
Die Plugins haben einen Abschnitt im WordPress-Administrationsmenü, während die Widgets kein Menü haben. Da sie zum Einfügen in das Design des Webs innerhalb einer definierten Seitenleiste verwendet werden, befindet sich das Widget im Menü Darstellung> Widgets . Dort sehen wir links und rechts auf dem Bildschirm alle verfügbaren Widgets, die Seitenleiste, in die wir das Widget ziehen und einfügen können.
Für dieses Tutorial erstellen wir ein Widget, mit dem wir ein kleines Kontaktformular in ein Web einfügen können
Als erstes erstellen wir ein Verzeichnis mit dem Namen Wcontacto im Pfad / wp-content / plugins / und in diesem Verzeichnis erstellen wir eine Datei mit dem Namen fcontacto.php. Auf diese Weise erstellen wir ein Plugin für die Installation in WordPress und das Widget, das wir in der Datei verwenden web
Wir beginnen unseren Code mit der Definition des Plugin-Headers:
<? php / * Plugin Name: WContact Plugin URI: http://mydomain.com Beschreibung: Kontaktformular Version: 1.0 Autor: Innovesoft Author URI: http://innoesfot.net Lizenz: GPL2 Copyright 2015 Software License * / ?>
In der Kopfzeile ist der Name des Plugins am wichtigsten, da WordPress diesen Namen automatisch verwendet, um ihn im Administrationsbereich anzuzeigen. Wir beschreiben auch das Plugin oder Widget, das wir erstellen, die Lizenz und die Daten des Autors.
Als Nächstes unter dem vorherigen Code schreiben wir den Code, um WordPress anzuzeigen, dass wir ein neues Widget erstellen möchten. Dazu verwenden wir den folgenden Code:
<? add_action ('widgets_init', create_function ('', 'register_widget ("Wcontacto_Widget");'); ?>
Dieser Code erstellt und führt eine Funktion namens register_widget aus, die die Hauptklasse des Widgets Wcontacto_Widget aufruft und in der Liste der verfügbaren Widgets in WordPress anzeigt. Jetzt müssen wir den Code der Hauptklasse Wcontacto_Widget erstellen. Diese Klasse definiert die Funktionen, die unser Widget ausführen wird. Dazu schreiben wir den folgenden Code:
add_action ('widgets_init', create_function ('', 'register_widget ("Wcontacto_Widget");'); Klasse Wcontacto_Widget erweitert WP_Widget { öffentliche Funktion __construct () { parent :: __ construct ( 'wcontacto', // Widget ID 'Kontakt', // Name des Widgets array ('description' => 'Kontakt in der Datenbank registrieren') // Beschreibung des Widgets ); } /// hier definieren wir die funktionen und funktionalitäten }
Im Code erstellen wir eine Klasse namens Wcontacto_Widget, die die Eigenschaften der WP_Widget-Klasse erweitert oder erbt. Wir definieren die erforderlichen Daten für WordPress als Widget-ID, Name und Beschreibung.
Als nächstes müssen wir die Funktionen definieren, die die eigentlichen Funktionen des Widgets sein werden. Dazu verwenden wir die geerbte Funktion der Klasse Wp_Widget namens widget (), an die wir Parameter als Argumente und Instanz senden können, wenn wir ein Widget mit mehreren Funktionen haben Argument und Instanz sind optionale Parameter.
Wir implementieren dann die Funktion unterhalb des Konstruktors:
öffentliches Funktionswidget ($ args, $ instance) {$ this -> showform (); if (! empty ($ _ POST ['name'])) {$ result = $ this -> RecordContact (); if ($ result == 1) {echo "<script> alert ('Registrierter Kontakt'); </ script>"; } else {echo "<script> alert ('Datenbankfehler'); </ script>"; }}}
Die Widget-Funktion ruft die Funktion zum Anzeigen des Formulars mit den Datenfeldern auf und ruft beim Senden, wenn das Namensfeld nicht leer ist, die Funktion zum Aufzeichnen der Daten auf.
Wir erstellen nun die Funktion, um das Formular unter der Widget-Funktion anzuzeigen:
public function showform () {?> <form name = "frmcontact" method = "post" action = ""> Name <br> <input type = "text" name = "name" value = "" /> <br> E-Mail-Adresse <br> <input type = "text" name = "email" value = "" /> <br> Newsletter erhalten <input name = "YES" type = "checkbox" value = "yes"> <br> <br > <input type = "submit" name = "submit" value = "Subscribe" /> </ form> <? php}
Dann erstellen wir die Funktion zum Aufzeichnen der Daten unter der Show-Form-Funktion:
public function RecordContact (() {global $ wpdb; $ query = "IN Kontakte EINFÜGEN (ID, Name, E-Mail) WERTE (0, '{$ _ POST [Name]}', '{$ _ POST [E-Mail]}')" ; $ result = $ wpdb -> Abfrage ($ query); $ result zurückgeben;}
Unsere Funktion RecordContact () über die Variable $ wpdb. WordPress hat eine Klasse namens wpdb, diese Art von globalem Typ enthält die notwendigen Funktionen zur Verwaltung der Datenbank. Es erlaubt durch seine Methoden, jede Operation mit einer Datenbanktabelle durchzuführen
Aus diesem Grund führt die Funktion RecordContact () das Einfügen in die Datenbank durch und überprüft, ob das Namensfeld nicht leer ist. Anschließend können die Daten in der Datenbank aufgezeichnet werden. Wenn die Operation korrekt ist, gibt sie als Ergebnis eine 1 zurück, die dann zur Validierung verwendet wird, ob die Operation erfolgreich war oder nicht.
