Heute konzentrieren wir uns in diesem Tutorial auf das Erstellen eines Vektors in Photoshop . Um unsere vektorielle Komposition erstellen zu können, verwenden wir das Stift-Werkzeug, ein vollständiges Dienstprogramm , mit dem wir Formen auch mit einer Vielzahl von Krümmungen präzise erstellen können. Seine Fähigkeit, präzise Krümmungen zu erzeugen, liegt in dem Anker oder den Ankerpunkten, durch die das Bild gebogen wird.
Ein Vektorbild ist wirklich nützlich, weil wir es verzerren können , ohne uns um Pixel kümmern zu müssen. Darüber hinaus erfahren Sie, wie Sie dieses Vektorformular in Ihren benutzerdefinierten Formularen speichern können, um es bei Bedarf zu verwenden. Dies ist beispielsweise für Logos oder Unternehmensbilder sehr nützlich, die wir häufig ablehnen möchten.
Dieses Mal werden wir versuchen, das Vektorbild der TechnoWikis-Glühbirne mit dem Stiftwerkzeug zu erstellen und es mit Adobe Photoshop CS6 oder CC 2017 auf personalisierte Weise zu konvertieren . Wir lassen Ihnen auch das Video, das Ihnen dabei hilft.
So erstellen Sie einen Vektor mit einem benutzerdefinierten Bild in Photoshop CS6
Mal sehen, wie wir mit Pen unseren Vektor erzeugen.
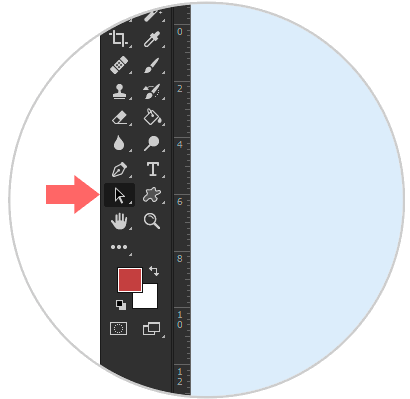
Der erste Schritt ist die Auswahl des Stiftwerkzeugs in unserem Werkzeugfenster.

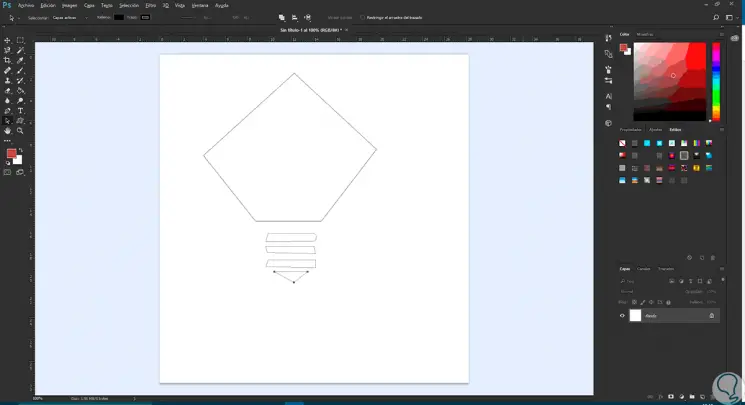
Wir können die Form nach und nach mit jedem Ankerpunkt erstellen und den Pfad formen, oder wir können eine polygonale ungefähre Grundform erstellen und diese dann formen. Um es einfacher zu machen, wählen wir die zweite Option. Wir wollen eine Glühbirne machen, damit wir eine ungefähre Form machen, an der wir dann arbeiten werden. 
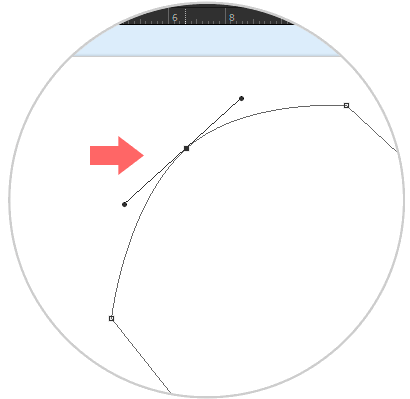
Jetzt müssen wir die Kurven unserer Form erstellen. Drücken Sie dazu die Strg-Taste und klicken Sie dort, wo Sie eine Kurve haben möchten. Dies wird erreicht, indem Sie ungefähr die Hälfte jedes geraden Pfads im Zeichenstiftwerkzeug auswählen und nach dem Erstellen des Bewegungspunkts die Strg-Taste drücken, um den Pfad zu verschieben. Schieben Sie ihn, um die gewünschte Kurve zu erstellen.

Wenn Sie einen bereits erstellten Ankerpunkt auf eine andere Site verschieben möchten, halten Sie die Strg-Taste gedrückt, und Sie sehen, wie die Maus weiß wird. Dieses Werkzeug wird als Direktauswahlwerkzeug bezeichnet und entspricht dem weißen Zeiger, den Sie unter dem Stift finden. Jetzt müssen Sie nur noch den gewünschten Punkt von der Site verschieben.

