Zweite Iteration
Wie wir zu Beginn sagten, müssen wir das Programm modularer gestalten und um dies zu erreichen, müssen wir unseren objektorientierten Code realisieren .
Dazu müssen wir die notwendigen Abstraktionen durchführen, damit wir Klassen erstellen können, die die Methoden enthalten, mit denen wir unsere Ziele erreichen.
Anforderungen
Lassen Sie uns eine Liste der Komponenten erstellen, die wir erstellen müssen. Damit wissen wir, was wir haben müssen, damit unser Programm vollständiger wird:
- Als Parser können wir mit diesem Objekt den Text lesen und die anderen Klassen behandeln.
- Regeln, wir erstellen eine Regel für jeden Blocktyp. Auf diese Weise können wir erkennen, welchen Blocktyp wir haben und welches Format wir anwenden sollten.
- Filter, mit denen wir reguläre Ausdrücke integrieren, um einige interne Elemente verarbeiten zu können.
- Handler: Diese Handler werden vom Parser zum Generieren der verarbeiteten Ausgabe verwendet. Jeder Handler kann einen anderen Etikettentyp verarbeiten.
Handler
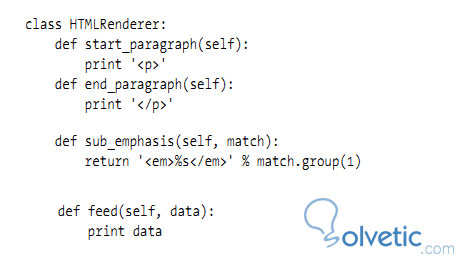
Mit dieser Klasse können wir bestimmte Arten von Labels für die Validierungen verarbeiten. Sehen wir uns den Code an, der Folgendes enthalten kann:

Dann müssen wir einen erstklassigen Handler erstellen, mit dem wir die verschiedenen Handler verwalten können, die wir benötigen. Dafür sehen wir den folgenden Code:
Klasse Handler: def callback (self, prefix, name, * args): method = getattr (self, Präfix + Name, None) wenn aufrufbar (Methode): Rückgabemethode (* args) def start (self, name): self.callback ('start_', name) def end (self, name): self.callback ('end_', name) def sub (self, name): def Auswechslung (Spiel): result = self.callback ('sub_', name, match) default = match.group (0) Ergebnis oder Standard zurückgeben Rückgabesatz
Wenn wir jetzt eine kleine Übung machen, können wir unsere bisherigen Fortschritte sehen:
>>> von Handlern importieren HTMLRenderer >>> handler = HTMLRenderer () >>> wieder importieren >>> re (r ' * (. +?) *', handler ('emphasis'), 'This * is a * test') "Dieser <em> ist ein </ em> Test"
Wie wir im vorigen Aufruf gesehen haben, importieren wir zuerst unsere HTMLRenderer- Klasse, die unser Handler ist , und dann die regulären Ausdrücke. Anschließend werden der Ausdruck und die Methode, mit der er angewendet werden soll, sowie der Text und by erneut importiert Zuletzt sehen wir, dass die Ausgabe den notwendigen HTML-Code generiert hat.
Regeln
Sobald wir die Handler haben, ist es Zeit, die Regeln zu erstellen, die uns helfen, den verschiedenen Blöcken ein Ziel zu geben. Sie müssen jedoch auf Objekte ausgerichtet sein, damit wir nicht zu viele verschachtelte if- Blöcke haben, um alle zu validieren Fälle.
Wir müssen auch eine Superklasse haben, die unsere Regeln verwaltet. Sehen wir uns den folgenden Code an, der die Superklasse enthält.
Regel Regel: def action (self, block, handler): handler.start (self.type) handler.feed (Block) handler.end (self.type) return True
Wie wir sehen können, empfängt die action () -Methode den Block und den Typ des Handlers, den sie verwenden muss, damit sie anhand von Parametern unterscheiden kann, welchen Block sie auf das, was sie empfängt, anwenden muss, und somit den Code beenden kann, den sie drucken muss.
Damit schließen wir das Tutorial ab und überlassen es jedem, das Projekt weiterhin gemäß den Richtlinien, die zu Beginn des ersten Teils dieses Tutorials angegeben wurden, fertig zu stellen.