit diesem Workflow können Sie sich auf die Erstellung einer Anwendung konzentrieren, die sich auf eine einzelne Plattform konzentriert und auf einer niedrigeren Ebene geändert werden kann. Dieser Workflow basiert auf einer Reihe von Shell-Skripten auf niedrigerer Ebene, die für jede kompatible Plattform entwickelt wurden, und verfügt über ein separates Plugman-Dienstprogramm, mit dem wir Add-Ons anwenden können.
In Anbetracht dieser Details sehen wir uns an, wie Sie eine Anwendung mit Apache Cordova erstellen.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN
1. Installieren Sie Node.js in Ubuntu 18.04
Zunächst muss die neueste Version von Node.js auf dem System installiert werden. Standardmäßig ist die neueste Version von Node.js im Standard-Repository von Ubuntu 18.04 nicht verfügbar. Daher muss ein PPA-Repository für Node hinzugefügt werden. js mit dem folgenden Befehl:
sudo apt-get installiere Software-Eigenschaften-common -y

Jetzt werden wir einige der folgenden Befehle ausführen:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - curl -sL https://deb.nodesource.com/setup_8.x -o nodesource_setup.sh

sudo apt install npm
Wir installieren Node.js mit dem folgenden Befehl:
sudo apt-get install nodejs -y

2. Installieren Sie Apache Cordova in Ubuntu 18.04
Sobald Node.js installiert ist, installieren wir Apache Cordova mithilfe des NPM-Befehls wie folgt.
sudo npm installiere -g cordova
Wir werden sehen, dass Sie den folgenden Prozess starten: 
Sobald diese Analyse abgeschlossen ist, sehen wir das folgende Ergebnis: 
Lassen Sie uns nun die Apache Cordova-Version überprüfen, indem Sie die folgende Zeile ausführen.
Cordova-Version
Geben Sie das Wort Ja ein und die aktuelle Version wird angezeigt: 
3. Erstellen Sie eine Anwendung in Apache Cordova
Um eine Anwendung in Apache Cordova zu erstellen, führen wir den folgenden Befehl mit demselben Namen aus:
Cordova erstellen TechnoWikisApp
Wenn Sie die Eingabetaste drücken, wird folgendes Ergebnis angezeigt: 
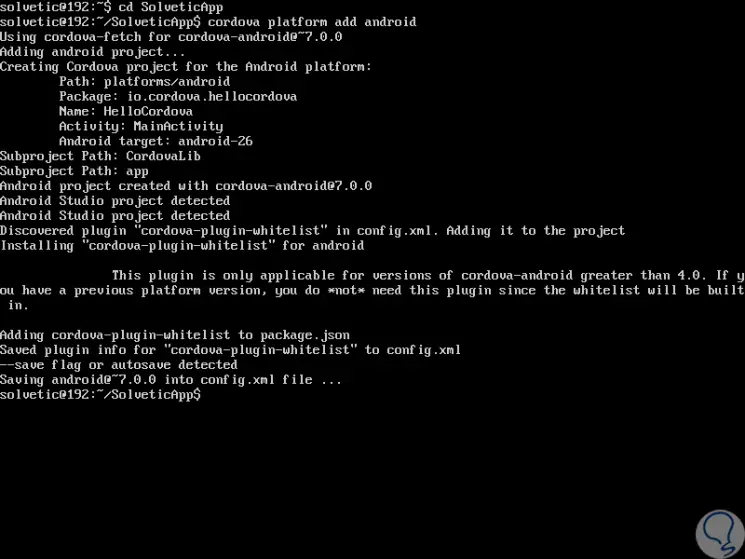
Gehen wir nun zum Verzeichnis der neuen Anwendung, TechnoWikisApp, und fügen dort die für die Anwendung erforderliche Plattform hinzu:
cd TechnoWikisApp Cordova-Plattform hinzufügen Android

