Wenn wir jedoch die grundlegende Verwendung angeben, werden wir für jedes Bild eine andere Maske erstellen, und das ist nicht schlecht, aber was ist, wenn wir möchten, dass alles vereinheitlicht wird, dass wir als Ganzes agieren, da es auf diese Weise bei allgemeinen Änderungen keine gibt um jede Maske einzeln zu ändern.
Erstellen Sie eine Schnittmaske
Eine Schnittmaske ist eine Art von Maske, mit der wir mehrere Ebenen einbinden und in ihrer Form gruppieren können, damit wir diesen Ebenen andere Masken zuweisen können. Diese werden von der Schnittmaske gesteuert andere Schichten.
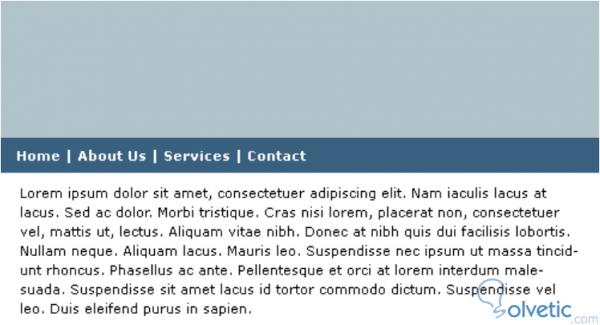
Angenommen, wir haben ein grundlegendes Design für eine Website. In diesem Fall besteht es aus zwei grundlegenden Elementen, dem Header oder Header und dem Inhalt:

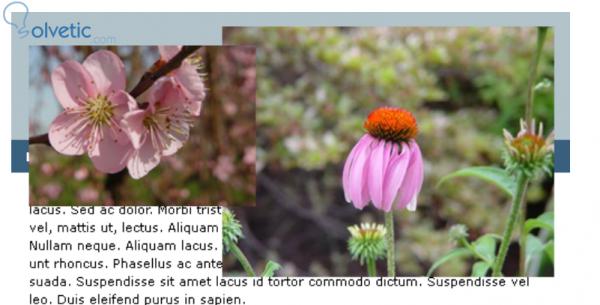
Dann fügen wir ein paar Bilder in separaten Ebenen hinzu, wie wir im folgenden Screenshot sehen können:

Hier stellen wir fest, dass wir den Anteil der Komposition verloren haben. Daher müssen wir Anpassungen vornehmen, damit sich unsere neuen Bilder in der Kopfzeile befinden. Diese Bilder befinden sich dann in der Kopfzeilenebene, die bereits über eine Formmaske verfügt.
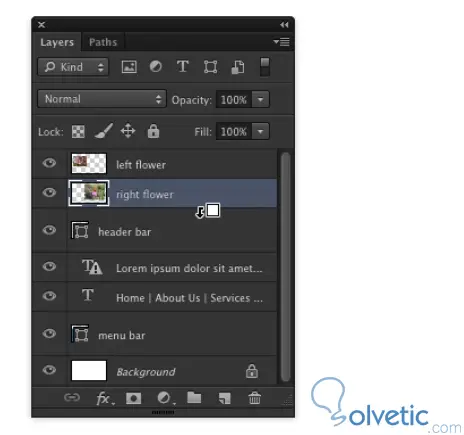
Um dies zu erreichen, gehen wir in das Ebenenmenü und platzieren den Cursor zwischen der oberen Ebene und der Ebene mit der Maske. Währenddessen drücken wir die ALT- Taste und ein Kästchen wird angezeigt und wir klicken, um dies zu machen Die Schnittmaske wird erstellt .

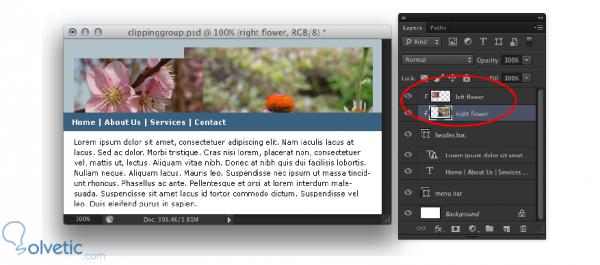
Wir wiederholen den gleichen Vorgang mit der anderen Ebene und werden feststellen, dass sich beide nun in einer geeigneten Größe in unserem Header befinden, sodass wir ihre Größe erhöhen und ihre Position ändern können, um die erforderlichen Anpassungen vorzunehmen:

Nachdem wir nun unsere beiden Ebenen unter einer Hauptmaske haben, können wir für jede eine eigene Maske erstellen und so Effekte wie das Mischen von Bildern einbeziehen, um eine professionelle Komposition zu erzielen.
Das Interessanteste dabei ist, dass die Masken jeder einzelnen Ebene automatisch angepasst werden, wenn Sie die Schnittmaske ändern. Auf diese Weise müssen Sie keine zusätzlichen Arbeiten ausführen und sparen ein wenig Zeit.
Mit dem Abschluss dieses Tutorials haben wir eine erweiterte Funktionalität entwickelt, die uns Flexibilität ermöglicht, insbesondere bei der Arbeit mit Bildern und Kompositionen, die häufigen Änderungen unterliegen, wie z. B. einer Skizze für eine Webseite oder einem benutzerdefinierten Design für einen Kunden.