
Responsive Navigation: Dynamische Menüs auf Mobilgeräten
Im Laufe der Zeit ist Responsive Web Design zu einem der grundlegenden Aspekte bei der Erstellung von Webseiten geworden, unabhängig davon, ob es um die Realisierung von Online-Shops, Nachrichtenblogs oder Unternehmensprofilen geht. In diesem Sinne surfen potenzielle Kunden nicht mehr wie früher mit ihrem Desktop- oder Laptop-Computer im Internet, aber die Verwendung mobiler Geräte wie Smartphones oder Tablets wird immer ausgeprägter. Dies hebt nichts Neues hervor, wurde aber bereits seit Jahren aufgrund des wachsenden Verkaufs von mobilen Endgeräten und der Nutzung des Internets in diesen angekündigt. In den folgenden Abschnitten erklären wir, warum die Optimierung für mobile Geräte Teil des Standardrepertoires an Erfolgsfaktoren in Online-Unternehmen ist.
In diesem Zusammenhang ist klar, dass sich in der digitalen Welt, die sich zunehmend an mobilen Geräten orientiert, nur diejenigen durchsetzen können, die ihren Benutzern maximale Benutzerfreundlichkeit für alle Arten von Geräten bieten. Einer der Hauptaspekte der Optimierung für mobile Geräte ist die entsprechende reaktionsschnelle Navigation, die aufgrund ihrer englischen Nomenklatur auch als reaktionsschnelle Navigation bezeichnet wird .
Responsive Mobile Navigation ist eine Herausforderung für Webdesigner: Das Benutzerverhalten auf kleinen Touchscreens ist nicht mit dem von Computerbildschirmen vergleichbar, auf denen der Mauszeiger die Navigation erleichtert. Navigation. Um die Benutzererfahrung genauso einfach und zufriedenstellend zu gestalten, muss bei der Entwicklung einer Webseite, die für die Verwendung auf Mobilgeräten angepasst ist, viel Zeit aufgewendet werden, um ein ansprechendes Navigationsmenü zu erhalten .
So wie sich das Verhalten der Benutzer geändert hat, haben sich auch ihre Erwartungen in letzter Zeit geändert: Sowohl Benutzer als auch potenzielle Kunden sind ungeduldiger geworden. Wenn die mobile Navigation es ihnen nicht ermöglicht, problemlos von A nach B zu wechseln, wechseln sie schnell die Seiten, was sich sowohl auf den Datenverkehr als auch auf das Verkaufsvolumen des betreffenden Unternehmens auswirkt.
Responsive Navigation: einfache Lösungen für Benutzer
Gutes Surfen im Internet ist die zentrale Achse einer Webseite, da es zum Werkzeug wird, mit dem der Benutzer die für ihn relevanten Informationen findet. Die Steuerelemente müssen daher effektiv funktionieren, die Struktur muss verständlich und erklärend sein und auch eine intuitive Handhabung ermöglichen. Die besondere Herausforderung reaktionsschneller Navigationsmenüs ist vor allem der Platzmangel und die für mobile Geräte typische Berührungseingabemethode. Heutzutage gibt es jedoch einige reaktionsschnelle Lösungen, die ein klares und benutzerfreundliches Surfen im Internet ermöglichen.
Die Grundidee hinter Responsive Design ist, dass sich sowohl der Inhalt als auch das Design der Webseiten dynamisch an ihre jeweiligen Bedingungen und die Größe des Terminals anpassen. Gleiches gilt für reaktionsschnelle Navigationsmenüs.
In den meisten Fällen ist es angebracht, sich für den Ansatz “Mobile first” zu entscheiden. Webseiten erstellen. Die mobile Optimierung stellt das Designkonzept in den Vordergrund: Konzeption, Benutzerfreundlichkeit und Leistung der mobilen Version haben Vorrang, während an zweiter Stelle die Anpassung steht, um auf Desktop- und Laptop-Computern angezeigt werden zu können. Das Anpassen des vorhandenen Webbrowsings an mobile Geräte ist oft eine komplizierte Aufgabe, die große Anstrengungen erfordert und in den meisten Fällen nicht den Erwartungen der Benutzer dieser Terminals entspricht.
Bevor Sie mit der Planung und Erstellung eines reaktionsschnellen Navigationsmenüs beginnen, müssen Sie einige grundlegende Fragen beantworten. Als erstes müssen Sie Ihre Position auf der Website selbst bestimmen.
