
Responsive Test: 8 Tools zum Testen des Responsive Designs Ihrer Website
Die meisten Webdesigner kennen die Bedeutung und die Vorteile von Responsive Design. Wenn Sie Ihr Online-Projekt in ein reaktionsfähiges Projekt umgewandelt haben, müssen Sie während des Entwicklungsprozesses Tests auf den Bildschirmen der verschiedenen Geräte (Desktop, Laptops, Tablets, Smartphones) durchführen. Diese Reaktionstests müssen spätestens in der letzten Phase der Implementierung durchgeführt werden, um Fehler und Inkonsistenzen, die in Zukunft auftreten können, umfassend zu ermitteln. Hier sind 8 Webdesign-Tools, mit denen Sie überprüfen können, ob Ihre Website reagiert.
- Responsive Test vom Browser
- Mozilla Firefox Tool
- Screenfly
- responsivepx
- Cyber Crab Screencheck
- Google Resizer
- Responsive Design demonstrieren
- Responsinator
- Bin ich ansprechbar?
Responsive Test vom Browser
Alle unten aufgeführten Tools werden im Browser ausgeführt und können ohne Registrierung kostenlos verwendet werden . Sieben der acht exponierten Anwendungen sind sehr einfach zu verwendende Webanwendungen . Sie müssen nur die URL der reaktionsfähigen Website eingeben, die Sie überprüfen möchten, und das Tool kümmert sich um alles andere. Diese Webanwendungen simulieren die Darstellung einer Webseite auf einem oder mehreren Bildschirmen und ermöglichen es Ihnen, durch diese zu navigieren, als würden Sie dies über den Browser tun. Somit ermöglichen diese Webdesign-Tools nicht nur die Anzeige der Homepage, sondern erleichtern auch die Navigation in verschiedenen Auflösungen.
Mozilla Firefox Tool

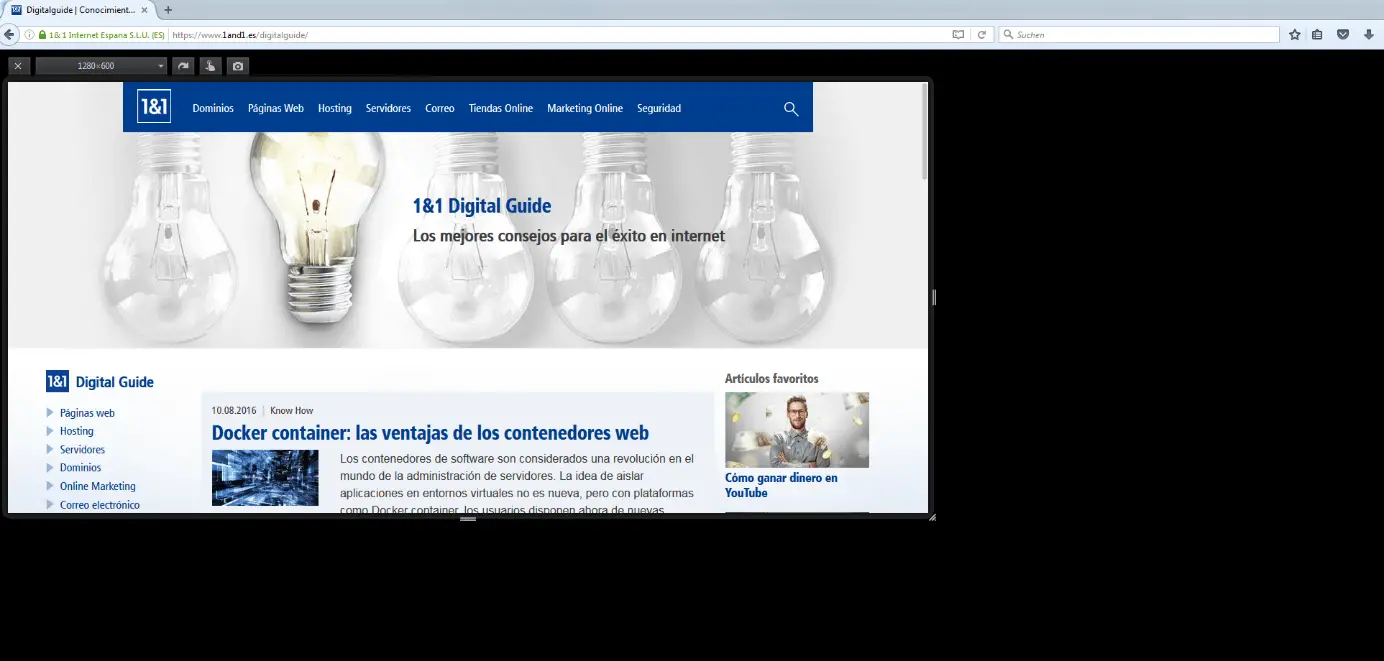
Wenn Sie Firefox als Webbrowser verwenden, können Sie ganz einfach überprüfen, ob Ihre Website reagiert. Klicken Sie im Navigationsmenü auf die Option ? Web Developer? und dann in? Adaptive Design View? oder verwenden Sie die Tastaturkombination [Strg] + [Umschalt] + [M]. Die Webseite wird auf einem schwarzen Hintergrund angezeigt und oben links können Sie die voreingestellte Bildschirmgröße des Reaktionstests auswählen. Sie können die Auflösung auch ändern, indem Sie den Eckrahmen mit der Maus vergrößern oder verkleinern.
