
So duplizieren Sie eine Seite in WordPress Schritt für Schritt
Wenn Sie eine Website in WordPress erstellen, benötigen Sie wahrscheinlich einige ähnlich aussehende (Unter-) Seiten, auf denen nur der Inhalt variiert. Das Duplizieren von Seiten oder Posts kann das Erstellen einer WordPress-Website erheblich vereinfachen. Oft müssen Sie nur einige Seiten von Grund auf neu gestalten. Um ähnliche Seiten zu erstellen, müssen Sie nur eine fertige Seite kopieren und nach Bedarf anpassen.
Mit IONOS Webhosting können Sie schnell und einfach Websites erstellen.
Wenn Sie häufig WordPress-Seiten kopieren, empfehlen wir die Verwendung schneller und bequemer Plugin- Lösungen . Es ist jedoch auch sehr einfach, WordPress-Seiten und -Postings manuell zu duplizieren. Informationen zum Sichern einer gesamten WordPress-Site finden Sie in unserer Anleitung zum Erstellen eines WordPress-Backups.
Hier sind einige Plugins , mit denen Sie Seiten in WordPress schnell und bequem duplizieren können. Sie lernen auch, wie Sie schnell WordPress-Seiten und Artikel mit dem Gutenberg-Editor und dem Code-Editor kopieren.
- Dupliziere Seite in WordPress mit dem Yoast Duplicate Post Plugin
- Seite in WordPress duplizieren mit dem Plugin Seite duplizieren
- Seite in WordPress manuell in Gutenberg duplizieren
- Kopieren Sie Seiten in WordPress manuell im Code-Editor
Dupliziere Seite in WordPress mit dem Yoast Duplicate Post Plugin
