Häufig müssen die Entwickler von Websites große Datenmengen erfassen, die der Benutzer eingeben muss. Es ist daher sehr hilfreich, die Daten nach Abschnitten oder Kategorien in verschiedenen Bildschirmen oder Schritten zu trennen. Wenn Sie Sitzungen oder Bildschirme in Schritten erstellen möchten, sendet jedes Formular jedes Abschnitts die eingegebenen Daten an das nächste Formular. Die Werte sollten auf die eine Weise erhalten bleiben und können von einer Seite auf eine andere übertragen werden.
Um die Persistenz von Daten zwischen Seiten aufrechtzuerhalten, können wir PHP-Sitzungen oder eine temporäre Datenbanktabelle verwenden, um die Daten zu speichern, die wir von Seite zu Seite übertragen. Und am Ende speichern wir die gesammelten Daten und beseitigen die temporären.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit PHP-Skript ein mehrseitiges Formular erstellen . Außerdem erfahren Sie, wie Sie Fehler zwischen den Formularen vermeiden können.
Wir werden PHP-Sitzungen verwenden, um die Werte der Felder jedes Formulars zu speichern.
Als Nächstes erstellen wir eine Datenbank mit dem Namen company und anschließend eine Postulantentabelle.
DATENBANK ERSTELLEN `Firma` TABELLE ERSTELLEN, WENN KEINE "Postulanten" existieren ( `id` int (10) NICHT NULL, `name` varchar (255) NICHT NULL, `email` varchar (255) NICHT NULL, `domicile varchar (50) DEFAULT NULL, `telefono` varchar (50) STANDARD NULL, `mobile` varchar (50) STANDARD NULL, `education` int (11) STANDARD NULL, `put` int (11) DEFAULT NULL, `experience` int (11) DEFAULT NULL, `description` text ) ENGINE = InnoDB AUTO_INCREMENT = 1 DEFAULT CHARSET = latin1;
Wenn wir Formulare mit vielen Daten haben, möchte der Benutzer kein Formular mit mehr als 10 Feldern ausfüllen. Es ist daher empfehlenswert, das Formular auf mehrere Seiten zu verteilen.
Dies kann dem Benutzer das Befolgen erleichtern, zum Beispiel können wir die Daten in Abhängigkeit vom Umfang oder den Kategorien der Informationen, den persönlichen Informationen, den Kundeninformationen, den akademischen Daten oder den Arbeitsdaten in separate Abschnitte unterteilen. Neben Ihrem Geschmack oder Ihren Vorlieben sehen wir dies auch in der Fertigstellung von Einkäufen vor den Zahlungsdaten in einem Einkaufswagen, in dem die Rechnungsinformationen, die Versanddaten und die Produktdaten voneinander getrennt sind.
Eine der Herausforderungen, die sich aus der Aufteilung des Formulars auf mehrere Seiten ergibt, ist die Weitergabe der Daten von einer Seite zur anderen, da am Endpunkt des Formulars alle erforderlichen Daten zur Verarbeitung bereitstehen. Betrachten wir dazu zwei Methoden: Sitzungsvariablen und versteckte Eingabefelder.
Daher hat die Sitzung einen semipermanenten Charakter, ermöglicht es uns, eine gewisse Persistenz zu erzeugen und kann verwendet werden, um Variablen entlang verschiedener Seiten zu übergeben, in denen sich die Länder der Besucher während eines Site-Besuchs befinden.
