Ein Plugin ist ein wiederverwendbares Code-Tool, das in einer Standard-JavaScript-Datei geschrieben ist. Diese Dateien enthalten nützliche jQuery-Methoden, die zusammen mit jQuery-Framwork-Methoden verwendet werden können.

Sehen wir uns einige verfügbare Plugins und Beispiele für deren Verwendung an
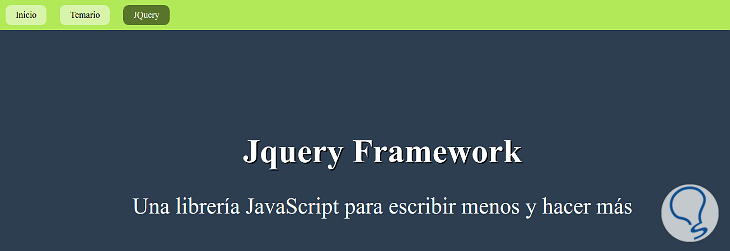
PagePiling.js ist ein jQuery-Plugin, mit dem Sie mit der Maus zwischen Abschnitten einer Website navigieren können, als ob Sie mit den Pfeilen auf der Tastatur oder mit dem Mausrad durch ein Menü gleiten würden. Alle Abschnitte befinden sich im selben Web . Die Verschiebung ist vertikal, daher ist es gestapelt.

<html> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf-8" /> <link rel = "stylesheet" type = "text / css" href = "http://fonts.googleapis.com/css?family=Lato:300,400,700" /> <link rel = "stylesheet" type = "text / css" href = "jquery.pagepiling.css" /> <script src = "http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </ script> <script type = "text / javascript" src = "jquery.pagepiling.min.js"> </ script> <script type = "text / javascript"> $ (document) .ready (function () { $ ('# pagina'). pagepiling ({ Menü: '#menu', Anker: ['Start', 'Abschnitt', 'Abschnitt'], Abschnitte Farbe: ['# 9aceed', '# 2ebe21', '# 2C3E50'], Navigation: { 'position': 'richtig', 'Tooltips': ['Start', 'Abschnitt A', 'Abschnitt B'] } }); }); </ script> <style> .section { Textausrichtung: Mitte; } #seccion .layer { Position: absolut; Z-Index: 5; Breite: 100%; links: 0; oben: 35%; Höhe: 100%; } #section h1 { Farbe: #fff; Schriftgröße: 60px; Textschatten: 2px 2px # 000000; } #seccion p { Farbe: # 333; Schriftgröße: 40px; ; } #menu { Hintergrund: # b1e958; Position: feststehend; oben: 0; links: 0; Höhe: 55px; Z-Index: 70; Breite: 100%; Polsterung: 0; Rand: 0; } #menu li { Anzeige: Inline-Block; Rand: 10px; Farbe: # 000; Hintergrund: #fff; Hintergrund: rgba (255, 255, 255, 0,5); -webkit-border-radius: 10px; Randradius: 10px; } #menu li.active { Hintergrund: # 666; Hintergrund: rgba (0,0,0, 0,5); Farbe: #fff; } #menu li a { Textdekoration: keine; Farbe: # 000; } #menu li.active a: hover { Farbe: # 000; } #menu li: hover { Hintergrund: rgba (255, 255, 255, 0,8); } #menu li a, #menu li.active a { Polsterung: 9px 18px; Anzeige: Block; } #menu li.active a { Farbe: #fff; } </ style> </ head> <body> <ul id = "menu"> <li data-menuanchor = "home" class = "active"> <a href = "#inicio"> Start </a> </ li> <li data-menuanchor = "section"> <a href = "#secciona"> Tagesordnung </a> </ li> <li data-menuanchor = "section"> <a href = "#seccionb"> JQuery </a> </ li> </ ul> <div id = "pagina"> <div class = "section" id = "section"> <div class = "intro"> <h1> Präsentation </ h1> <p> Das Ziel dieses Tutorials ist es, Plugins <br> zu präsentieren aus der JQUERY-JavaScript-Bibliothek </ p> </ div> </ div> <div class = "section" id = "section"> <div class = "intro"> <h1> Agenda </ h1> </ h1> <ul> <li> 1 - Einführung in jQuery </ li> <li> 2 - Grundlegende Programmierung mit jQuery </ li> <li> 3 - Erweiterte Effekte mit jQuery </ li> </ ul> </ div> </ div> <div class = "section" id = "section"> <div class = "intro"> <h1> Jquery Framework </ h1> <p style = "color: # f7f7f7"> Eine JavaScript-Bibliothek, mit der Sie weniger schreiben und mehr tun können </ p> </ div> </ div> </ div> </ body> </ html>
Beispiel
Die Konfiguration erfolgt durch Aufrufen der Pagepiling-Funktion, wobei wir die ID des Menüs angeben, dann den Namen jedes Abschnitts angeben, die Hintergrundfarbe für jeden Abschnitt angeben und dann in der rechten Navigation den Namen angeben, der erscheinen wird.