Wo soll das Menü platziert werden?
Die gängigsten Modelle bestehen darin, das Navigationsmenü in der Fußzeile oder am Anfang der Seite zu platzieren. Im ersten Modus findet der Benutzer am Anfang der Seite nur einen Link, der zum Navigationsmenü in der Fußzeile führt, wo er jeden Punkt des Menüs einsehen kann.
Die Navigationsmenüs, die in der Fußzeile angezeigt werden, zeichnen sich nicht immer durch Benutzerfreundlichkeit aus. Im Gegenteil, eine solche Platzierung kann zu Verwirrung führen. Der Fokus liegt jedoch auf dem Inhalt der Homepage, was je nach Zweck der Webseite selbst zu einem großen Vorteil werden kann. Im Gegenteil, das Navigationsmenü befindet sich oben auf der Seite. Dieses klassische Layout für responsives Webdesign ist dasjenige, mit dem Benutzer am besten vertraut sind.
Wie ist diese Art von Navigationsmenüs aufgebaut?
Die Möglichkeiten zur Strukturierung dieser Art von Menü sind vielfältig. Navigationsmenüs mittels Listen oder mittels Gittern gehören zu den am häufigsten verwendeten Methoden.
Die klassische Anzeige mittels einer Liste wird bei Navigationsmenüs mit einer oder mehreren Funktionen verwendet. Die Vorteile sind die einfache Vorbereitung und die Reaktion auf die Gepflogenheiten der Benutzer.

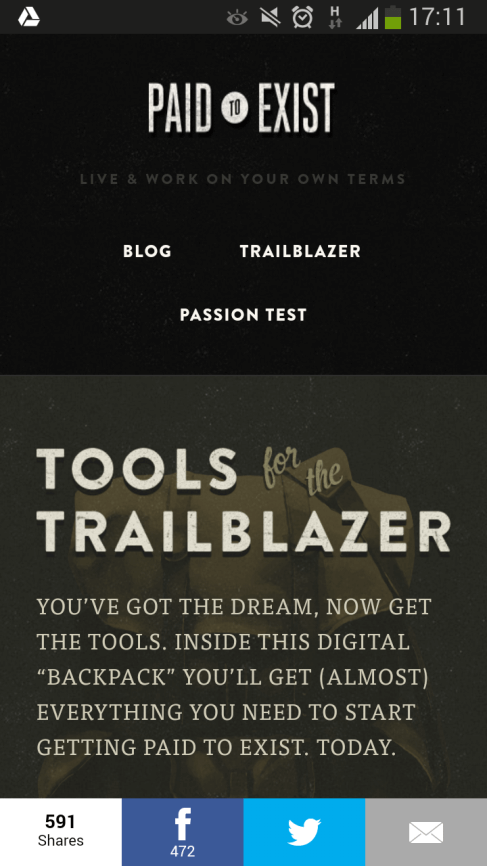
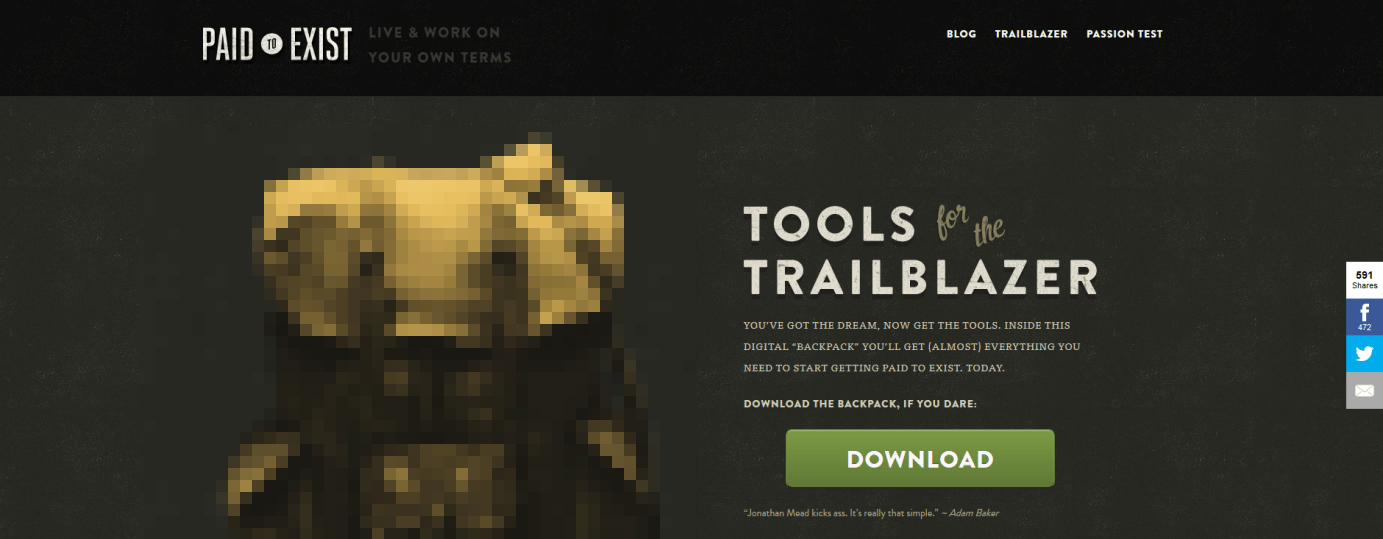
Ein Raster-Navigationsmenü wird verwendet, wenn nur wenige Navigationspunkte vorhanden sind. Diese werden nebeneinander im Raster angezeigt und die Anzahl der Spalten hängt von der aktuellen Bildschirmgröße ab. Wenn Sie ein Raster mit zwei Spalten erstellen möchten, muss die Anzahl der Punkte gerade sein, um eine asymmetrische Anzeige zu vermeiden (siehe Screenshot).

