In Laravel hat dieses Problem eine recht einfache Lösung. Tatsächlich ist es der Erstellung einer Basisansicht sehr ähnlich. Sobald wir diese Konzepte verstanden haben, werden wir sicherlich in kurzer Zeit vollständigere Anwendungen erstellen.
Wie man die Daten weitergibt
Um dieses Tutorial zu vervollständigen, benötigen wir einige Dinge. Zum einen müssen wir wissen, wie man eine Basisansicht mit statischen Daten erstellt, und zum anderen müssen wir eine Standardinstallation eines Laravel- Projekts durchführen.
Sobald wir beide Anforderungen erfüllt haben, werden wir die folgenden Schritte ausführen:
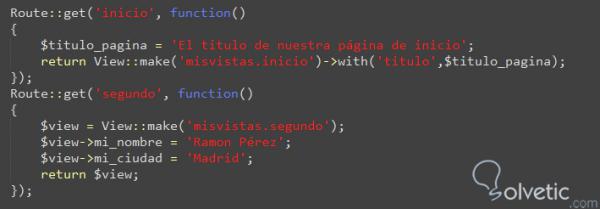
– En el archivo routes.php vamos a crear un par de rutas que resolverán a unas vistas, dentro de estas rutas vamos a generar algunas variables con contenido que bien puede venir de algún modelo o podemos colocarlo nosotros, en este caso para mayor facilidad de explicación lo haremos nosotros, veamos el código correspondiente: 1 – In der Datei routes.php werden einige Routen erstellt, die einige Ansichten auflösen. Innerhalb dieser Routen werden Variablen mit Inhalten generiert, die möglicherweise von einem Modell stammen oder die wir platzieren können, in diesem Fall zur Vereinfachung Zur Erklärung werden wir es tun, sehen wir uns den entsprechenden Code an:

Hier haben wir zwei Dinge getan: Im Startpfad haben wir eine Variable mit einem Inhalt erstellt. Wenn wir dann die make () -Methode aufrufen, übergeben wir die Auxiliary-Methode mit (), in die wir die soeben erstellte Variable einbinden , mit diesem und dem View werden diese Daten zum Zeitpunkt der Generierung vorliegen.
Mit einer der beiden Optionen erreichen wir die Aufgabe, die dynamischen Daten an die Ansicht zu übergeben.
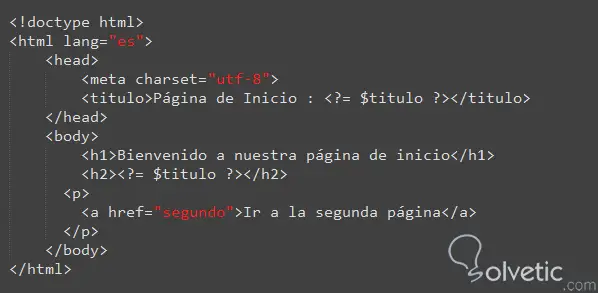
– Ahora para utilizar los datos que hemos pasado a nuestras vistas, debemos modificar un poco el código de la vista básica e incluir las variables que les hemos pasado desde las rutas como podemos ver en el siguiente código: 2 – Um nun die Daten zu verwenden, die wir an unsere Ansichten übergeben haben, müssen wir den Code der Basisansicht ein wenig ändern und die Variablen, die wir von den Routen übergeben haben, einbeziehen, wie wir im folgenden Code sehen können:

Hier sehen wir, wie wir die Variable $ title verwendet haben , die wir in der Route ausgegeben haben. Sie werden gefragt, warum sie $ title heißt, wenn wir $ title_page erstellt haben. Die Antwort lautet, dass wir bei Verwendung der with () -Methode title und dann our eingeschlossen haben Variable der Route, für die Ansicht wurde der Inhalt effektiv im Titelnamen gespeichert und somit können wir auch auf Ihre Daten zugreifen.
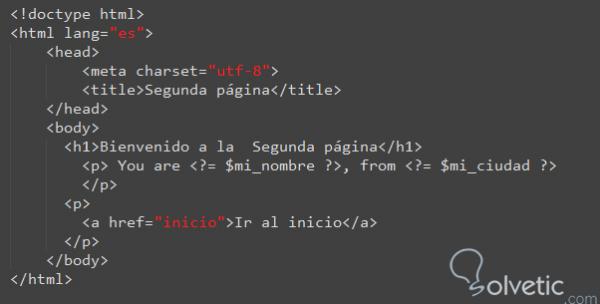
– Vamos ahora a modificar un poco la vista segundo para incorporar los datos que hemos creado, veamos en el siguiente código como queda todo: 3 – Ändern Sie nun die zweite Ansicht ein wenig, um die von uns erstellten Daten einzubeziehen. Sehen wir uns im folgenden Code an, wie alles aussieht:

Hier unterscheidet es sich von der vorherigen Ansicht dadurch, dass wir die Variablen mit den gleichen Namen aufrufen, mit denen wir sie übergeben haben. Dies ist übrigens so, als ob sie Attribute des Objekts wären. Deshalb können wir die Nomenklatur beibehalten.
Da die Übergabe von Daten an eine Ansicht in unseren in Laravel erstellten Anwendungen recht einfach ist, haben wir dieses Tutorial fertiggestellt. Jetzt haben wir mehr Tools, mit denen wir mit der Erstellung von Anwendungen experimentieren können.