$ ('# pagina'). pagepiling ({ Menü: '#menu', Anker: ['Start', 'Abschnitt', 'Abschnitt'], Abschnitte Farbe: ['# 9aceed', '# 2ebe21', '# 2C3E50'], Navigation: { 'position': 'richtig', 'Tooltips': ['Start', 'Abschnitt A', 'Abschnitt B'] }
Die Section-Klasse wird vom JQuery-Plugin zum Erkennen der einzelnen Abschnitte verwendet. Die Intro-Klasse ist diejenige, die wir zum Starten des Inhalts eines Abschnitts angeben.
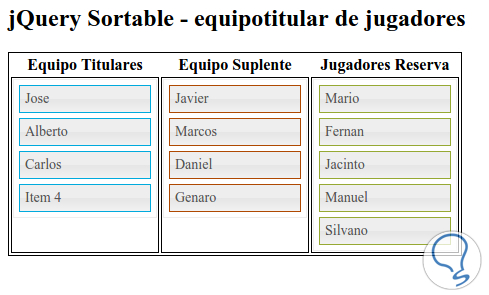
Dieses Plugin ist sehr nützlich, um Listen neu zu ordnen, indem Sie mit der Maus ziehen und den Ort austauschen. Die WordPress-CMS verwenden dieses Plugin, um Kategorien, Posts und Seiten neu anzuordnen.
Nehmen wir an, wir haben eine Liste von Spielern und Ersatzspielern sowie eine Liste von Reservespielern. Wir werden diese drei Listen erstellen und mithilfe des sortierbaren Plugins können wir Listenspieler austauschen, indem wir einfach ihren Namen mit der Maus auf die Liste ziehen, die wir in dieselbe Liste einfügen oder ihre Position ändern möchten.

<html> <head> <meta charset = "utf-8"> <title> jQuery Sortable - Liste der Spieler </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src = "http://code.jquery.com/jquery-1.10.2.js"> </ script> <script src = "http://code.jquery.com/ui/1.11.4/jquery-ui.js"> </ script> <style> #equipotitular, #equiposuplente, #reserva { Rand: 1px festes #eee; Breite: 142px; Mindesthöhe: 20px; Listenstil-Typ: keiner; Rand: 0; Polsterung: 5px 0 0 0; Schwimmer: links; oben: 0px; } #equipotitular li, #equiposuplente li, #reserva li { Rand: 0 5px 5px 5px; Polsterung: 5px; Schriftgröße: 14px; Cursor: Zeiger; } #equipotitular li { Rand: festes 1px # 00aadc; Listenstil-Typ: keiner; } #equiposuplente li { Rand: Solide 1px # af4901; Listenstil-Typ: keiner; } #reserva li { Rand: festes 1px # 96aa33; Listenstil-Typ: keiner; } td { vertikal ausrichten: oben; Rand: 1px festes Schwarzes; } tisch { Rand: 1px festes Schwarzes; } </ style> <script> $ (function () { $ ("#equipotitular, #equiposuplente, #reserva") .sortable ({ connectWith: ".lists" }). disableSelection (); }); </ script> </ head> <body> <h2> jQuery Sortable - Equipotitular von Spielern </ h2> <table <tr> <th> Team Schlagzeilen </ th> <th> Ersatzmannschaft </ th> <th> Spieler reservieren </ th> </ tr> <tr> <td> <ul id = "equipotitular" class = "lists"> <li class = "ui-state-default"> Jose </ li> <li class = "ui-state-default"> Alberto </ li> <li class = "ui-state-default"> Carlos </ li> <li class = "ui-state-default"> Punkt 4 </ li> </ ul> </ td> <td> <ul id = "equipouplente" class = "lists"> <li class = "ui-state-default"> Javier </ li> <li class = "ui-state-default"> Frames </ li> <li class = "ui-state-default"> Daniel </ li> <li class = "ui-state-default"> Genaro </ li> </ ul> </ td> <td> <ul id = "reserva" class = "lists"> <li class = "ui-state-default"> Mario </ li> <li class = "ui-state-default"> Fernan </ li> <li class = "ui-state-default"> Jacinto </ li> <li class = "ui-state-default"> Manuel </ li> <li class = "ui-state-default"> Silvano </ li> </ ul> </ td> </ tr> </ body> </ html>
Beispiel
Ein jQuery-Plugin ist ein Skript oder eine neue Methode, mit der wir eine neue Funktionalität erstellen, die die von jQuery angebotenen Möglichkeiten erweitert oder erweitert. Um ein Plugin zu erstellen, müssen wir eine Funktion deklarieren und die Funktionalität in generischer Form programmieren , damit sie auf jeder Seite oder Website wiederverwendet werden kann.
