Gegenwärtig verwenden die Hauptsuchmaschinen beide, wobei letzteren Bedeutung beigemessen wird.
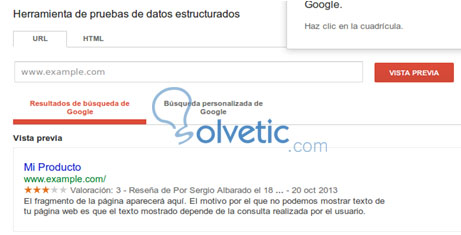
Google schätzt die Verwendung von Mikroformaten sehr und hat sogar ein Tool gestartet, mit dem ermittelt werden kann, wie unsere Seite mit Mikroformaten in den Suchergebnissen aussehen wird: http: //www.google.co…ls/richsnippets
, los microformatos sirven para nombrar o etiquetar de forma clara y breve los elementos que aparecen en la web asociándolos al contenido específico que describen y destacándolos de esa manera en la descripción que ofrece Google al usuario. Jedes Mikroformat ist eine Spezifikation von Daten innerhalb des HTML-Codes . Die Mikroformate dienen dazu, die Elemente, die im Web erscheinen, klar und kurz zu benennen oder zu kennzeichnen und sie mit dem spezifischen Inhalt zu verknüpfen, den sie beschreiben, und sie auf diese Weise in der Beschreibung hervorzuheben, die Google dem Benutzer anbietet.
Wissen Sie auch, dass Google eine Vielzahl von Möglichkeiten mit verschiedenen Arten von Rich Snippets für Personen, Produkte, Rezepte oder Meinungen bietet.
Jedes Mikroformat hat seine Gebrauchsspezifikationen. Einige der am häufigsten verwendeten Mikroformate sind die folgenden:
hAtom, um Atom-Feeds im HTML-Code zu markieren.
hKalender für Veranstaltungen.
hCard für Kontaktinformationen,
hRezension für Bewertungen von Artikeln, Dienstleistungen usw.
Sehen wir uns ein einfaches Beispiel für einen HTML-Code mit hReview an
<html> <head> <title> Mein Produkt </ title> </ head> <body> <div id = "content"> <! - Mikroformat: hreview -> <div class = "hreview"> <p> <span class = "rating average 5stars"> 3 </ span> <a href="#"> Abstimmung </a> </ p> <h1 class = "item"> Mein Produkt / h1> <p class = "reviewer vcard"> Von <span class = "fn"> Sergio Albarado </ span> <abbr class = "dtreviewed" title = "2013-10-20T18: 55: 26TZD"> 18. Oktober 2013 </ abbr> </ p> <div class = "description"> <p> Lorem ipsum Schmerz sitzen amet, consectetur adipiscing elit. Duis quis purus a risus condimentum ullamcorper </ div> </ div> </ div> </ body> </ html>
: Dann können wir versuchen, wie es in den Suchergebnissen aussehen würde :

Mikroformate werden häufig verwendet, wenn wir unseren Inhalten Überarbeitungen oder Meinungen hinzufügen und sie relevanter machen müssen. . In Reisewebsites werden mehr Rezepte verwendet .

Vorteile von Mikroformaten
Das gesamte Datenformat ist dokumentiert und ein Standard, der auf Microformats.org zu sehen ist. Es handelt sich um HTML-Klassen, die in vorhandene Strukturen integriert sind, sodass keine großen Änderungen erforderlich sind.
Durch die Verwendung dieser Mikroformate wird die Klickrate ( CTR) in Prozent der Klickimpressionen erhöht. Die Gesamtzahl der Klicks ergibt sich aus der Gesamtzahl, wie oft der Link bei Suchvorgängen angezeigt wurde. Dies liegt daran, dass der Link viel attraktiver und sichtbarer ist.
Mikroformate erleichtern das Veröffentlichen und Teilen von Informationen mit höherer Wiedergabetreue im Web , da die Veröffentlichung nicht mehr anonym ist und einen Autor oder Verantwortlichen hat. Sie zielen darauf ab, die Suche präziser zu gestalten. In Zukunft wird die Positionierung der Bahn mit Mikroformaten erfolgen. Die Idee ist, im Webteil Informationen für den Austausch als Kontaktkarten, Ereignisse, Adressen, Produkte identifizieren zu können.
Die Verwendung dieser vorhandenen Schemata ermöglicht die Funktionsfähigkeit zwischen Webinhalten und Anwendungen wie vCard für persönliche Daten, das von Mobiltelefonen und E-Mail-Software verwendete Format oder das iCal- Format für Kalender wie Google Kalender .
Es kann auch zum Synchronisieren von Kalendern mit Android oder anderen Anwendungen oder Betriebssystemen verwendet werden.