Bisher haben wir das Widget erstellt. Nun werden wir sehen, wie eine Seitenleiste erstellt wird, wenn wir unser Widget einfügen möchten.
SO ERSTELLEN SIE DIE SEITENLEISTE, UM WIDGET EINZUFÜGEN
Dazu gehen wir zu unserer Datei functions.php, die sich in der Vorlage unseres Web WordPress befindet und schreiben den folgenden Code, um eine Seitenleiste zu definieren
if (function_exists ('register_sidebar')) {register_sidebar (array ('name' => 'Contact', 'before_widget' => '<div class = "case css">', 'after_widget' => '</ div> '));}
Dann aktivieren wir auf der Seite, auf der wir das Widget platzieren möchten, einen Block, sodass die Seitenleiste angezeigt wird
<? php if (! function_exists ('dynamic_sidebar') ||! dynamic_sidebar ('Cointacto')):?> <? php endif; ?>;
Mit der wordporess-Funktion wp_add_dashboard_widget können wir auch ein Widget für das WordPress-Administrationsfenster der folgenden Elemente erstellen . Zum Beispiel können wir Funktionen direkt hinzufügen, indem wir die Datei functions.php bearbeiten oder eine separate Datei erstellen und diese dann mit der Funktion php include aufrufen.
Ein einfaches Widget-Beispiel für das WordPress-Administrationsfenster, in dem wir dem Administrator verschiedene Daten anzeigen, die wir in einem Widget programmieren können, um Systeminformationen oder andere auf dem System installierte Funktionen zu sammeln.
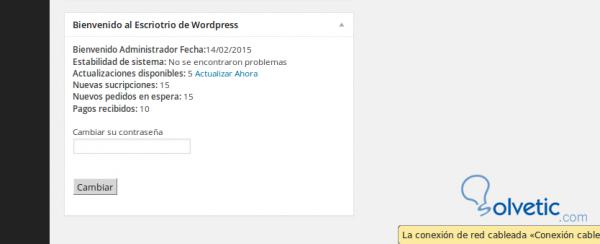
// Funktion, die die Funktionalität implementiert, die wir hinzufügen möchten. Funktion Welcome_widget_desktop_function () {Echo "<b> Willkommen Administrator </ b> <b> Datum: </ b>". Datum ('t / m / j'). '<br>'; echo "<b> Systemstabilität: </ b> Es sind keine Probleme aufgetreten. <br>"; Echo "<b> Updates verfügbar: </ b> 5 <a href=''> Jetzt aktualisieren </a> <br>"; Echo "<b> Neue Abonnements: </ b> 15 <br>"; Echo "<b> Neue Bestellungen warten: </ b> 15 <br>"; Echo "<b> Erhaltene Zahlungen: </ b> 10 <br> <br>"; echo "<form name = 'frmcontact' method = 'post' action = ''> Ändern Sie Ihr Passwort <br> <input type = 'text' name = 'code' value = '' /> <br> <br> < br> <input type = 'submit' name = 'submit' value = 'Change' /> </ form> <br> ";} // Funktion, die der Schreibfunktion ein Widget hinzufügt Add_designer_widgets () {wp_add_dashboard_widget ('Welcome_widget_desktop', 'Widget of welcome', 'Welcome_widget_desktop_function';} // Funktion, die das Widget beim Starten der Administration aktiviert paneladd_action ('wp_dashboard_setup', 'Add_widgets_desktop');
Das Ergebnis des vorherigen Codes wäre das Folgende:

Bisher haben wir einen Teil von Wie man ein Widget entwickelt und neue Funktionen für WordPress nach unseren Bedürfnissen erstellt gesehen. Wir können auch neue Widget-Komponenten erstellen, die bereits entwickelt wurden.
Wir sehen also, wie wir die Funktionalität von WordPress auf einfache Weise erweitern können, indem wir unsere eigenen Komponenten für unsere Webseiten programmieren oder ein Widget entwickeln, das anderen Personen von der WordPress.org-Website zur Verfügung gestellt wird, sodass jeder es herunterladen und verwenden oder entwickeln kann. Anwendungen, um dann mit anderen Benutzern zu handeln.
Wir können auch Komponenten und Widgets erstellen, mit denen wir eine Verbindung zu anderen Plattformen wie Paypal, Facebook herstellen oder unsere Website überwachen können, indem wir Informationen von unserer eigenen Website sammeln.