Sowohl in der einen als auch in der anderen Variante können einige Punkte hinzugefügt oder gelöscht werden.
Verschiedene Navigationskonzepte
Die grundlegende Frage lautet: Wie öffnen Sie das an mobile Geräte angepasste Navigationsmenü? Die Art und Weise, wie der Benutzer das Navigationsmenü betrachtet, bestimmt das Konzept. Die Anzeigeoptionen sind umfangreich: Das Menü befindet sich direkt im Sichtfeld oder wird durch Klicken, Scrollen oder basierend auf dem Inhalt geöffnet. Hier sind einige Beispiele, um dies zu veranschaulichen.
? Nichts tun?
Eines der einfachsten Konzepte der Navigation auf Mobilgeräten findet unter dem Slogan “Nichts tun” auf Spanisch “Nichts tun” statt. In diesem Fall ist das ursprüngliche Surfen im Internet nur geringfügig angepasst, während es beispielsweise sowohl die Entfernung als auch die verschiedenen Navigationspunkte vergrößert und auf kleineren Touchscreens verwendet werden kann. Eine solche Lösung ist hinsichtlich ihrer Implementierung und Implementierung relativ einfach und erfordert nur einige Programmierungen. Diese Variante eignet sich jedoch nur für Webseiten mit kleinen Menüstrukturen und wenigen Navigationspunkten. Wenn diese Menüstrukturen und Navigationspunkte erweitert werden, muss auf ein mehrstufiges Navigationsmenü zurückgegriffen werden, um die Benutzerfreundlichkeit zu gewährleisten.


