Sie müssen auch wissen, wie die anfängliche Basis-Site aufgebaut ist. Auf diese Weise können wir beim Ändern oder Anzeigen einer geänderten Site die Unterschiede zwischen dem, was gestartet wurde und dem, was erhalten wurde, markieren.
Zuhause
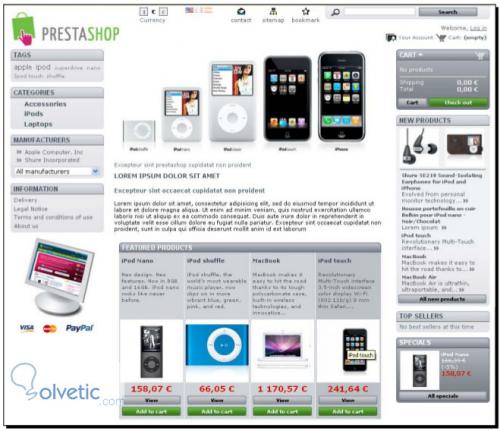
Standardmäßig aktiviert Prestashop ein Design mit demselben Namen. Dadurch haben wir die Möglichkeit, die funktionale Anwendung direkt nach Abschluss der Installation zu sehen. Es sieht dann so aus:

Mit diesem Grundthema können wir es unterteilen oder seine verschiedenen Teile unterscheiden. Dies wird als Front- oder Front-Office- Layout bezeichnet. Jeder der Abschnitte entspricht einem Abschnitt des Themas, den wir anpassen können. Darüber hinaus können viele dieser Abschnitte verwaltet werden das Backend des Shops, vom Benutzer mit den entsprechenden Berechtigungen.
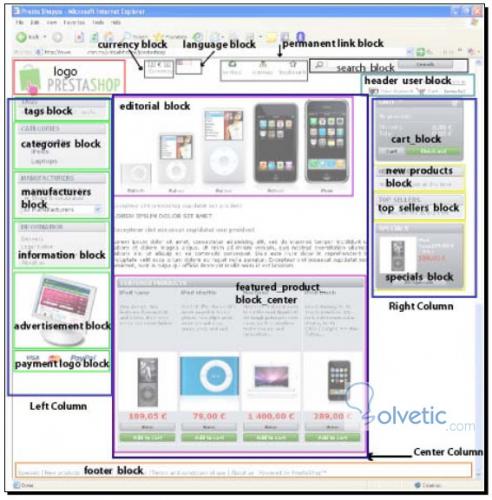
Sehen wir uns in der folgenden Abbildung an, wie wir das Front-Office unseres Geschäfts durch das Standarddesign von Prestashop aufteilen können .

Mit dieser Unterteilung aus dem Backend können wir verwalten, in welchem Bereich wir einige dieser Dinge möchten, damit wir unseren Shop anpassen können.
Das Backend
Das Backend ist der Bereich, in dem wir verwalten, der Teil, in dem wir unsere Sektionen und unseren Vertrieb verwalten werden.
Es besteht aus zehn Registerkarten:
· Katalog
· Kunden
· Bestellungen
· Zahlungen
· Versand
· Statistiken
· Module
· Mitarbeiter
· Einstellungen
· Werkzeuge
Jede dieser Optionen ist wichtig, da sie die wichtigsten Aspekte der Verwaltung unseres Online-Shop-Geschäfts steuern. In diesem Moment konzentrieren wir uns jedoch auf diejenigen, die uns dabei helfen, das Erscheinungsbild im Front-Office unseres Shops zu ändern. Dies sind: Einstellungen, Module, Kataloge, Werkzeuge.
Einstellungen
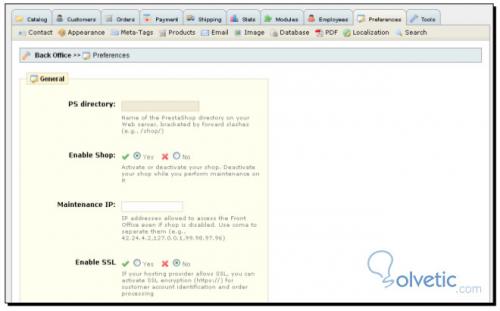
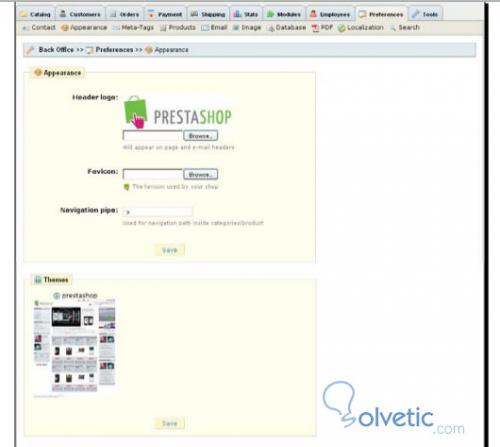
Diese Registerkarte ist am wichtigsten, wenn Sie das äußere Erscheinungsbild unseres Shops ändern möchten. Um im Backend zu sein , werden in den Einstellungen die folgenden Optionen angezeigt, wie im Bild gezeigt:

