Eine der Sachen, die immer die Leistung verbessern können, ist, die Größe der Antwort zu verringern , da auf diese Weise der Browser weniger Daten herunterladen muss und daher weniger Bandbreite verwenden muss, obwohl dies bei den gegenwärtigen Geschwindigkeiten von Internetverbindungen der Fall ist Es scheint keine Rolle zu spielen, aber in Wirklichkeit hat alles einen kleinen Einfluss.
Laden Sie die Skripte extern
Eine der wichtigsten Maßnahmen, die wir ergreifen können, um die Größe der Antwort unserer Anwendung zu verringern, besteht darin, die Skripte extern zu platzieren. Dies geschieht zusammen mit den CSS- Anweisungen, damit der Browser des Kunden den Inhalt der Anwendung zwischenspeichern kann Archive
Es kommt vor, dass, wenn wir die Anweisungen in dieselbe Datei der Ansicht der Anwendung einfügen, erstens die Größe der Antwort der Anwendung, da wir zusätzlich zu den Ergebnissen des Servers die Anweisungen sowohl in Javascript als auch in CSS einfügen müssen und zweitens a variabler Inhalt Der Browser legt ihn nicht im Cache ab.
Wenn wir diese zusätzlichen Ressourcen in separaten Dateien laden, kann der Browser sie im Cache speichern und nur die Anforderung für dynamischen Inhalt ausführen. Wenn der Browser jedoch bereits weiß, welche Dateien geladen werden und die Antwort viel geringer ist, wird sich das verbessern leistung

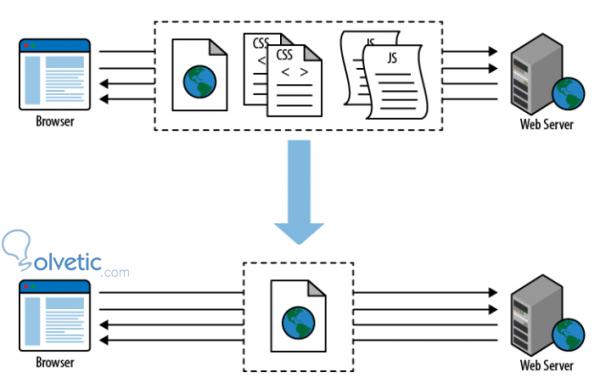
Wie wir im Bild sehen, werden beim ersten Laden des Browsers alle Ressourcen heruntergeladen. Nachdem der Browser im Cache gespeichert wurde, wird nur die Antwort der Anwendung geladen, um zu demonstrieren, was wir erklärt haben.
Kombinierte Techniken
Eine Sache, die wir tun könnten, ist, mit einer Kombination von Techniken zu arbeiten, um auf das Beste von jeder Welt zuzugreifen, zum Beispiel ein Haupthaus zu erstellen, das die Skripte in Ihren Code lädt und dann den Inhalt über AJAX ändert Anfragen und die Größe der Antworten. Natürlich wird es nur mit Anwendungen funktionieren, die nicht sehr umfangreich sind, da wir sonst diesen Vorteil verlieren könnten.
Mit dem Abschluss dieses Tutorials haben wir gesehen, wie wir unseren Anwendungen ein wenig mehr Leistung entlocken können, indem wir alle Ressourcen nutzen, die uns die Browser bieten, und auf diese Weise eine bessere Benutzererfahrung erzielen.