Wir müssen analysieren und bedenken, dass wir durch die Aufnahme unseres Plugins in jQuery keinen Konflikt mit anderen Bibliotheken, Funktionen oder sogar CSS-Dateien haben, die die Leistung unseres Plugins beeinträchtigen könnten. Mit jQuery können Plugins auf verschiedene Arten definiert werden. Die Elemente eines Webs können erst dann sicher manipuliert werden, wenn das Dokument vollständig in den Browser geladen wurde. jQuery erkennt diesen Status, um festzustellen, wann auf die HTML-Elemente zugegriffen werden kann.
Das .ready () -Ereignis wird nur ausgeführt, nachdem das Web geladen wurde und bevor es im Browser angezeigt wird .ready () soll einige Funktionen sofort nach dem Laden des gesamten HTML-Dokuments ausführen, um sicherzustellen, dass unser Code vorhanden ist auf Elementen ausgeführt werden, die angezeigt werden.
Das Format dieser Funktion ist:
// Diese Funktionen sind verfügbar, wenn das Laden des Webs abgeschlossen ist $ (document) .ready (function () { function mifuncion () { // Code der Funktion } });
Wenn ich statt einer Funktion einen CSS-Selektor wende. Diese Zeile wird automatisch ausgeführt, wenn das Laden der Seite abgeschlossen ist. Setzen Sie beispielsweise nach dem Laden der Seite alle Links in Grün und mit einer Größe von 14 Pixel.
$ (document) .ready (function () { $ ('a'). css ({'Farbe': grün, 'Schriftgröße': '14px'}); });
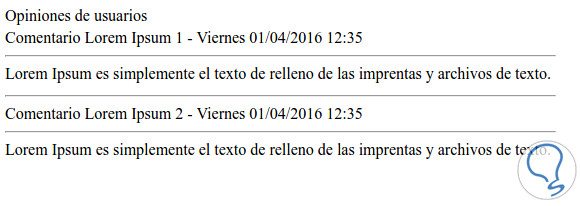
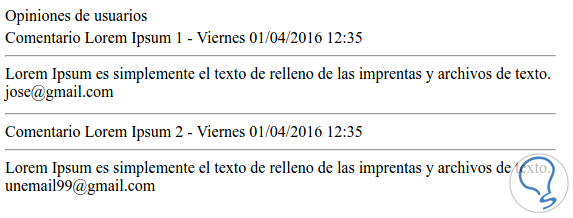
Als nächstes erstellen wir ein Plugin, das alle E-Mails entfernt, die in einer Liste von Kommentaren auf einer Website veröffentlicht wurden.

<html> <head> <script src = "http://code.jquery.com/jquery-latest.min.js"> </ script> </ head> <body> <table> <tr> <td> Nutzerberichte </ td> </ tr> <tr> <td> Kommentar Lorem Ipsum 1 - Freitag, 04.01.2016, 12:35 Uhr <hr> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. <br> [email protected] </ td> </ tr> <tr> <td> <hr> Kommentar Lorem Ipsum 2 - Freitag, 04.01.2016, 12:35 <hr> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. <br> [email protected] </ td> </ tr> </ table> <script type = "text / javascript"> Funktion QuitaMail () { // Regulärer E-Mail-Ausdruck var ExpresionRegular = /(w+([-+.'‹w+)*@w+([-.‹w+)*.w+([-.‹w+)*/; // Ich suche in der Spalte nach Text, der einem E-Mail-Format entspricht $ ("table td"). filter (function () { return $ (this) .html (). match (RegularExpression); }). each (function () { // Sio findet, was ich lösche und ich setze ein Leerzeichen $ (this) .html ($ (this) .html (). replace (RegularExpression, "")); }); }; </ script> <script> // Ich habe die Funktion beim Laden der Seite aufgerufen $ (document) .ready (function () { QuitaMail (); }); </ script> </ body> </ html>