Screenfly

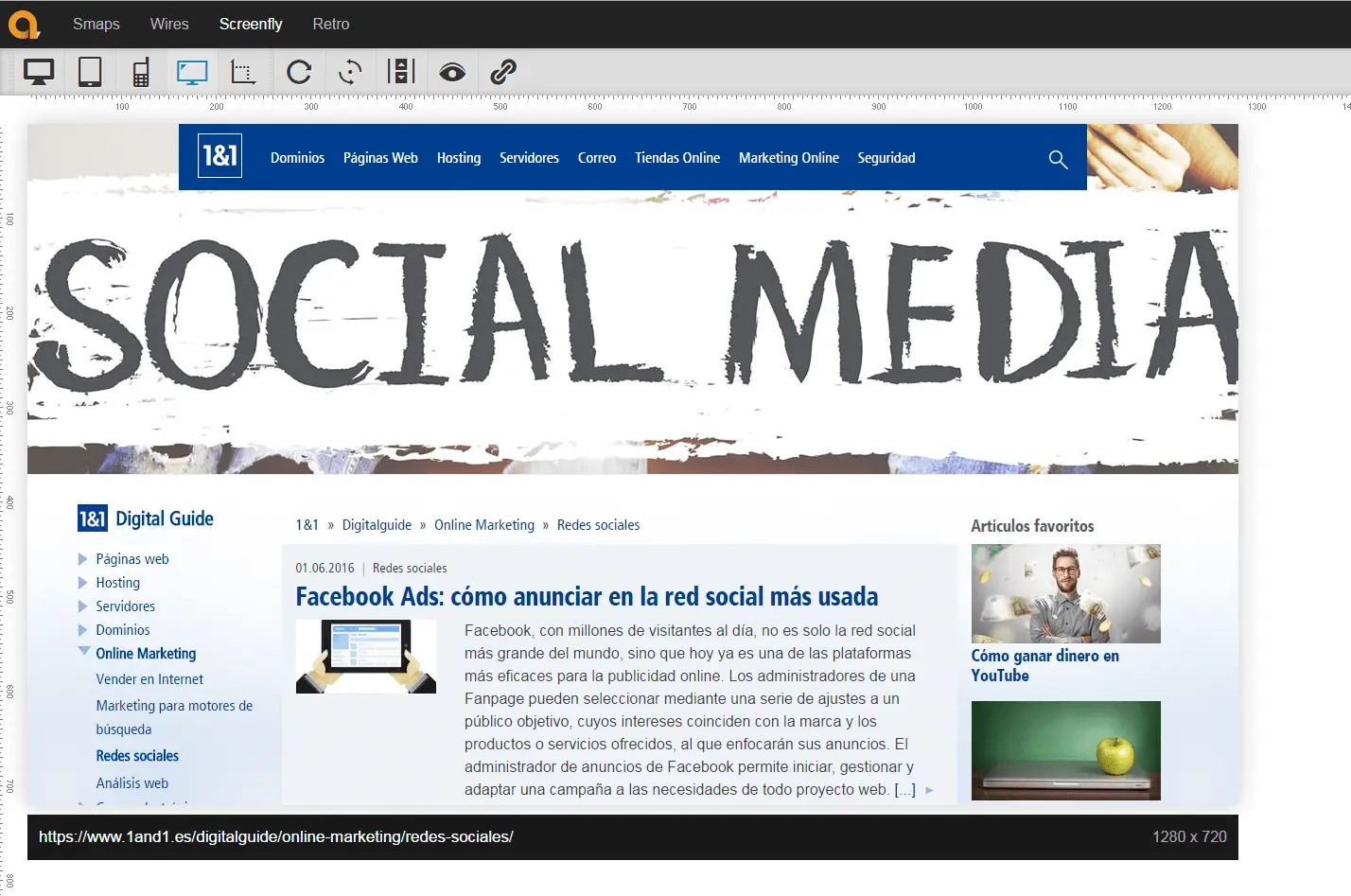
Diese Webanwendung testet das reaktionsschnelle Design eines Webs mithilfe einer Vielzahl von Standardauflösungen, die durch die Symbole am unteren Rand der Adressleiste des Browsers dargestellt werden. Zu den Optionen gehören Desktop-Bildschirme, Tablets, Smartphones und Fernseher. Mit Screenfly können Sie auch einzelne Auflösungen überprüfen, was es zu einer besonders vielseitigen Anwendung macht.
responsivepx

Dieses Tool funktioniert ähnlich wie Screenfly. Mit responsivepx können Sie die Breite und Höhe des virtuellen Bildschirms auf maximal 3.000 Pixel erweitern.
Cyber Crab Screencheck

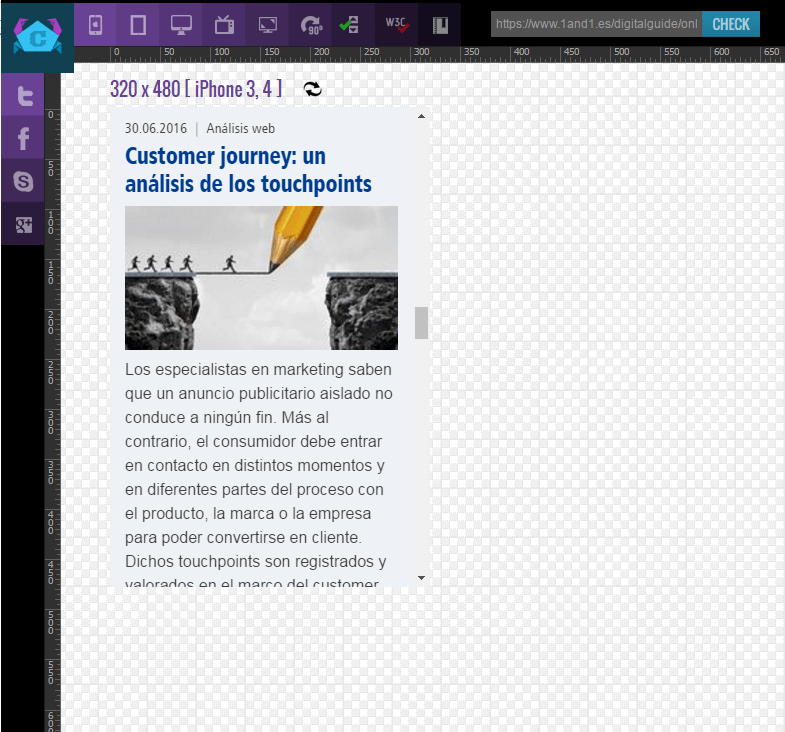
Eine weitere sehr flexible Anwendung zur Durchführung eines Reaktionstests ist Screencheck. Sie wurde von den Softwareentwicklern auf cybercrab.com programmiert und kann direkt von ihrer Website aus verwendet werden.
