Ein responsives Layout ist zur Norm im Webdesign geworden. Diese Art des Layouts der Seite bedeutet, dass sich die Größe eines Fensters, das es enthält, plötzlich ändert, dh von sehr groß zu sehr klein und umgekehrt, unsere Elemente müssen in der Lage sein, neu zu ordnen, um eine anständige und funktionale Benutzererfahrung aufrechtzuerhalten.
Dies war schon immer mit den CSS- Regeln möglich. Bei der letzten Implementierung wurden jedoch bessere Maßnahmen ergriffen, was zum Teil auf die Existenz der modernen mobilen Welt zurückzuführen ist, die einer der Hauptkonsumenten von Responsive Design ist.
Es gibt zwar mehrere Frameworks wie Bootstrap oder Foundation , die uns standardmäßig ein ansprechendes Layout geben, wir können uns jedoch nicht immer darauf verlassen. Aus diesem Grund ist es sehr nützlich zu wissen, wie wir ein Layout dieser Merkmale mit unseren eigenen Mitteln erstellen können.
Anforderungen
– Para completar este tutorial vamos a necesitar tener conocimientos básicos de HTML y CSS , ya que son vitales para entender los ejemplos realizados en el tutorial. 1 – Um dieses Tutorial zu absolvieren, benötigen wir Grundkenntnisse in HTML und CSS , da diese für das Verständnis der Beispiele im Tutorial von entscheidender Bedeutung sind.
– En el aspecto técnico, requerimos al menos un navegador moderno como Google Chrome , un editor de texto para escribir nuestro código, podemos utilizar Sublime Text o NotePad ++ o hasta el block de notas de Windows o Gedit en Linux si nos sentimos aventureros. 2 – In technischer Hinsicht benötigen wir mindestens einen modernen Browser wie Google Chrome , einen Texteditor, um unseren Code zu schreiben. Wenn wir uns abenteuerlustig fühlen, können wir Sublime Text oder NotePad ++ oder sogar den Windows-Editor oder Gedit unter Linux verwenden .
– Finalmente necesitamos una conexión a Internet para descargar una que otra imagen si deseamos colocarla en nuestro código como veremos en uno de los ejemplos mostrados. 3 – Schließlich benötigen wir eine Internetverbindung, um das eine oder andere Bild herunterzuladen, wenn wir es in unseren Code einfügen möchten, wie wir in einem der gezeigten Beispiele sehen werden.
Die Eigenschaften minwidth und maxwidth
Dies ist vielleicht der erste Aspekt, den wir bei der Arbeit mit reaktionsschnellen Umgebungen feststellen, da wir uns oft darauf konzentrieren, wenn die Seite kleiner wird. Aber was ist mit den neuen 4K- Bildschirmen? Aus diesem Grund sollten wir die maximale Auflösung, unter der unsere Website anständig aussieht, nicht vernachlässigen.
Im folgenden Beispiel zeigen wir, wie wir unser Layout dank der genannten Eigenschaften regulieren können. Dazu erstellen wir ein HTML- Dokument mit folgendem Inhalt:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Responsive Layout-Beispiel 1 </ title> <style> Artikel {Breite: 100%; maximale Breite: 1200px; Margin: 0 Auto; } h1 {text-align: center;} img {width: 100%; Höhe: Auto; } .uno {Hintergrundfarbe: # 222; Mindestbreite: 450px; } .dos {Hintergrundfarbe: # 777}. three {Hintergrundfarbe: #ddd} .float {max-width: 350px; Schwimmer: links; Text ausrichten: rechtfertigen; } </ style> </ head> <body> <article> <h1> Beispiellayout ansprechend </ h1> <div class = "one float"> <img src = "chair.jpg"> </ div> < div class = "two float"> <p> Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Sed et tempor arcu, sempre elementum nunc. Mauris bei sem ut nur konvallis maximus et vitae orci. Nulla ultrices porttitor erat non sodales. Phasellus varius ipsum non ligula aliquet ultricies bei quis pain. Aliquam ac nisl vehicula. </ P> </ div> <div class = "three float"> <p> Sed et tempor arcu, sempre elementum nunc. Mauris bei sem ut nur konvallis maximus et vitae orci. Nulla ultrices porttitor erat non sodales. Phasellus varius ipsum non ligula aliquet ultricies bei quis pain. Aliquam ac nisl vehicula. </ P> </ div> </ article> </ body> </ html>
Was wir getan haben, ist, drei div-Elemente zu erstellen, die als eine Art von Spalten funktionieren. Dann sagen wir Ihrem Containerelement in diesem Fall, dass seine maximale Breite 1200 px beträgt, egal wie groß der Bildschirm ist, den das Design niemals haben wird Wachsen Sie dort mehr, dann erstellen wir drei Klassen, eine für jedes Div und eine, die wir einer minimalen Breite dieses Formulars zuweisen, unabhängig davon, wie stark der Bildschirm verkleinert wird, um immer dieses Minimum an Proportionen beizubehalten. Dies ist hervorragend für Bilder, wie wir in sehen werden Dem Screenshot des Beispiels und schließlich der Float- Klasse weisen wir ebenfalls eine Mindestbreite zu. Mal sehen, wie unser Beispiel im Browser aussieht, wenn wir eine große Auflösung haben: 
Nun wollen wir sehen, wie es skaliert, wenn wir das Browserfenster etwas verkleinern:

Lassen Sie uns das Ergebnis sehen, wenn das Fenster eine ähnliche Größe wie ein Mobiltelefon hat:

Wir konnten sehen, wie die festgelegten Proportionen als Minimum und Maximum beibehalten wurden, aber das Wichtigste ist, dass unser Design an die verschiedenen Auflösungen angepasst wurde, mit denen wir es visualisieren, und auf diese Weise konnten wir den Benutzer in seiner Erfahrung nicht an Benutzerfreundlichkeit verlieren mit unserer Website
Natürlich ist dies alles andere als eine Demonstration in der Produktion, aber es gibt uns eine Vorstellung davon, auf welche Bereiche wir uns konzentrieren sollten, wenn wir an echten Designs für unsere Anwendungen und Seiten arbeiten. Das Interessante ist, dass die Spalten so angepasst wurden Wir konnten sehen, wie wir von einem Design mit drei Spalten zu einem Design mit einer einzelnen Spalte übergingen.
Verwenden der relativen Polsterung
Das Auffüllen ist eine Maßnahme, die es uns ermöglicht, einen Inhaltsbereich an den Rändern des Containers zu belassen, damit wir eine Grenze für dessen Reichweite festlegen. Dies sollte nicht mit dem Rand verwechselt werden, da dies ein anderes Konzept ist.
Das Problem ist, dass das Auffüllen bei der Erstellung eines ansprechenden Layouts so gut wie nie berücksichtigt wird , was zu Texten und Inhalten führt, die beim Ändern der Auflösung, mit der das Design angezeigt wird, unästhetisch bleiben.
Im folgenden Code platzieren wir ein Auffüllen , das relativ funktioniert. Wenn also die Größe des Fensters angepasst wird, ändert sich das Auffüllen , um die Proportionen beizubehalten und auf diese Weise den Inhalt immer zu erhalten behalten Sie es bei, obwohl wir weniger Platz für die Auflösungsänderung haben. Sehen wir uns das Beispiel unseres Codes an:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Relatives Auffüllen </ title> <style> .content {padding: 0 5% 0 5%; } beiseite {Polsterung: 0 10% 0 20%} .comentar {Polsterung: 0 0 0 10%; Hintergrundfarbe: #ddd; } </ style> </ head> <body> <div class = "content"> <header> Behalten Sie die Proportionen mit einer relativen Polsterung bei. </ header> <p> Lorem ipsum pain sit amet, consectetur adipiscing elit. Sed et tempor arcu, sempre elementum nunc. Mauris bei sem ut nur konvallis maximus et vitae orci. Nulla ultrices porttitor erat non sodales. </ p> <aside> <h1> Kommentare </ h1> <div class = "comment"> <p> Lorem ipsum dolor sitzt amet, consectetur adipiscing elit. Sed et tempor arcu, sempre elementum nunc. Mauris bei sem ut nur konvallis maximus et vitae orci. Nulla ultrices porttitor erat non sodales. </ p> <div class = "comment"> <p> Lorem Ipsum Schmerzen sitzen amet, consectetur adipiscing elit. Sed et tempor arcu, sempre elementum nunc. Mauris bei sem ut nur konvallis maximus et vitae orci. Nulla ultrices porttitor erat non sodales. </ p> </ div> </ div> </ aside> </ div> </ body> </ html>
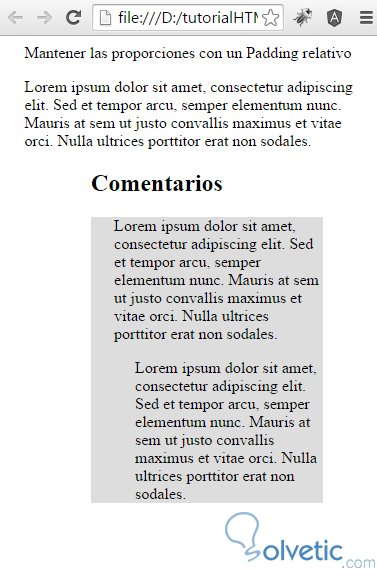
Wie wir sehen, definieren wir die Auffüllungseigenschaften jeder Klasse mit Prozentwerten anstelle von festen Werten mit Abmessungen in Pixeln, sodass der Stilinterpreter des Browsers ein Maß angibt, das dem von uns gesetzten Wert entspricht, wenn wir unser Beispiel sehen Im Browser erhalten wir Folgendes: 
Wenn wir nun das Fenster verkleinern, werden wir sehen, wie eine Anpassung vorgenommen wird, aber einen proportionalen Abstand des Texts zu den Rändern beibehalten:

Wir haben dann festgestellt, wie unser Design beibehalten wird und dass Verformungen vermieden werden, indem die Auflösung der Person, in der es enthalten ist, verringert wird, wodurch eine konsistente Erfahrung für unseren Benutzer beibehalten wird.
Obwohl es fortgeschrittenere Konzepte gibt, die wir in anderen Tutorials spielen werden, können wir mit diesen paar Tricks oder Tipps unseren alten Websites neues Leben einhauchen, und jetzt, da Suchmaschinen wie Google uns nach einer mobilen Version fragen , um uns Präferenzen in der zu geben Ergebnisse Das Wichtigste, um großartige Ergebnisse zu erzielen, ist, viel zu experimentieren und zu üben, damit diese Lösungen für uns selbstverständlich sind und wir nicht in jedem Moment auf Führer zurückgreifen müssen.
Damit schließen wir dieses Tutorial ab, da wir keinen Rahmen benötigen, um reaktionsschnelle Ergebnisse zu erzielen, und wir die HTML + CSS- Kombination nicht verlassen müssen. Das Einzige, was wir tun müssen, um unsere eigenen Tools zu erstellen, ist jedoch die Zufriedenheit, unser Design zu verbessern Belohnung