Bei der Suche nach Daten in einem Text können Sie dieses Suchmuster verwenden, um zu beschreiben, wonach Sie suchen. Ein regulärer Ausdruck kann ein einzelnes Zeichen, eine komplexere Sequenz oder ein komplexeres Muster sein. Javascript- oder JQuery- Programmierer und sogar verschiedene Sprachen implementieren reguläre Ausdrücke.
Wenn Sie also die Regeln oder Muster kennen, nach denen Sie suchen müssen, spielt es keine Rolle, wie viele Zeichen die eingegebene Textzeichenfolge enthält. Mit den regulären Ausdrücken können Sie schnell feststellen, ob es sich bei einer Zeichenfolge um ein Datum, eine E-Mail-Adresse oder eine Webadresse handelt. es ist numerisch dafür müssen wir nur das entsprechende Muster für reguläre Ausdrücke kennen.
Schauen wir uns ein Beispiel eines regulären Ausdrucks an, um nach einem bestimmten Zeichen zu suchen:
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <script> // Die Schaltfläche reagiert auf das Klickereignis $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck, um den Buchstaben a in der eingegebenen Zeichenfolge zu finden reg = / a /; // Wenn eine existiert, zeigen wir die Nachricht an if (reg.test ($ ('# text'). val ())) { alert ('Exist A'); } sonst { alert ('Es gibt kein A'); } }); </ script> </ body> </ html>
Verwenden des Metazeichenpunkts (.)
Mit dem Meta-Punkt-Zeichen können Sie beispielsweise nur nach Wörtern oder Inhalten suchen, die zugewiesen sind
Jeder Punkt entspricht einem Platzhalterzeichen im Ausdruck, angenommen, c..r, ein gültiges Wort wäre deer, da cs der Regel c entspricht, dass zwei Zeichen zwischen den Zeichen stehen
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = / c..r / g; // Die native JavaScript-Funktion test () wird verwendet if (texto.match (reg)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + texto.match (reg); } }); </ script> </ body>
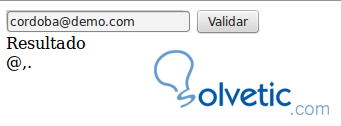
Das Metazeichen / W sucht nach nicht-alphabetischen Zeichen in einer Textzeichenfolge. So können wir beispielsweise feststellen, ob der Text ein Arroba enthält, um E-Mails zu validieren.
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = / W / g; // Die native JavaScript-Funktion test () wird verwendet if (texto.match (reg)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + texto.match (reg); } }); </ script> </ body> </ html>

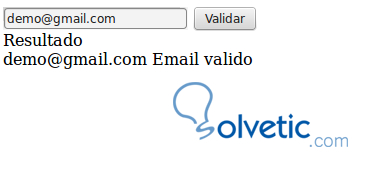
So validieren Sie eine E-Mail mit regulären Ausdrücken
Um den regulären Ausdruck zu erhöhen, müssen wir verstehen, wonach wir suchen. Dann müssen wir berücksichtigen, dass der E-Mail-Benutzername und die Domäne oder der Server die folgenden Merkmale aufweisen:
- Sie können Buchstaben oder Zahlen enthalten und haben keine feste Erweiterung, die Anzahl der Zeichen kann jedoch variieren.
- Es kann neben Buchstaben und Zahlen auch Punkte und Bindestriche enthalten und entweder der Benutzername oder eine Unterdomäne sein.
Dann lautet der reguläre Ausdruck für den Benutzernamen und die Domain w + ([ .-]? W +) *. Verwenden Sie die Quantifizierer + und * für die Zeichen, die wiederholt werden. Die für die Erweiterung der Domain (. W {2,3}) +, die angibt, dass es maximal 3 Buchstaben und zwei Punkte geben kann, zum Beispiel für .com.es.
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> <html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = /^w+([.- weibl .?w+)*@w+([.- weibl .?w+)*(.w{2.3})+$/; // Die native JavaScript-Funktion test () wird verwendet if (reg.test (text)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + Text + 'Gültige E-Mail-Adresse'; } else { document.getElementById ("result"). innerHTML = '<br> E-Mail nicht gültig'; } }); </ script> </ body> </ html> l>

Überprüfen Sie, ob die Groß- / Kleinschreibung in einer Zeichenfolge übereinstimmt
Wir können überprüfen, ob eine Zeichenkette in einer anderen enthalten ist, ohne zu berücksichtigen, ob sie in Groß- oder Kleinbuchstaben geschrieben ist. Denken Sie jedoch daran, dass ein Wort in Kleinbuchstaben unter Linux nicht dasselbe ist wie in Großbuchstaben.
Zu diesem Zweck müssen Sie beim Erstellen des regulären Ausdrucks den Indikator verwenden, um (i) am Ende des regulären Ausdrucks zu ignorieren.