Google Resizer

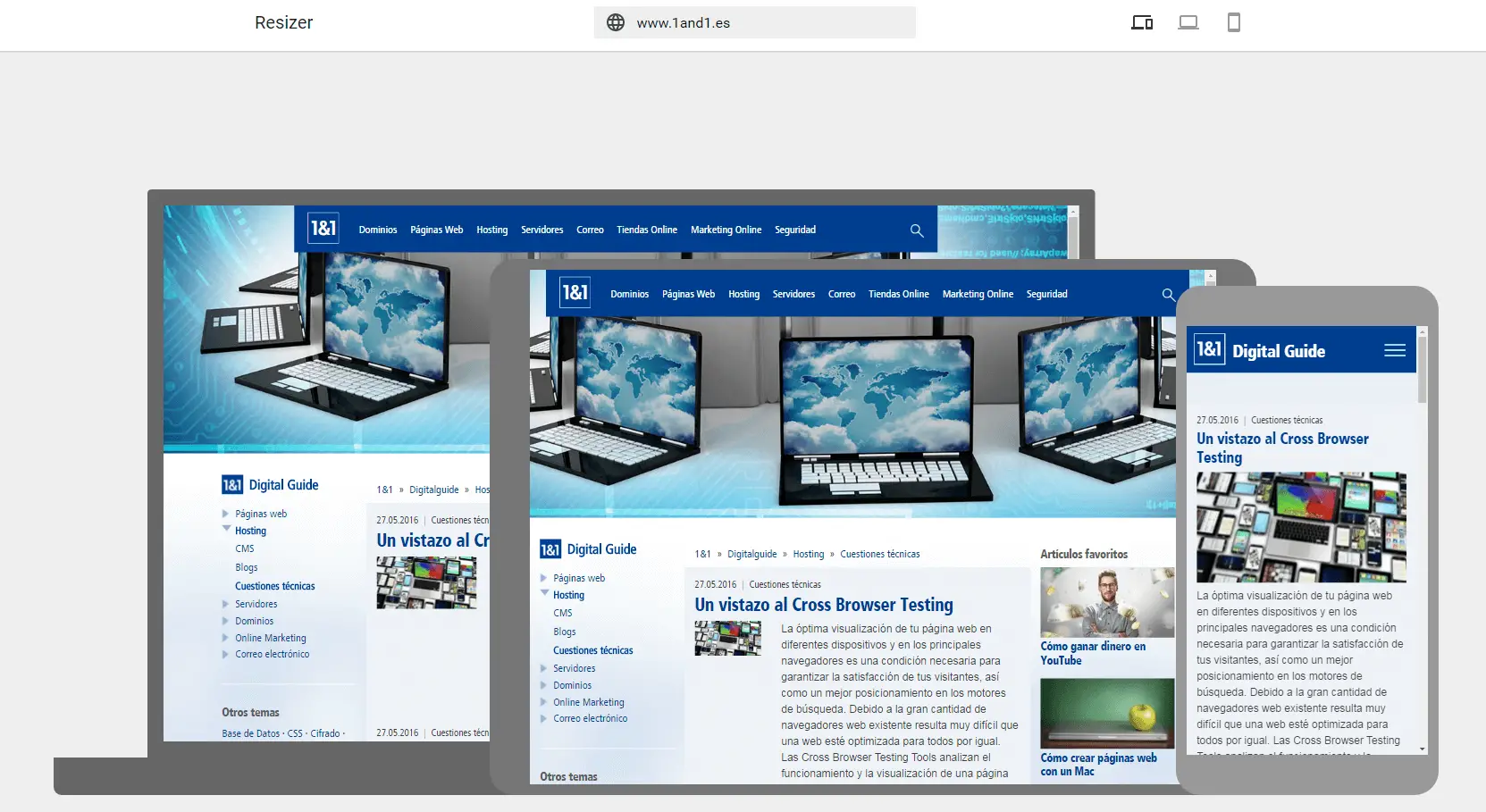
Auf der Hauptseite des Google-Testtools wird das Web in drei verschiedenen Größen angezeigt (Desktop, für Tablets und Smartphones). Google Resizer unterstützt auch andere Auflösungen im Querformat (480 bis 1600 Pixel) und im Hochformat (360 bis 1024 Pixel). Im Vergleich zu anderen Anwendungen ist der Bereich der Bildschirmgrößen für einen umfassenden Reaktionstest sehr eng.