Yoast Duplicate Post ist mit mehr als drei Millionen Downloads eines der beliebtesten Plugins zum Kopieren von Posts in WordPress . Dieses Plugin eignet sich sowohl für dynamische Posts als auch für herkömmliche Seiten und ist sehr einfach zu bedienen.
WordPress unterscheidet zwischen verschiedenen Arten von Posts . Am wichtigsten sind dynamische Einträge ( Beiträge ) und statische Seiten ( Seiten ). Während der Inhalt der Seiten immer gleich bleibt, können Inhalte zu Posts hinzugefügt werden, und alte Inhalte werden dynamisch gescrollt. Eine andere Art der WordPress-Veröffentlichung ist? Multimedia? ( Mittelwert ).
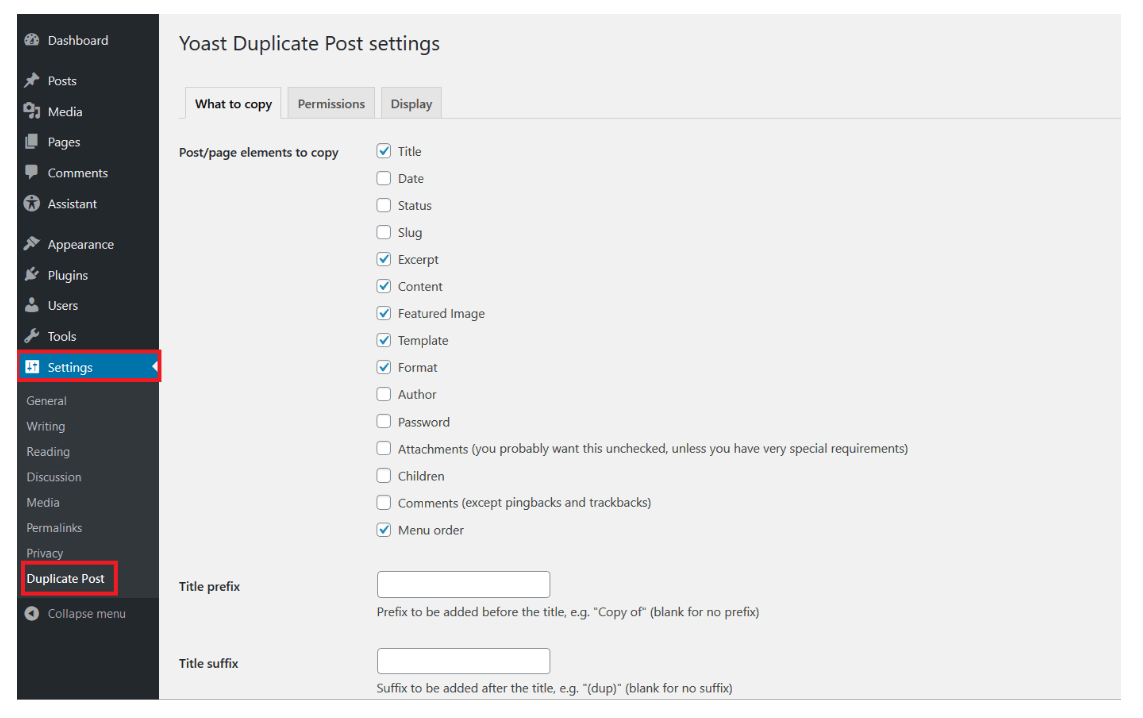
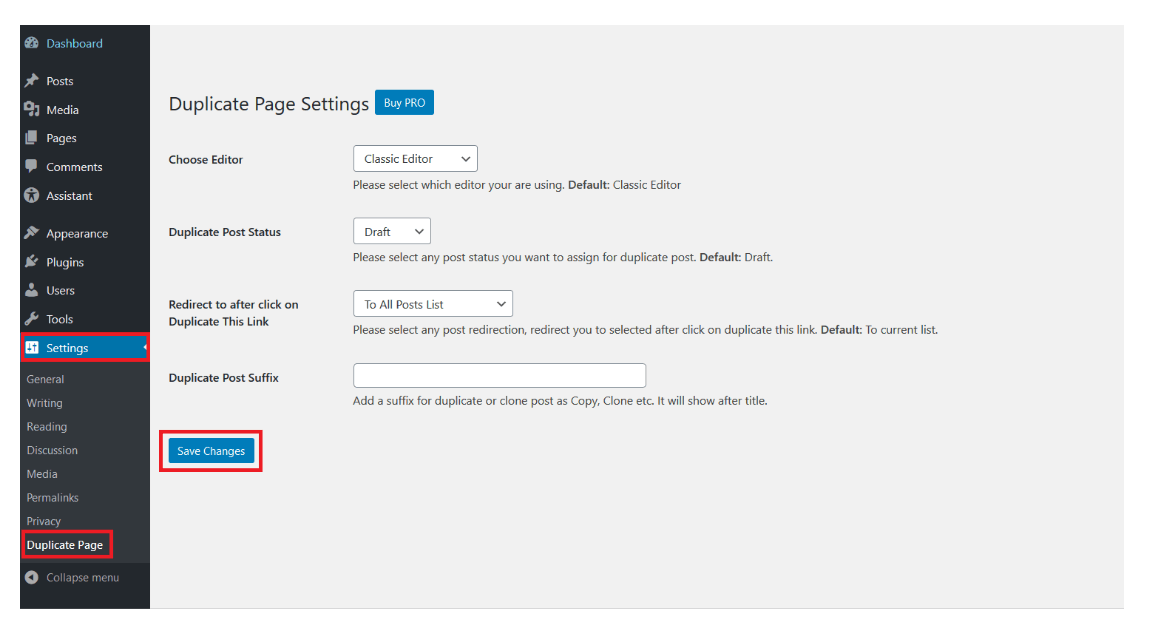
Schritt 1: Klicken Sie nach der Installation und Aktivierung des Yoast Duplicate Post- Plugins auf? Einstellungen? in Ihrem WordPress- Backend und dann die Schaltfläche? Beitrag duplizieren? Das erscheint bei der Installation des Plugins . In dem sich öffnenden Feld können Sie jetzt verschiedene Anpassungen vornehmen. Das Wichtigste ist, auszuwählen, welche Elemente Sie von der Seite oder dem Beitrag kopieren möchten. Wenn Sie immer noch nicht wissen, welche Einstellungen Sie vornehmen möchten, behalten Sie am besten die Standardeinstellungen und duplizieren Sie eine Seite oder einen Beitrag als Test . Wenn Sie Änderungen an den Einstellungen für Yoast Duplicate Post vornehmen, müssen Sie auf “Änderungen speichern” klicken. am Ende für sie zu bewerben. Natürlich können Sie die Einstellungen jederzeit ändern.