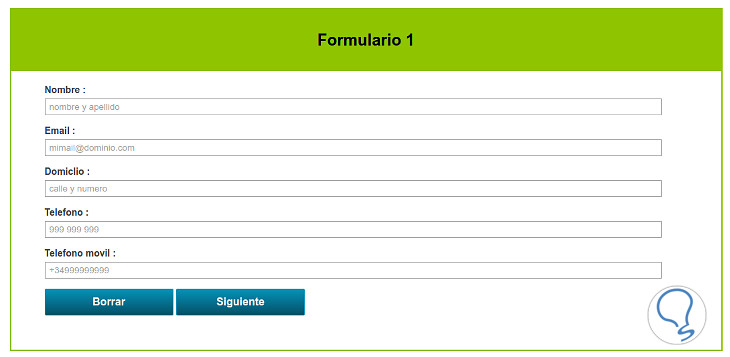
Als nächstes erstellen wir das erste Formular, das einige Felder enthält:
<html> <head> <title> PHP Multiple Form </ title> <link rel = "stylesheet" type = "text / css" media = "screen" href = "styles.css" /> </ head> <body> <div class = "container"> <div class = "main"> <h2> Formular 1 </ h2> <form action = "form2.php" method = "post"> <label> Name: </ label> <eingabename = "name" type = "text" placeholder = "vor- und nachname" erforderlich> <label> E-Mail: </ label> <eingabename = "email" type = "email" placeholder = "[email protected]" erforderlich> <label> Domiclio: </ label> <eingabe name = "adresse" type = "text" placeholder = "straße und nummer" erforderlich> <label> Telefon: </ label> <input name = "telephone" type = "text" placeholder = "999 999 999" /> <label> Mobiltelefon: </ label> <input name = "mobile" type = "text" placeholder = "+ 34999999999"> <input type = "reset" value = "Delete" /> <input type = "submit" value = "Next" /> </ form> </ div> </ div> </ body> </ html>
Außerdem fügen wir die Stylesheets hinzu, um unserem Formular ein eleganteres Design zu verleihen. Daher erstellen wir eine styles.css- Datei. Nach dem Anwenden sehen wir wie folgt aus.

div.container { Breite: 960px; Höhe: 550px; Rand: 50px Auto; } div.main { Breite: 100%; Rand oben: 35px; Schwimmer: links; Rand: 2px durchgehend # 8fc400; Polsterung: 0px 50px 20px; Schriftfamilie: Arial, Helvetica Neue, Helvetica, serifenlos; } form {margin-top: 20px} .estilotextarea {Breite: 100%; Höhe: 100px; Rand: 1px solid # 999; } h2 { Hintergrundfarbe: Hintergrund: # 8fc400; Hintergrund: -moz-linear-gradient (oben, # 8fc400 0%, # 8fc400 100%); Hintergrund: -webkit-linear-gradient (oben, # 8fc400 0%, # 8fc400 100%); Hintergrund: linearer Farbverlauf (nach unten, # 8fc400 0%, # 8fc400 100%); filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# 8fc400', endColorstr = '# 8fc400', GradientType = 0); Polsterung: 32px; Rand: 0 - 50 Pixel; Textausrichtung: Mitte;} b { Schriftgröße: 18px; Anzeige: Block; Farbe: # 555;} Etikett { Farbe: # 464646; Schriftgröße: 14px; Schriftgröße: fett;} Eingabe [Typ = Text], Eingabe [Typ = E-Mail] { Breite: 96%; Höhe: 25px; Polsterung: 5px; Rand oben: 5px; Rand-Boden: 15px; } wähle { Rand-Boden: 15px; Rand oben: 5px; Breite: 100%; Höhe: 35px; Schriftgröße: 12px;} Eingabe [Typ = Absenden], Eingabe [Typ = Zurücksetzen] { Polsterung: 10px; Hintergrund: linearer Farbverlauf (# 058eb5 5%, # 045066 100%); Rand: 1px durchgehend # 058eb5; Farbe: # f7f7f7; Cursor: Zeiger; Breite: 20%; Randradius: 2px; Rand-Boden: 15px; Schriftgröße: fett; Schriftgröße: 16px;} Eingabe [Typ = Senden]: Hover, Eingabe [Typ = Zurücksetzen]: Hover { Hintergrund: linearer Farbverlauf (# 045066 5%, # 058eb5 100%); } .message { Rand: 1px fest; Rand: 10px 0px; Auffüllen: 15px 10px 15px 10px; Hintergrundwiederholung: keine Wiederholung; Hintergrundposition: 10px Mitte; Textausrichtung: Mitte; Farbe: # 4F8A10; Breite: 100%; Hintergrundfarbe: # DFF2BF; }
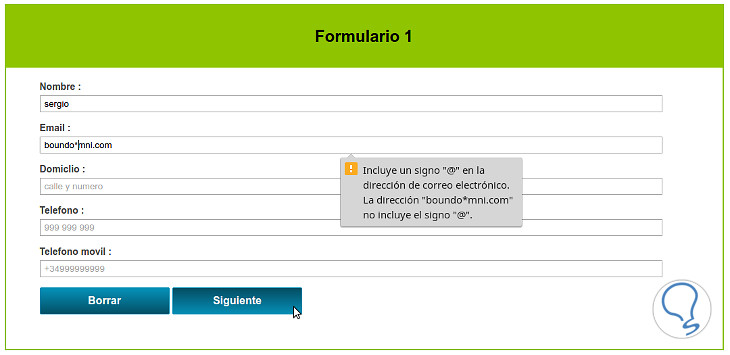
Ich habe jedem Feld die erforderliche Eigenschaft hinzugefügt. Dieses erforderliche Attribut ist ein boolesches Attribut, das angibt, ob das Feld erforderlich ist oder nicht, wahr oder falsch.