Responsive Design demonstrieren

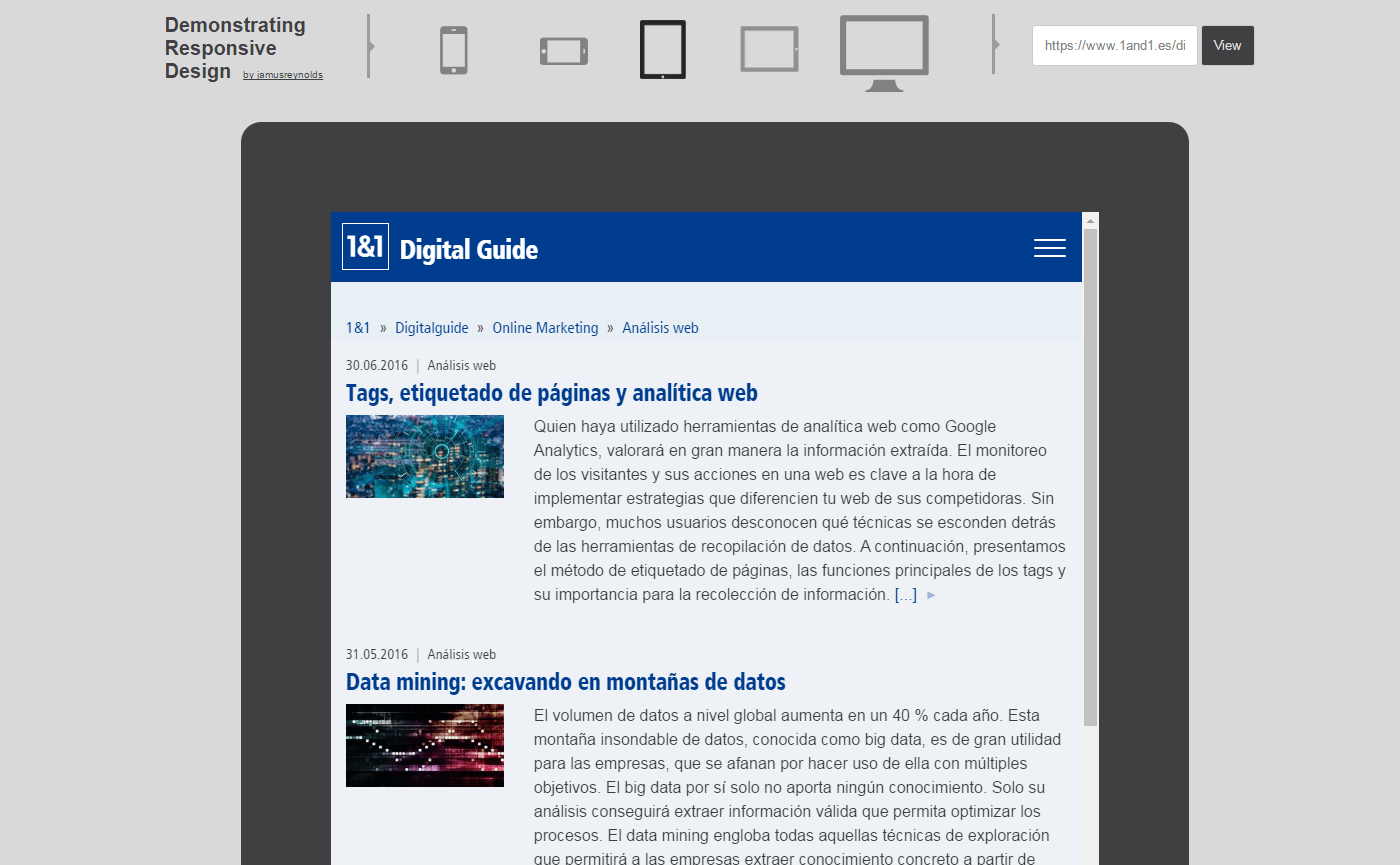
Bei der Demonstration von Responsive Design stehen dem Benutzer nur drei Bildschirmgrößen zur Verfügung (die Smartphone- und Tablet-Version enthält auch die horizontale Anzeige). Dieses Tool ermöglicht jedoch ein schnelles und klares Umschalten zwischen den verschiedenen Formaten.