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <div id = "result"> </ div> <script> var array = new Array (); Matrix [0] = "Honda Spare Parts"; Matrix [1] = "Audi Ersatzteile"; Matrix [2] = "Ford Parts"; Matrix [3] = "Ferrari-Teile"; // Suchmuster var pattern = /Re.*F/i; für (var i = 0; i <matriz.length; i ++) { document.getElementById ("result"). innerHTML + = '<br>' + array [i] + "" + pattern.test (array [i], i); } </ script> </ body> </ html>
Das Ergebnis dieser Suche zeigt uns jedes Element und es ist erfüllt oder nicht mit der festgelegten Regel, daher ist das Ergebnis das folgende:
Honda Ersatzteile
Audi Teile falsch
Ford Teile wahr
Repuestos Ferrari wahr
Bestätigen Sie Wörter mit Akzenten und dem Buchstaben ñ
Lassen Sie uns eine Funktion erstellen, die es uns ermöglicht, durch einen regulären Ausdruck jedes Wort zu validieren, das die Zeichen von a bis z sowohl in Großbuchstaben als auch in Leerzeichen und die Vokale mit dem Akzent ñ akzeptieren soll.
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = / ^ ([az ñáéíóú] {2,60}) $ / i; if (reg.test (text)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + text; } else { document.getElementById ("result"). innerHTML = '<br> Nicht gültig'; } }); </ script> </ body>
Überprüfen Sie eine URL vom Typ http oder https
Wir werden hier sehen, wie man einen regulären Ausdruck erstellt, um Domains oder URLs zu validieren und dass diese eine gültige Struktur haben.
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = /^(https?://)?([da-z.-‹+).([az.‹{2,6})([/w ? = .-] *) * /? $ / if (reg.test (text)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + text; } else { document.getElementById ("result"). innerHTML = '<br> Nicht gültig'; } }); </ script> </ body> </ html>
Validieren und überprüfen Sie die Sicherheit eines Passworts
Hier müssen wir im Voraus definieren, dass wir ein sicheres Passwort verstehen, um Sicherheitsprobleme zu vermeiden. Dazu müssen wir festlegen, dass ein sicheres Passwort die folgenden Eigenschaften haben muss:
- Der ausgewählte Schlüssel muss mindestens einen Kleinbuchstaben enthalten.
- Der gewählte Schlüssel muss mindestens eine Ziffer oder ein Sonderzeichen enthalten.
- Das gewählte Passwort muss aus mindestens 8 Zeichen bestehen.
Das Beispiel zum Überprüfen des entsprechenden Schlüssels, der diese Merkmale erfüllt, lautet wie folgt:
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = (? = ^. {8,} $) ((? =. * d) | (? =. * W +)) (?! [. n]) (? =. * [AZ] ) (? =. * [az]). * $ if (reg.test (text)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + text; } else { document.getElementById ("result"). innerHTML = '<br> Nicht gültig'; } }); </ script> </ body> </ html>
Überprüfen Sie, ob eine eingegebene IP-Adresse korrekt ist
Um eine IP-Adresse zu überprüfen, verwenden wir den folgenden regulären Ausdruck:
<html> <head> <script src = "https://code.jquery.com/jquery-1.10.2.js"> </ script> </ head> <body> <input type = "text" name = "text" id = "text"> <button type = "button" id = "button"> Bestätigen </ button> <div id = "result"> </ div> <script> // Die Schaltfläche löst die Aktion aus $ ('# button'). click (function () { // Wir verwenden einen regulären Ausdruck var text = $ ('# text'). val (); var reg = / ^ (([1-9]? [0-9] | 1 [0-9] {2} | 2 [0-4] [0-9] | 25 [0-5]) {3} ([1-9]? [0-9] | 1 [0-9] {2} | 2 [0-4] [0-9] | 25 [0-5]) $ / if (reg.test (text)) { document.getElementById ("result"). innerHTML = 'Ergebnis <br>' + text; } else { document.getElementById ("result"). innerHTML = '<br> Nicht gültig'; } }); </ script> </ body> </ html>
abla de Referencia de Meta Caracteres Zielreferenzzeichen
| Zielcharakter | Suchen Sie nach dem regulären Ausdruck | Beispiel |
|---|---|---|
| ^ | Suchen Sie das Muster, das dem Anfang der Textzeichenfolge zugewiesen ist. | / ^ ersatzteile / stimmen überein mit: “ersatzteile für autos” |
| $ | Suchen Sie das am Ende der Textzeichenfolge zugewiesene Muster | / autos $ / würde zusammenfallen mit: ersatzteile für autos ” |
| * | Suchen Sie nach Zeichen mit einer oder mehreren Übereinstimmungen. Wir können Textfehler finden. | / autos * / würde mit “autos” und auch mit “aautos” übereinstimmen |
| ? | Suchen Sie, ob es keine oder nur einmal ist | / au? / würde passen: “autos” |
| + | Suchen Sie, ob es einmal oder mehrmals passt | / au + / würde passen: “Autos” oder Autos |