Dies ist hauptsächlich auf die Ladeposition der Dateien im HTML zurückzuführen , das heißt, wir haben wahrscheinlich das CSS und das JS gemischt, und dies erschwert es dem Browser, alles anzuzeigen, da es beim Laden einer JS- Datei verarbeitet werden muss, bevor der Vorgang fortgesetzt werden kann nächste Datei.
Die Style-Dateien sind immer aktuell
Die erste Empfehlung ist immer, die Stildateien als CSS oben in unserem HTML-Code zu platzieren. Auf diese Weise kann der Browser die Seite der Anwendung so schnell wie möglich progressiv anzeigen.
Auf diese Weise vermeiden wir, dass viele Sekunden lang eine leere Seite angezeigt wird, bevor alles geladen wird. Wenn wir nicht sehen, wie nach und nach die Seite erstellt wird, ist dies eine Erleichterung für Benutzer, insbesondere für diejenigen, zu denen eine langsamere Verbindung besteht das Netzwerk oder das Internet.
Wenn sich Stylesheets oder CSS im Hintergrund befinden, laden Browser die Informationen normalerweise nicht, um zu vermeiden, dass der Stil geändert werden muss, sobald dieser Punkt erreicht ist, sodass der Benutzer nichts mehr sieht.
Die Javascript-Dateien immer down
Dies hat den Zweck, dass der Browser die Ressourcen der Seite weiterhin laden kann. Wenn eine JS-Datei gefunden wird, bis sie fehlerfrei geladen wird, werden keine anderen Ressourcen heruntergeladen, auch wenn sie sich in einem CDN befinden .
Das Problem mit dem defer- Attribut ist, dass nicht alle Browser es auf die gleiche Weise interpretieren. Manchmal kann es jedoch nicht das tun, was wir denken. Wenn wir eine Datei platzieren können, bedeutet dieses Attribut, dass sie am Ende verschoben werden kann.
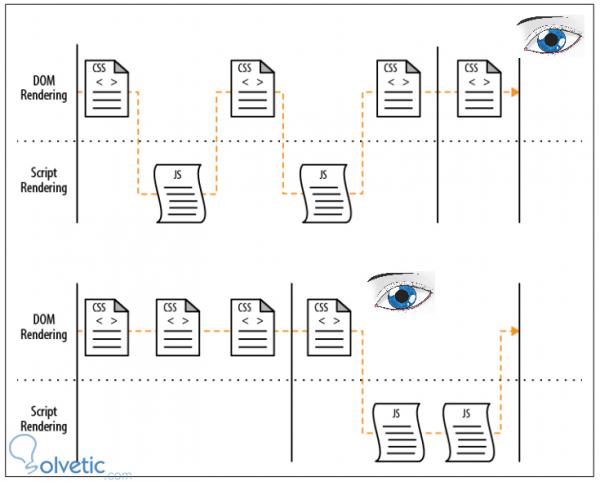
Sehen wir uns in der folgenden Abbildung an, wie der Ladevorgang einer Seite abläuft. Im ersten Teil befinden sich alle Dateien in einer unbestimmten Reihenfolge. Im zweiten Teil befinden sich die CSS oben und die JS unten.

Wenn das Auge der Punkt ist, an dem der Benutzer die Seite der Anwendung sehen kann, stellen wir fest, dass die Seite im ersten Teil viel später angezeigt wird als im zweiten Teil.
Nach Abschluss dieses Lernprogramms können wir ein neues Element hinzufügen, um die Geschwindigkeit und Leistung unserer Anwendung zu verbessern und die Wartezeit des Benutzers auf das Laden Ihres Browsers zu verringern.