Wenn unser Kern genau dies ist, müssen wir für jede auf unserer Website oder Webanwendung veröffentlichte Neupositionierung ein gutes Design implementieren, und obwohl wir denken, dass wir stundenlanges Design benötigen, ist die Wahrheit, dass bei einigen CSS- und Mit einer gut geplanten Struktur können wir erreichen, was wir brauchen.
Unser HTML- Code ist recht einfach, wir fügen unsere Datei styles.css in unseren Header ein und strukturieren sie in eine div-Reihe, in der wir die Informationen in Listen organisieren und den Informationsblock zusätzlich mit einem Artikel-Tag kennzeichnen:
<div class = "recipe-card"> <beiseite> <img src = "red-velvet.jpg" alt = "Red Velvet" /> <a href="#"> <span class = "icon icon-play"> </ span> </a> </ beiseite> <article> <h2> Roter Samt </ h2> <h3> Dessert </ h3> <ul> <li> <span class = "icon icon-users"> </ span> <span> 1 </ span> </ li> <li> <span class = "icon icon-clock"> </ span> <span> 45 Minuten </ span> </ li> <li> <span class = "icon icon-level"> </ span> <span> Schwierigkeitsgrad </ span> </ li> <li> <span class = "icon icon-calories"> </ span> <span> 560 </ span> </ li> </ ul> <p> Ein roter Samtkuchen - in englischer Sprache: Red Velvet Cake - ist ein Kuchen mit einer tiefroten, leuchtend roten oder rotbraunen Farbe. </ p> <p class = "ingredients"> <span> Zutaten: </ span> Milch, Mehl, Eier, Vanille, Farbstoffe, Zucker, Butter </ p> </ article> </ div>
Hier fügen wir auch das Bild für unser Rezept hinzu, das jeder von Ihnen nach seinen Wünschen modifiziert. Lassen Sie uns sehen, was für eine CSS-Datei wir benötigen.
Nachdem wir unsere Struktur in .html definiert haben, müssen wir nur unsere Stile erstellen. Hierfür verwenden wir einige bekannte Eigenschaften wie Rand, Abstand und Positionen. Darüber hinaus verwenden wir Eigenschaften wie Verläufe oder Box-Sizing . Sehen wir uns Folgendes an:
* { -webkit-box-größe: border-box; -Moz-Box-Größe: Border-Box; Box-Größe: Border-Box; } html { Höhe: 100%; } Körper { Hintergrundfarbe: # 57abf2; Hintergrundbild: -webkit-linearer-Gradient (-225 Grad, # 19d3d1 5%, # 57abf2); Hintergrundbild: linearer Farbverlauf (-45 Grad, # 19d3d1 5%, # 57abf2); Schriftfamilie: 'Open Sans', serifenlos; Schriftgröße: 1rem; } img { maximale Breite: 100%; Höhe: Auto; vertikal ausrichten: unten; } .rezeptkarte { Hintergrund: #fff; Rand: 4em auto; Breite: 90%; maximale Breite: 496px; Rand-oben-links-Radius: 5px; Rand-oben-rechts-Radius: 5px; Rand-unten-links-Radius: 5px; Rand-unten-rechts-Radius: 5px; }
Darüber hinaus werden wir die Eigenschaften der untergeordneten Elemente unseres Dokuments verwenden und für die Symbole, die wir in unserem Rezept verwenden, eine .svg-Datei verwenden, um sie zu extrahieren und in unseren HTML-Code einzufügen:
.rezeptkarte .icon { Anzeige: Inline; Anzeige: Inline-Block; Hintergrundbild: URL (https://s3-us-west-2.amazonaws.com/s.cdpn.io/203277/recipe-card-icons.svg); Hintergrundwiederholung: keine Wiederholung; } .rezeptkarte .ikonkalorien, .rezeptkarte .ikonkalorien : regulär { Hintergrundposition: 0 0; Breite: 16px; Höhe: 19px; } .rezeptkarte .ikon-uhr, .rezeptkarte .ikon-uhr : regulär { Hintergrundposition: 0 -19px; Breite: 20px; Höhe: 20px; } .rezeptkarte .icon-level, .rezeptkarte .icon-level : regular { Hintergrundposition: 0 -39px; Breite: 16px; Höhe: 19px; } .rezeptkarte .icon-play, .rezeptkarte .icon-play : regular { Hintergrundposition: 0 -58px; Breite: 21px; Höhe: 26px; } .rezeptkarte .icon-benutzer, .rezeptkarte .icon-benutzer : regular { Hintergrundposition: 0 -84px; Breite: 18px; Höhe: 18px; }
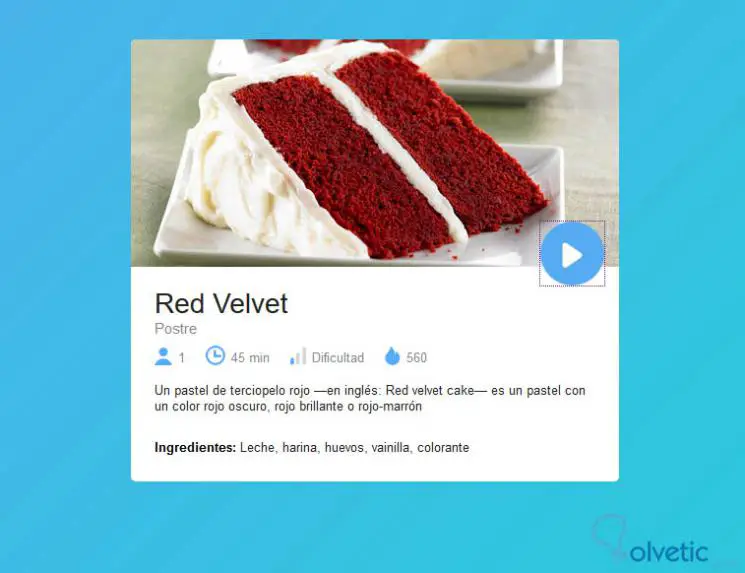
Sobald dies erledigt ist, sehen wir uns das Endergebnis an, wie unser Rezept aussehen würde.

Wie wir sehen, greifen wir nur auf HTML5 und CSS3 zurück , um unser Rezept zu erstellen. Jetzt bleibt es nur denjenigen vorbehalten, die dieses Beispiel verwenden möchten. Laden Sie es herunter und nehmen Sie die relevanten Änderungen an Farbe, Buchstaben und Rezepten vor, die sie präsentieren möchten.
 204 Descargas recipe.zip 91.82K 204 Downloads
204 Descargas recipe.zip 91.82K 204 Downloads