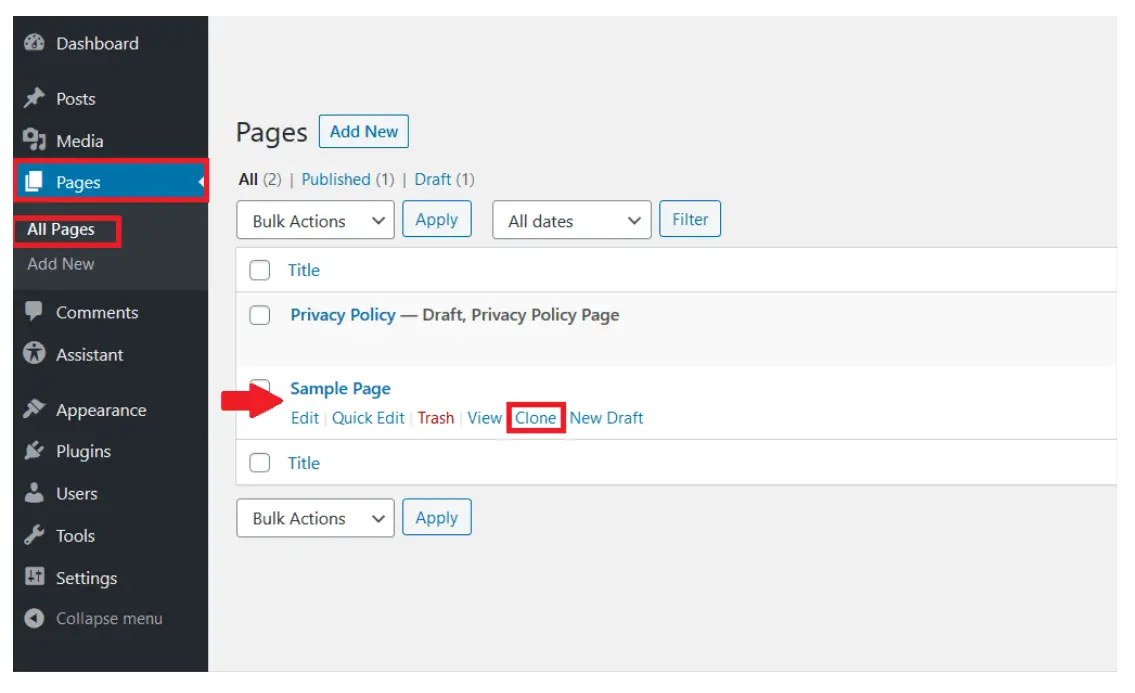
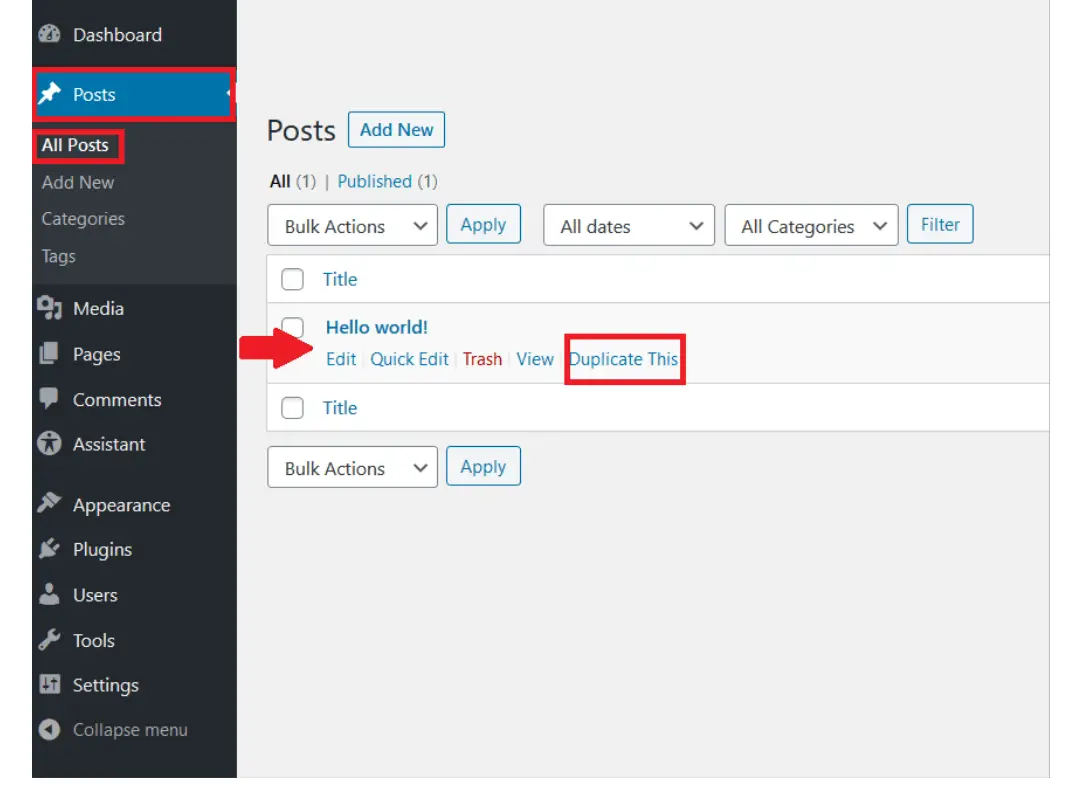
Schritt 2: Nun gehen wir zum wesentlichen Schritt, um WordPress-Seiten oder Artikel mit Yoast Duplicate Post zu duplizieren. Im WordPress- Backend können Sie in der linken Seitenleiste zwischen “Seiten” wählen. oder? Tickets? und dann? Alle Seiten? oder? Alle Einträge ?. Sie finden alle Ihre WordPress-Beiträge oder -Seiten untereinander. Bewegen Sie den Mauszeiger über die Seite (oder den Beitrag), die Sie duplizieren möchten, und es werden verschiedene Optionen angezeigt, darunter ? Duplizieren? . Klick es an.