Dort können wir verschiedene Plattformen nutzen wie:
- Cordova-Plattform ios hinzufügen
- Cordova-Plattform hinzufügen Amazon-Fireos
- Cordova-Plattform hinzufügen Android
- Cordova-Plattform hinzufügen blackberry10
- Cordova-Plattform hinzufügen Firefoxos
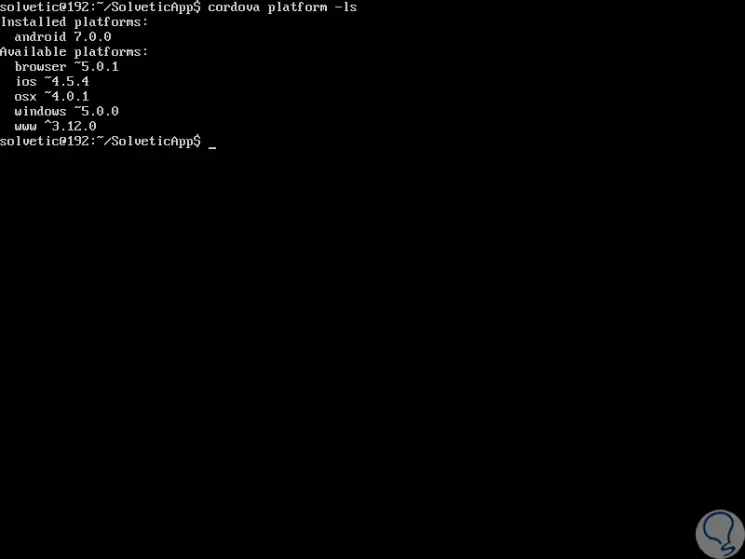
Führen Sie nun den folgenden Befehl aus, um die für die Apache Cordova-Anwendung installierten und verfügbaren Plattformen anzuzeigen:
Cordova-Plattform -ls

Der nächste Schritt besteht darin, alle Anforderungen für die Konstruktionsumgebung zu erfüllen. Dies kann durch Ausführen des folgenden Befehls überprüft werden:
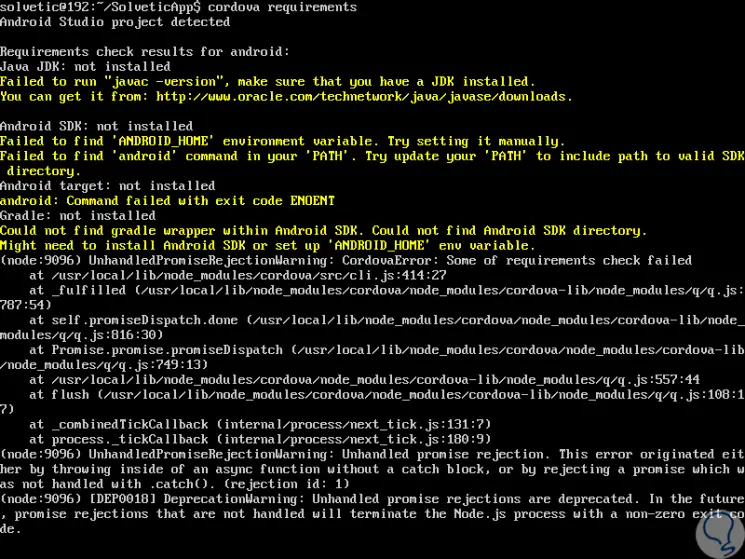
Cordova Anforderungen

Dort können wir sehen, welche Elemente für den integrierten Aufbau erforderlich sind, damit die Anwendung ordnungsgemäß funktioniert. Sobald wir alle Schritte abgeschlossen haben, erstellen wir die Anwendung, indem wir Folgendes ausführen:
Cordova bauen Android
Einmal erstellt, können wir Emulatoren verwenden, die ein Image des Geräts virtuell ausführen. In diesem Fall müssen wir das SDK installieren und dann Folgendes ausführen:
Cordova emulieren Android
Im Moment, in dem wir die erstellte Plattform entfernen möchten, müssen wir Folgendes ausführen:
Cordova-Plattform entfernen Android

Wir haben gesehen, wie Apache Cordova eine Plattform ist, die uns eine Reihe von Vorteilen für die vollständige und funktionale Erstellung von Anwendungen bietet, die bei voller Nutzung auf verschiedenen Plattformen verwendet und implementiert werden können. Das Beste ist, dass der Ressourcenverbrauch unabhängig davon minimal ist die Art der Anwendung erstellt.