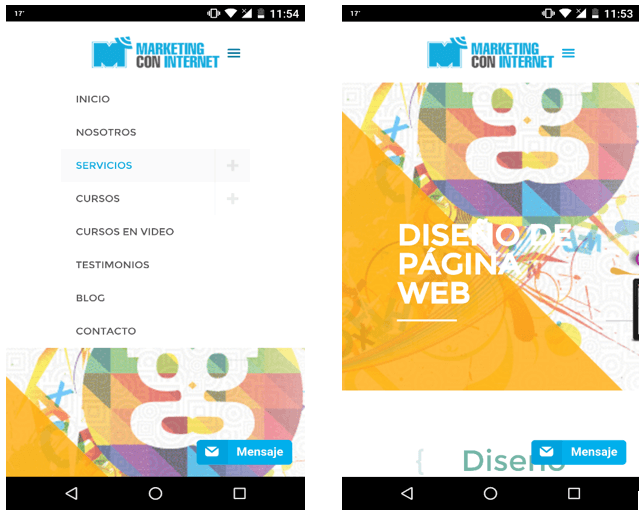
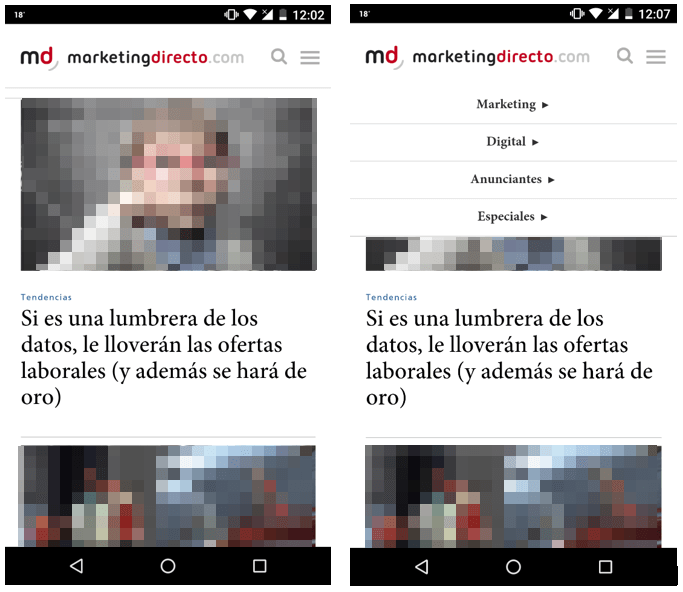
Navigation über Dropdown-Menü
Dropdown-Menüs oder Overlays sind eines der klassischen Modelle der reaktionsschnellen Navigation. Diese erinnern an die Navigationsstruktur von Desktop-Computern, gewinnen das Vertrauen der Benutzer und sind oft ein sehr ausgewähltes Navigationskonzept. In diesen Fällen wird das Menü durch Klicken auf das entsprechende Symbol oder die entsprechende Schaltfläche aktiviert und der Inhalt definiert.

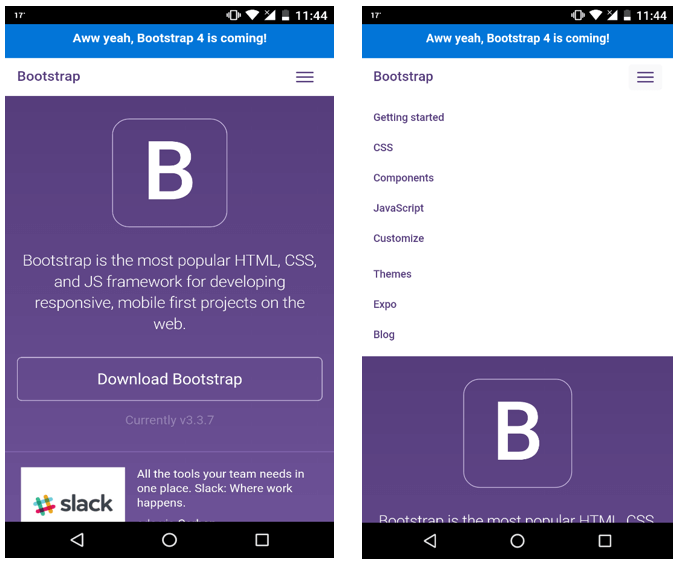
Surfen im Internet durch Schieben des Menüs
Die beliebteste Art der Navigation ist die sogenannte Schiebemenü-Navigation, obwohl sie auch als “Akkordeon” bezeichnet wird. oder schieben. Im Gegensatz zum Dropdown-Menü bewegt sich die Schiebemenü-Variante nicht über den Inhalt, sondern zieht ihn nach unten. Das Erstellen dieser Art von Menü ist etwas arbeitsintensiver, aber skalierbar und platzsparend. Aufgrund der Möglichkeit, zusätzliche Navigationspunkte zu integrieren, wird diese Methode zu einer eleganten Lösung für die Anzeige sowohl einfacher als auch komplexer Menüs.