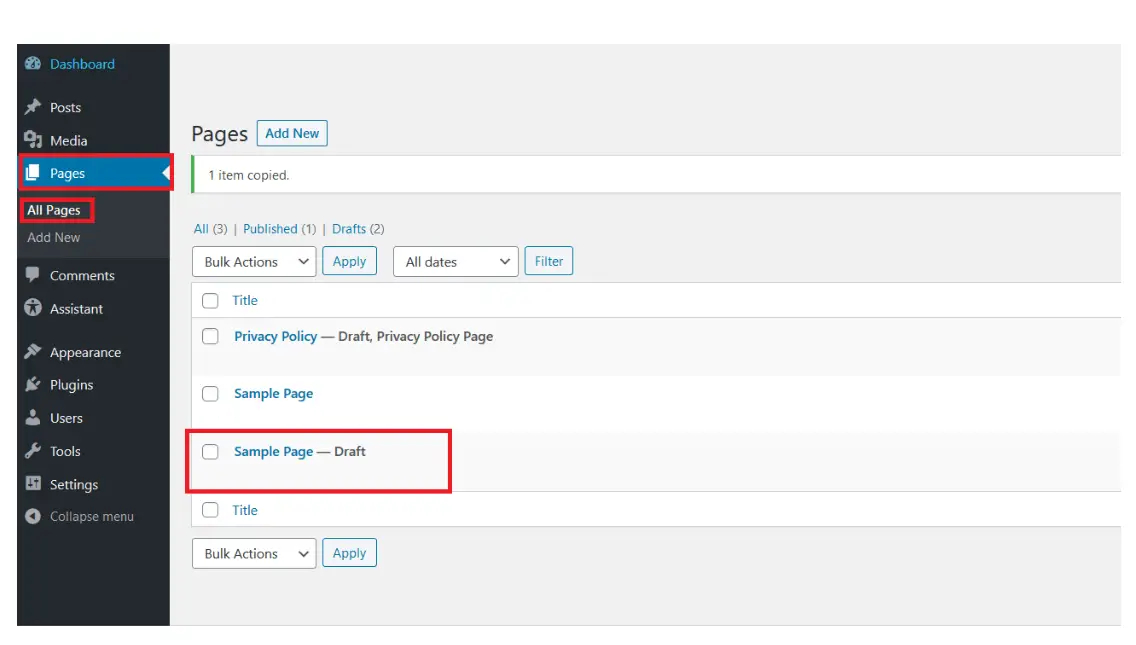
Schritt 3: Wenn Sie auf “Duplizieren” klicken, wird die duplizierte Seite (oder der Beitrag) als Entwurf unter der Originalseite angezeigt . In dieser Anleitung haben wir die Seite “Beispiel” dupliziert. Sie können den Entwurf beliebig bearbeiten und dann veröffentlichen. Um Verwirrung von Anfang an zu vermeiden, sollten Sie zunächst die Seite umbenennen . Sie können dies beispielsweise einfach im Gutenberg-Editor tun.

