[/color] [color = # 696969] Passwortelement eingeben [/ color]
Das Kennwortattribut erstellt eine Eingabe für die Eingabe von Daten, die bei der Eingabe durch den Benutzer als Punkte oder Sternchen (“*”) auf dem Bildschirm dargestellt werden. Dadurch ist es für Dritte, die sehen, wie dies geschieht, schwierig oder unmöglich zu lesen Geben Sie die Daten in das Formular ein.
Dieses Attribut funktioniert in Verbindung mit anderen Attributen, die ebenfalls für das Eingabetextelement freigegeben sind. Denken Sie daran, welche Attribute von diesem freigegeben sind, und sehen Sie, welche davon freigegeben sind.
- [/color]Este elemento no es nuevo en HTML5, sin embargo es de mucha ayuda ya que nos permite limitar el máximo número de caracteres que acepta el input, un ejemplo es cuando nuestras contraseñas deben contener un máximo de caracteres por ejemplo 6 caracteres alfanuméricos, colocamos este atributo con valor 6 y al intentar ingresar un séptimo, el mismo simplemente no se escribiría. [color = # 808080] Maxlength: [/ color] Dieses Element ist in HTML5 nicht neu. Es ist jedoch sehr hilfreich, da es uns ermöglicht, die maximale Anzahl von Zeichen zu begrenzen, die von der Eingabe akzeptiert werden. Ein Beispiel ist, wenn unsere Kennwörter a enthalten müssen Maximal 6 alphanumerische Zeichen, wir setzen dieses Attribut auf den Wert 6 und wenn wir versuchen, ein Siebtes einzugeben, wird es einfach nicht geschrieben.
- [/color]Nuevo en HTML5 nos permite ingresar patrones de expresión regular con lo que podemos agregar un nuevo nivel de validación sin utilizar lenguajes adicionales. [color = # 808080] Pattern: [/ color] Neu in HTML5 können wir Muster für reguläre Ausdrücke eingeben, mit denen wir eine neue Validierungsebene hinzufügen können, ohne zusätzliche Sprachen zu verwenden.
- [/color]Nuevo en HTML5, es una ayuda visual permitiéndonos ingresar un texto que saldrá dentro del input text mostrando una pequeña ayuda para el usuario, por ejemplo si un input es para el ingreso de la contraseña, podríamos colocar de placeholder “ingrese su contraseña”, por supuesto ajustando los estilos para todo se vea estéticamente correcto. [color = # 808080] Placeholder: [/ color] Neu in HTML5: Es ist eine visuelle Hilfe, mit der wir einen Text eingeben können, der im Eingabetext angezeigt wird und eine kleine Hilfe für den Benutzer darstellt, z. B. wenn eine Eingabe für die Kennworteingabe vorgesehen ist Wir könnten den Platzhalter “Geben Sie Ihr Passwort ein” setzen und natürlich die Stile anpassen, damit alles ästhetisch korrekt aussieht.
- [/color]Este atributo no es nuevo en HTML5, nos permite hacer que el usuario no pueda ingresar datos ni editar el contenido del campo que tenga este atributo. [color = # 808080] Readonly: [/ color] Dieses Attribut ist in HTML5 nicht neu. Es ermöglicht uns, dass der Benutzer keine Daten eingeben oder den Inhalt des Felds bearbeiten kann, das dieses Attribut enthält.
- [/color]Nuevo en HTML5, este atributo nos permite indicar que si el input está vacío no se haga un submit del formulario aún, forzando así la obligatoriedad de su llenado, de esta forma subimos otro nivel de validación. [color = # 808080] Erforderlich: [/ color] Neu in HTML5. Mit diesem Attribut können wir angeben, dass ein Formular noch nicht gesendet wurde, wenn die Eingabe leer ist. Auf diese Weise wird die obligatorische Art des Füllens erzwungen der Validierung.
- [/color] Nos ayuda a especificar el ancho del elemento input, este atributo no es nuevo, sin embargo es muy importante ya que nos ayuda a dar una mejor visual del texto que debe ingresar el usuario, además de ayudarnos a nivel estético a crear campos input homogéneos, al poder colocarlos todos de un ancho superior al que se trae por defecto. [color = # 808080] Size: [/ color] Es hilft uns, die Breite des Eingabeelements anzugeben. Dieses Attribut ist nicht neu. Es ist jedoch sehr wichtig, da es uns hilft, den vom Benutzer einzugebenden Text besser zu visualisieren. Dies hilft uns nicht nur, ästhetisch homogene Eingabefelder zu erstellen, sondern auch, alle Felder mit einer Breite zu platzieren, die größer ist als die, die standardmäßig verwendet wird.