Wenn vorhanden, gibt es an, dass das Eingabefeld nicht leer sein darf, es muss vor dem Absenden des Formulars ausgefüllt werden. Das erforderliche Attribut funktioniert mit den folgenden HTML5-Eingabetypen: Text, E-Mail, Kennwort, Kontrollkästchen, Radio und Datei oder Datei.

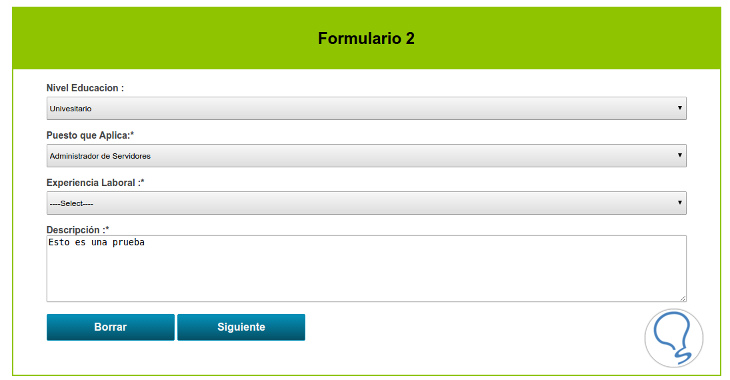
Beim Ausfüllen der Daten des ersten Formulars senden wir per Post an das zweite Formular mit dem Namen form2.php, dessen Code wie folgt lautet.
<? php session_start (); foreach ($ _POST als $ key => $ value) { $ _SESSION ['sesionform1'] [$ key] = $ value; } ?> <html> <head> <title> PHP Multiple Form </ title> <link rel = "stylesheet" type = "text / css" media = "screen" href = "styles.css" /> </ head> <body> <div class = "container"> <div class = "main"> <h2> Formular 2 </ h2> <form action = "form3.php" method = "post"> <label> Bildungsstufe: </ label> <select name = "education"> <option value = ""> ---- Wählen Sie ---- </ option> <option value = "1" value = ""> Univesitary </ option> <option value = "2" value = ""> Technisch </ option> <option value = "3" value = ""> Andere </ option> </ select> <label> Seit Übernehmen: <span> * </ span> </ label> <select name = "position"> <option value = ""> ---- Wählen Sie ---- </ option> <option value = "1" value = ""> Server-Manager </ option> <option value = "2" value = ""> Entwickler </ option> <option value = "3" value = ""> Designer </ option> </ select> <label> Berufserfahrung: <span> * </ span> </ label> <select name = "experience"> <option value = ""> ---- Wählen Sie ---- </ option> <option value = "0" value = ""> Keine </ option> <option value = "<5" value = ""> Weniger als 5 Jahre </ option> <option value = "> 5"> Mehr als 5 Jahre </ option> </ select> <label> Beschreibung: <span> * </ span> </ label> <br> <textarea name = "description" rows = "4" cols = "50" class = "estilotextarea" placeholder = "Beschreiben Sie Ihr Wissen ..."> </ textarea> <br> <br> <input type = "reset" value = "Delete" /> <input type = "submit" value = "Next" /> </ form> </ div> </ div> </ body> </ html>

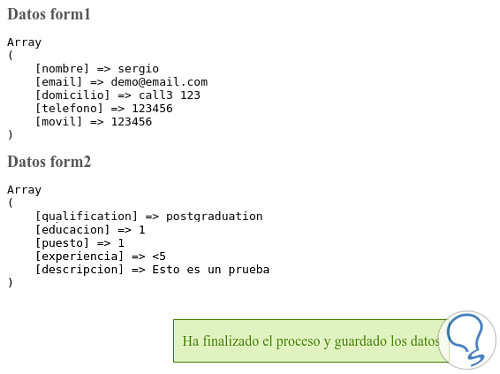
Als nächstes senden wir ein Formular, in dem wir die Daten speichern. In diesem Tutorial werden die Daten der vorherigen Sitzungen angezeigt, um zu sehen, welche Daten von den einzelnen Formularen gesendet wurden.