Seite in WordPress duplizieren mit dem Plugin Seite duplizieren
Ein weiteres beliebtes Plugin zum Kopieren von WordPress-Posts und -Seiten ist Duplicate Page, das bereits über eine Million Downloads hat . In diesem Fall funktioniert die Duplizierung von WordPress-Seiten und -Artikeln genauso wie bei Yoast Duplicate Post. Duplicate Page bietet jedoch zumindest in der kostenlosen Version weniger Konfigurationsoptionen, was auch für Anfänger nicht unbedingt unangenehm ist.

Um Seiten oder Beiträge in WordPress mit Duplicate Page zu duplizieren, müssen Sie wie bei Yoast Duplicate Post vorgehen: Gehen Sie zu? Alle Seiten? oder? Alle Beiträge? Bewegen Sie den Mauszeiger über die Seite oder den Beitrag und klicken Sie dann auf? Duplizieren? .

Seite in WordPress manuell in Gutenberg duplizieren
Sie können Seiten und Beiträge in WordPress auch problemlos im WordPress- Backend duplizieren, ohne dass Plugins erforderlich sind , z. B. direkt im Gutenberg-Editor.
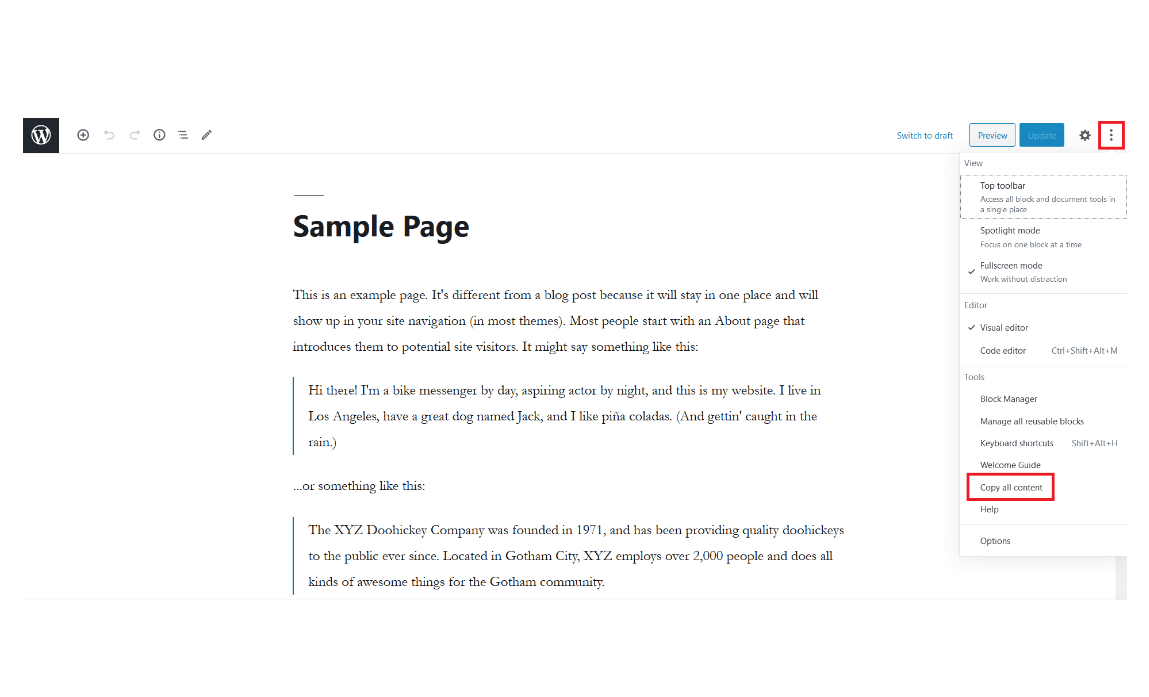
Schritt 1: Gehen Sie im WordPress- Backend zu der Seite oder dem Beitrag, die Sie kopieren möchten, indem Sie beispielsweise auf “Seiten” klicken. in der linken Seitenleiste und dann unter “Alle Seiten”. Klicken Sie für die Seite, die Sie kopieren möchten, auf “Bearbeiten”. um den Gutenberg-Editor zu öffnen. Klicken Sie dort auf die drei Punkte in der oberen rechten Ecke. Klicken Sie im daraufhin angezeigten Feld auf ” Alle Inhalte kopieren”. .