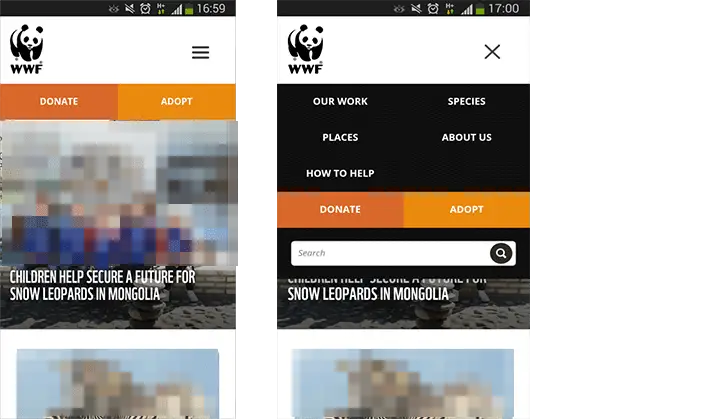
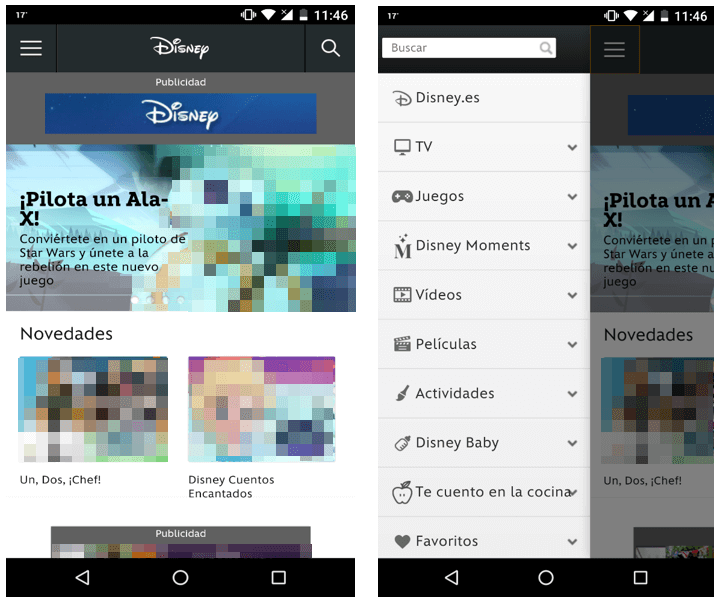
Off-Canvas-Navigationsmenü
Bei dieser Lösung bleibt die reaktionsschnelle Navigation außerhalb des üblichen sichtbaren Bereichs. Das Menü ist nicht in das Layout integriert, daher ist die Navigation außerhalb der Leinwand eine platzsparende Lösung, da das Menü im Fenster nicht sichtbar ist. Dies wird angezeigt, wenn Sie auf das Menüsymbol klicken. Danach wird dessen Struktur sichtbar. Diese Option eignet sich für große Navigationshierarchien mit unterschiedlichen Untermenüs . Ein Beispiel für diese Art von Menü finden Sie in der mobilen Version von Facebook. Da Facebook eine weit verbreitete mobile Anwendung ist, ist dieses Navigationsmodell jetzt viel einfacher als zuvor. Sobald der Benutzer auf das Menüsymbol klickt, weiß er, was ihn erwartet.

Die Entscheidung, welches Navigationsmenükonzept für jedes Projekt am besten geeignet ist, hängt von vielen Faktoren ab. Klar ist, dass es keine einheitliche Lösung gibt. Die oben erwähnten Konzepte der Webnavigationsmenüs sind ein guter Bezugspunkt, obwohl sie an jedes der Konzepte und Projekte angepasst werden sollten. Zu Beginn ist es sehr wichtig, die Navigationsstruktur zu erstellen oder eine Liste der verschiedenen Kategorien zu erstellen. Danach kann eine Entscheidung über das Menü selbst und die zu berücksichtigenden Punkte getroffen werden.
Inciso: das Hamburgermenü
Das bekannte Hamburger-Symbol ist ein Klassiker auf Mobilgeräten und daher erwähnenswert. Das kleine Symbol mit drei parallel angeordneten horizontalen Linien ist zu einem universellen Symbol für das Ausblenden von Menüs auf Smartphones und Tablets geworden.
Einer der Hauptvorteile ist die Anerkennung, da dieses Symbol unter Webdesignern weiterhin kontrovers diskutiert wird. Ein kontroverses Thema ist das Konzept der Benutzerfreundlichkeit. Kritiker sprechen oft in diesem Sinne davon, dass es die angebotenen Optionen verbirgt und die Interaktionskosten erhöht.
Das Symbol wurde Anfang der 1980er Jahre für den Xerox Star konzipiert, eine der ersten Workstations mit grafischer Benutzeroberfläche, obwohl es auch Teil der ersten Windows-Version war.