Responsinator

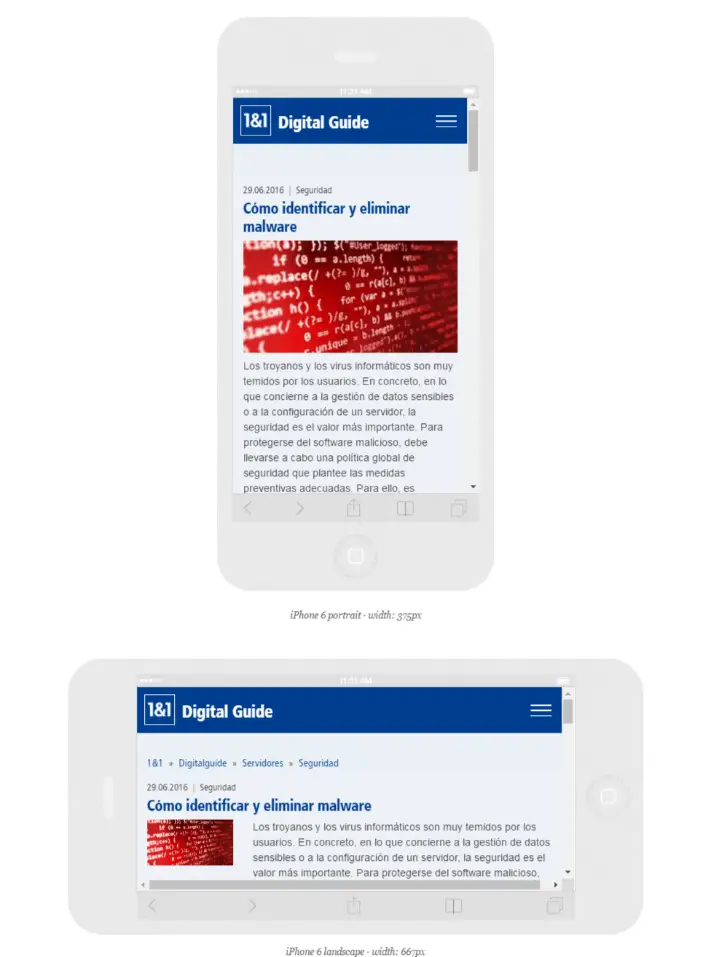
Responsinator simuliert das Rendern des Webs auf insgesamt sechs verschiedenen Mobilgeräten mit jeweils Hoch- und Querformat. Dieser Reaktionstest umfasst verschiedene Versionen von iPhone, Android und iPad.
Bin ich ansprechbar?