Schritt 2: Fügen Sie den Inhalt auf einer neuen Seite oder einem neuen Beitrag ein. Dazu müssen Sie zuerst eine neue Seite (oder einen neuen Beitrag) erstellen, indem Sie beispielsweise auf der Seite “Seite” auf “Erstellen” klicken. vom Backend in der linken Seitenleiste. Mit aktuellen Versionen von WordPress gelangen Sie direkt zum Gutenberg-Editor. Bewegen Sie dort die Maus zu dem Feld, in dem “Schreiben Sie etwas oder setzen Sie ‘/’, um den Block auszuwählen” angezeigt wird. Fügen Sie dann den zuvor kopierten Inhalt mit [Strg] + [V] ein . Vergessen Sie nicht, der Seite einen Titel zu geben. Klicken Sie dann auf “Vorschau”. oder direkt in “Veröffentlichen”, und Sie können überprüfen, ob die Seite erfolgreich kopiert wurde.

Kopieren Sie Seiten in WordPress manuell im Code-Editor
Anstatt den Gutenberg-Editor zu verwenden, können Sie den Code für eine Seite oder einen Eintrag auch manuell kopieren und in den Code-Editor einfügen , einfach mit [Strg] + [C] und [Strg] + [V]. Dies ist eine weitere einfache Möglichkeit, WordPress-Beiträge oder -Seiten zu kopieren.
Schritt 1: Greifen Sie im Gutenberg-Editor wie oben beschrieben auf die Seite oder den Beitrag zu, den Sie duplizieren möchten. Klicken Sie auf die drei Punkte in der oberen rechten Ecke und dann auf? Code Editor? im sich öffnenden Seitenfenster. Jetzt sehen Sie den HTML-Code für die Seite . Wählen Sie den gesamten Code aus, indem Sie den Mauszeiger gedrückt halten, und kopieren Sie ihn dann mit [Strg] + [C].
![WordPress-Backend: Kopieren Sie den Code von einer WordPress-Seite mit [Strg] + [C] im Code-Editor WordPress-Backend: Kopieren Sie den Code von einer WordPress-Seite mit [Strg] + [C] im Code-Editor](https://einwie.com/wp-content/uploads/2020/11/duplicate-wp-page-8.png)
Schritt 2: Erstellen Sie eine neue Seite. Wenn Ihr Code-Editor nicht vorkonfiguriert ist, gehen Sie zu ihm. Gehen Sie nun mit dem Mauszeiger auf das Feld ? Beginnen Sie mit dem Schreiben von Text oder HTML? und fügen Sie den zuvor kopierten Code mit [Strg] + [V] ein. Geben Sie der neuen Seite einen Titel. Klicken Sie auf? Vorschau? um zu sehen, ob die Seite korrekt kopiert wurde.
![WordPress-Backend: Fügen Sie den Code einer vorhandenen WordPress-Seite mit [Strg] + [V] im Code-Editor in eine neue leere WordPress-Seite ein WordPress-Backend: Fügen Sie den Code einer vorhandenen WordPress-Seite mit [Strg] + [V] im Code-Editor in eine neue leere WordPress-Seite ein](https://einwie.com/wp-content/uploads/2020/11/duplicate-wp-page-9.png)
Weitere Informationen zu WordPress finden Sie in unseren Handbüchern zu den besten WordPress-Themen, den wichtigsten Sicherheits-Plugins und den Schritten zum Deaktivieren von Kommentaren in WordPress. Ja, Sie möchten wissen, wie Sie eine Homepage in WordPress erstellen. Lesen Sie unseren Artikel zu diesem Thema.