Aussehen
Hier erfolgt die Änderung. Wir können das Symbol in unserer Kopfzeile auswählen. Wir sehen auch die Optionen zur Auswahl der verschiedenen Themen, die wir möglicherweise installiert haben.
Schauen wir uns das folgende Bild an, um uns einen Eindruck von der Struktur dieses Abschnitts zu verschaffen:

Wie wir sehen können, ist das Prestashop-Panel recht ordentlich , sodass wir unseren Shop einfach und intuitiv verwalten können.
Einige Beispiele
Wie eingangs erwähnt, sollten wir unter anderem sehen, was mit dem Tool erreicht wurde, und dann werden wir einige mit Prestashop erstellte Websites sehen :
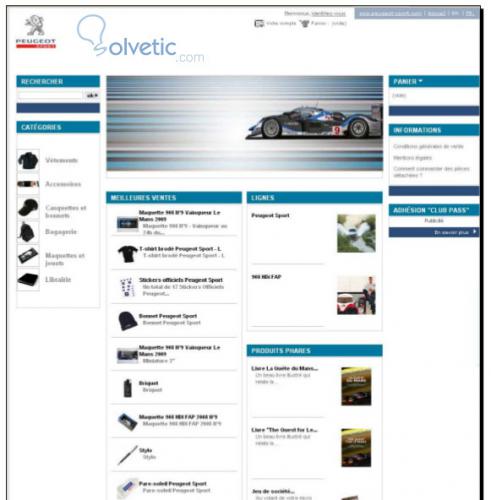
http://www.peugeotsport-store.com/
In seinen ersten Inkarnationen nutzte der Peugeot-Store die Basisvorlage, um auf den Markt zu kommen:

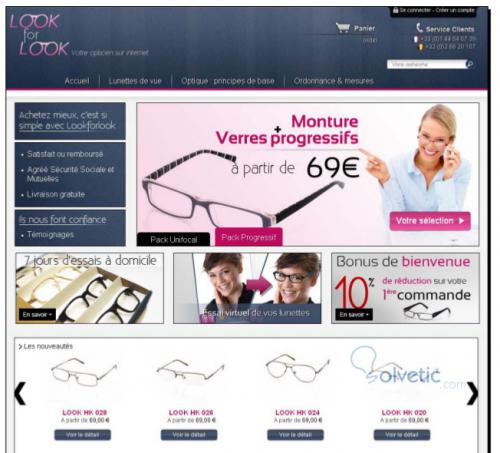
http://www.lookforlook.com
Mit einem Thema, das sich vom Standardthema unterscheidet, sehen wir, wie wir unsere eigene Identität nur mit Prestashop erreichen können.