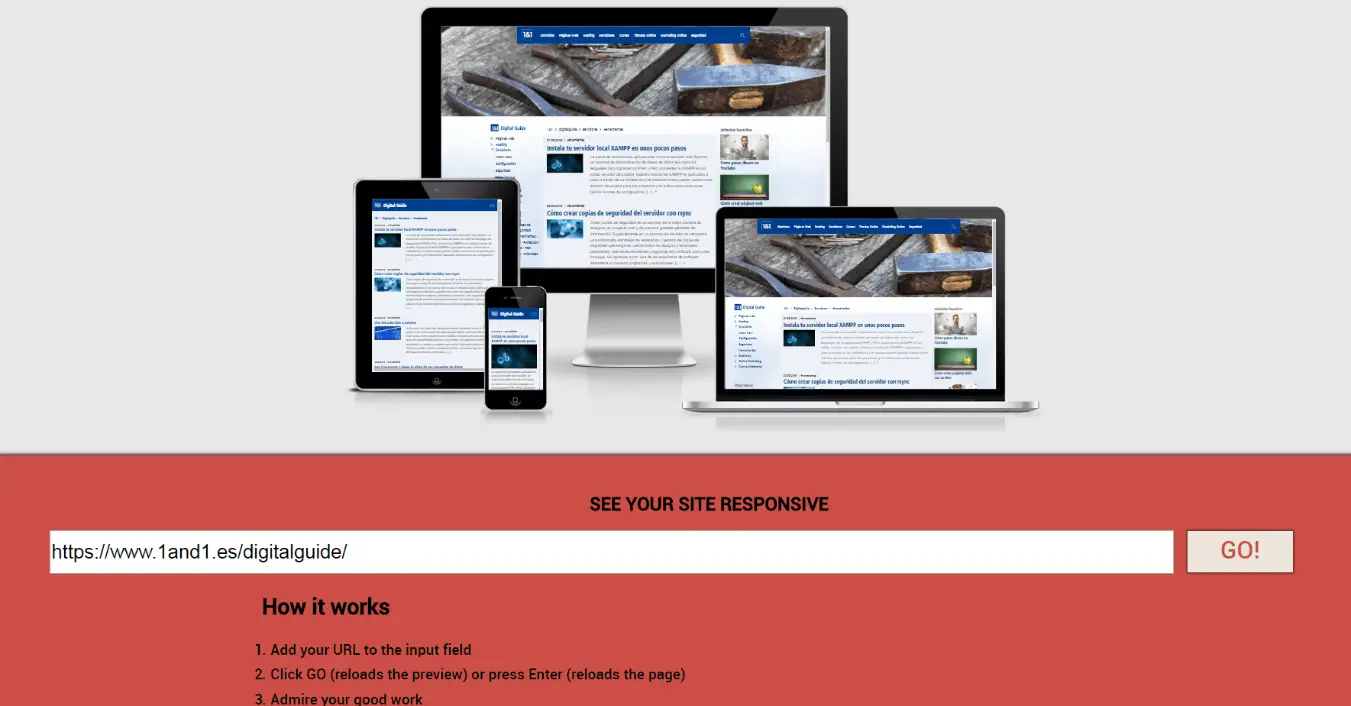
Bin ich ansprechbar? bietet Simulation auf vier Apple-Geräten: Desktop (Auflösung: 1600 x 992 Pixel), Laptop (1280 x 802 Pixel), Tablet (768 x 1024 Pixel) und Handy (320 x 480 Pixel). Einer der Vorteile dieses Tests ist, dass die Größen direkt verglichen werden können.
Wenn Sie Responsive Design auf Ihrer Website implementieren und überprüfen möchten, ob Sie es richtig machen, stehen Ihnen zahlreiche Webdesign-Tools zur Verfügung, mit denen Sie bequem verschiedene Tests über Ihren Browser durchführen können. Allerdings ist es nicht immer ratsam, vollständig dieser Art von Anwendungen zu vertrauen . Der beste Reaktionstest besteht darin, Ihre Website auf so vielen Geräten wie möglich persönlich zu testen, da die oben genannten Instrumente letztendlich nur Simulatoren sind.
Der Hauptgrund ist, dass einige Elemente einer reaktionsfähigen Website nicht durch eine Online-Simulation überprüft werden können. Darüber hinaus sind diese Arten von Anwendungen eher ein Webdesign-Tool als ein Instrument zur Messung der Benutzerfreundlichkeit des Web, ein grundlegender Aspekt bei der Entwicklung eines reaktionsschnellen Webprojekts. Ein ansprechender Test sollte auch die Auswirkungen von Faktoren wie der Leistung des Geräts, verschiedener Webbrowser oder der Bedienung eines Touchscreens auf die Benutzererfahrung bewerten . Darüber hinaus kann das Rendern einer reaktionsfähigen Webseite durch Browserelemente wie die Bildlaufleiste beeinflusst werden, die auf Mobilgeräten nicht vorhanden sind.
Die Verwendung dieser Webanwendungen ist jedoch sicherlich ein wichtiger Bestandteil eines globalen Tests. Tools, die einfach zu implementieren sind und den Testprozess beschleunigen, sind für Webdesigner hilfreich.