<? php error_reporting (0); session_start (); foreach ($ _POST als $ key => $ value) { $ _SESSION ['sesionform2'] [$ key] = $ value; } Echo '<b> Datenform1 </ b>'; $ sesionform1 = $ _ SESSION ['sesionform1']; echo '<pre>'; print_r ($ sesionform1); echo '</ pre>'; Echo '<b> Datenform2 </ b>'; $ sesionform2 = $ _ SESSION ['sesionform2']; echo '<pre>'; print_r ($ sesionform2); echo '</ pre>'; extract ($ _ SESSION ['sesionform1']); $ connection = mysql_connect ("localhost", "root", ""); $ db = mysql_select_db ("Firma", $ Verbindung); $ sql = "In Kunden einfügen (Name, E-Mail, Adresse, Telefon, Handy, Ausbildung, Position, Erfahrung, Beschreibung)"; $ sql. = "Werte ('$ name', '$ email', '$ address', '$ phone', '$ mobile', '$ education', '$ position', '$ experience', '$ description ') "; $ query = mysql_query ($ sql, $ connection); ?> <html> <head> <title> PHP Multiple Form </ title> <link rel = "stylesheet" type = "text / css" media = "screen" href = "styles.css" /> </ head> <body> <div class = "container"> <? if ($ query) { echo '<p> <span class = "message"> Der Vorgang ist beendet und die Daten wurden gespeichert </ span> </ p>'; } else { Echo '<p> <span> Daten nicht gespeichert </ span> </ p>'; } unset ($ _ SESSION ['sesionform1']); unset ($ _ SESSION ['sesionform2']); ?> </ div> </ body> </ html>

Wir können also die Anzahl der benötigten Formulare hinzufügen und in jedem Formular die Daten in einer Sitzung und anschließend alle Sitzungen in einer Datenbank speichern. Es ist jedoch auch nicht möglich, zu einem vorherigen Formular zurückzukehren, da wir die Schrittnummer oder das Formular kennen Wir werden in der Lage sein zu wissen, welche Sitzung die Daten dieses Formulars enthält und die Daten wiederherzustellen.
Durch diese Art der Erstellung eines mehrseitigen Formulars können wir die Informationen besser organisieren, wenn wir viele Daten erfassen müssen
In nahezu jeder Webanwendung sind heute mehrere Formulare enthalten. In großen Websites mit großen Datenmengen sind die Hauptmethode, um Informationen von Benutzern zu erhalten, die die Anwendung verwenden. Abhängig von der Reihenfolge, die wir auf der Client-Seite für die Logik der Anwendung implementieren müssen, dürfen wir nicht mehr als 10 Felder überschreiten, aber der Benutzer wird müde und verlässt es. Außerdem muss das Skript alle erforderlichen Sicherheitsfunktionen enthalten, da wir Sitzungen verwenden und die Daten könnten abgefangen werden.
Die korrekte Methode zur Vermeidung von Sicherheitsproblemen besteht darin, den Datenprozess auf der Serverseite über pHp zu kapseln .