- [/color] No es nuevo en HTML5, este atributo nos permite colocar valores a un input, es diferente al placeholder ya que lo que esté en value asignado al hacer submit si se enviaría como contenido del elemento, es bastante utilizado para llenar un formulario con contenido que se trae de base de datos cuando usamos un lenguaje de servidor. [color = # 808080] Wert: [/ color] Es ist nicht neu in HTML5. Mit diesem Attribut können Werte in eine Eingabe eingefügt werden. Es unterscheidet sich vom Platzhalter, da der Wert, der zum Senden zugewiesen wurde, als Inhalt des Elements gesendet wird Es wird häufig verwendet, um ein Formular mit Inhalten zu füllen, die aus der Datenbank stammen, wenn eine Serversprache verwendet wird.
Nachdem wir die Theorie gesehen haben, wollen wir ein praktisches Beispiel dafür sehen:
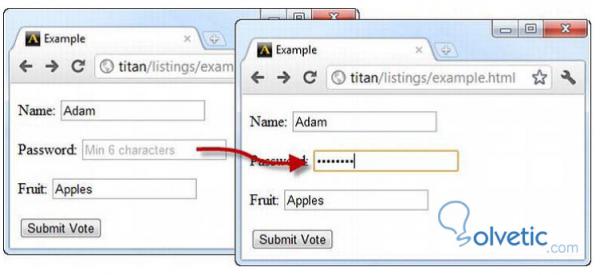
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <form method = "post" action = "http: // titan: 8080 / form"> <p> <label for = "name"> Name: <input value = "Adam" id = "name" name = "name" /> </ label> </ p> <p> <label for = "password"> Passwort: <input type = "password" placeholder = "Mindestens 6 Zeichen" id = "Passwort" name = "Passwort" /> </ label> </ p> <p> <label for = "fave"> Frucht: <input value = "Apples" id = "fave" name = "fave" /> </ label> </ p> <button type = "submit"> Stimme abgeben </ button> </ form> </ body> </ html>
Wie wir in diesem Fall sehen, verwenden wir das placeholder- Attribut, um anzugeben, welche Art von Passwort wir erwarten. Auf diese Weise leiten wir den Benutzer und verringern die Fehler, sobald Sie anfangen, in das Element zu schreiben, ersetzen Sie den Platzhaltertext durch Sternchen oder andere Elemente Sie lassen dich nicht wissen, was geschrieben wird.

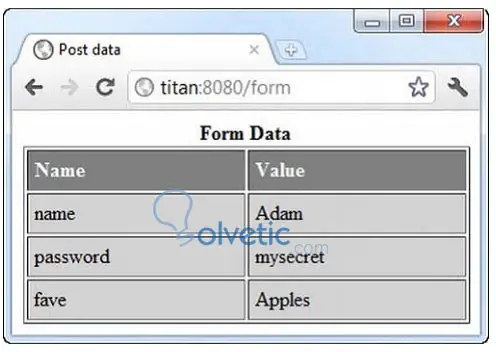
Eine weitere wichtige Vorsichtsmaßnahme, die wir treffen müssen, ist, dass der Inhalt unverschlüsselt ankommt, obwohl wir nicht lesen können, was wir in das Passwortfeld schreiben, wenn wir ihn auf der Seite erhalten, die das Formular verarbeiten wird, sodass wir wissen, dass die Daten ohne Schutz übertragen werden Wenn wir zum Beispiel das vorherige Formular bearbeiten, erhalten wir Folgendes:

Wenn Sie mehr Sicherheit wünschen, sollten Sie Server mit sicheren Protokollen wie SSL / HTTPS verwenden , die die gesendeten Informationen verschlüsseln, oder Sprachen wie Javascript verwenden, um die Informationen vor dem Senden zu verschlüsseln.
Damit schließen wir dieses Lernprogramm ab, in dem vertrauliche Dateneingabeformulare erstellt werden, und wir kennen die Auswirkungen und Sicherheitsmaßnahmen, die erforderlich sind, um die Integrität der Daten zu gewährleisten, die von einem Formular übertragen werden, wenn sie für das bloße Auge unlesbar sein sollen .