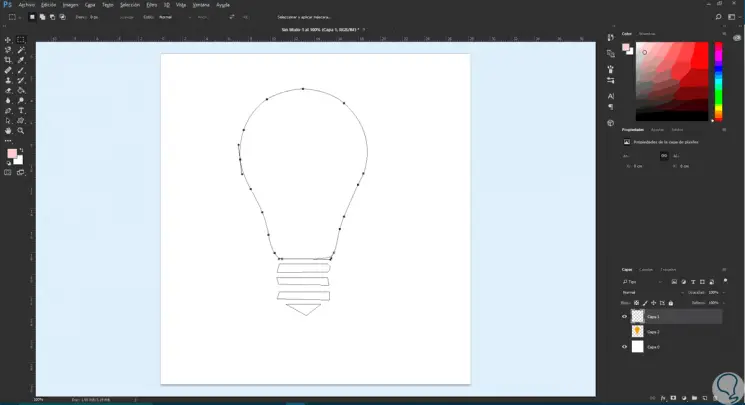
Nach und nach geben wir unserer personalisierten Form, in diesem Fall unserer Glühbirne, Form. Wie Sie gesehen haben, haben wir zwei Teile erstellt, einen oberen mit der Birne und einen unteren mit der Kappe, die wir separat formen werden. Um das eine oder andere Teil auszuwählen, gehen Sie zum Pfadauswahlwerkzeug direkt unter Feder .

Wir können sehen, dass wir mit Geduld unserer personalisierten Form Gestalt geben. Machen Sie sich mit den Stiftoptionen vertraut, die Sie finden, wenn Sie auf dieses Werkzeug klicken, z. B. Ankerpunkte hinzufügen oder löschen. 
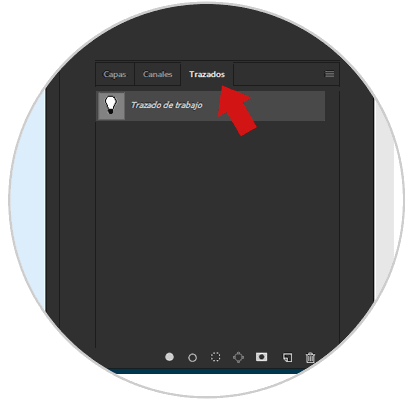
Wenn wir fertig sind und dieses Formular als solches bearbeiten möchten, müssen wir den letzten Ankerpunkt schließen. Sobald dies erledigt ist, können wir dem Fenster Spuren neben Ebenen und Kanälen Farbe oder Kontur hinzufügen.

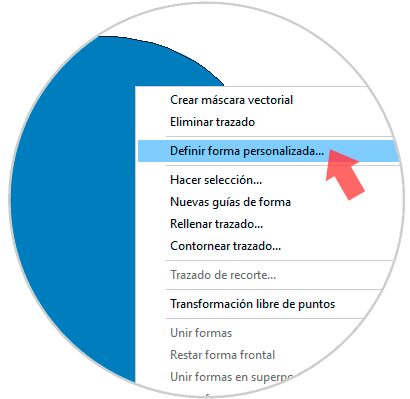
Sobald unser Formular fertig ist, wählen wir entweder das Direktauswahl- oder das Auswahlwerkzeug aus, das wir zuvor gesehen haben. Dann platzieren wir uns auf unserer Figur, machen einen Rechtsklick und klicken auf Benutzerdefiniertes Formular definieren. Geben Sie einen Namen und klicken Sie auf OK.

Wechseln Sie in der Toolbox zur Option Benutzerdefiniertes Formwerkzeug.

Im oberen Teil haben Sie die Option Formular , um alle Formulare anzuzeigen. Sie werden sehen, dass es das angepasste Formular gibt, das Sie gerade erstellt haben.

Wie Sie sehen, können Sie Ihr benutzerdefiniertes Formular bereits so oft verwenden, wie Sie möchten. Denken Sie daran, dass Sie als Form auf die Ebene doppelklicken müssen, um die Farbe zu ändern. Das Gute an diesem personalisierten Formular ist, dass wir es in den Vektormodus versetzen und erneut bearbeiten können, auch wenn es bereits als personalisiertes Formular definiert ist. 
Um dieses benutzerdefinierte Formular mit einer größeren Auswahl an Details und nicht nur Farbe zu bearbeiten, können Sie die Ebene auswählen und zum Menü Ebene – Ebenenstil – Zusammenführungsoptionen gehen . Hier können Sie Farbverläufe, Schatten, Konturdiagramme usw. hinzufügen. Sie können mehrere Effektkombinationen erstellen. 
Um dieses Tutorial in Aktion zu sehen, sehen Sie in diesem Video, wie Sie einen Vektor in Photoshop erstellen und dann als benutzerdefiniertes Formular speichern.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN
Wie wir sehen, hängt alles davon ab, wie wir es schaffen wollen, dass wir mehr oder weniger Zeit brauchen, um den Vektor zu erstellen. Um dieses Stiftvektor-Werkzeug zu erhalten, empfehlen wir Ihnen, viel zu üben und vor allem Spaß am Erstellen zu haben.