Diese Plug-Ins können in Verbindung mit heutigen Webbrowsern, Content-Managern wie WordPress, Joomla oder Drupal und sogar mit Texteditoren oder Media-Playern verwendet werden. Aber als Anwendungsentwickler schauen wir immer weiter und denken: Warum nicht unser eigenes Plug-in entwickeln? Und die Antwort ist einfach: Mit Grunt können wir es schaffen.
Anforderungen
Bevor wir uns der Theorie der Entwicklung von Plug-Ins in Grunt zuwenden , wollen wir uns ansehen, was wir für die Entwicklung dieses Tutorials benötigen:
Struktur unseres Plugins
Ein einfaches Grunt- Plug-In besteht aus einem Aufgabenverzeichnis, das eine oder mehrere JavaScript-Dateien enthält, die diese definieren, wobei diese Dateien dieselbe Struktur wie eine Gruntfile- Datei haben. Im Task-Verzeichnis finden wir ein weiteres Verzeichnis namens lib, das eine beliebige Anzahl von Funktionen oder Objekten enthält, die uns bei der Bedienung unseres Plug-Ins helfen.
Unser Plug-In enthält auch die üblichen Dateien, die wir verwendet haben, package.json und Gruntfile.js , wobei letzteres eine Zeile enthält, in der die Aufgaben des gleichnamigen Verzeichnisses geladen werden , was unser Plug-In erheblich vereinfacht zu versuchen.
Struktur schaffen
Da wir wissen, wie die Plug-Ins aufgebaut sind, werden wir die Struktur für unser Beispiel erstellen. In diesem Fall erstellen wir ein einfaches Plug-In , das eine Datei im angegebenen Browser öffnet. Es ist nicht sehr gewagt, aber es hilft uns, den Erstellungsprozess dafür zu sehen.
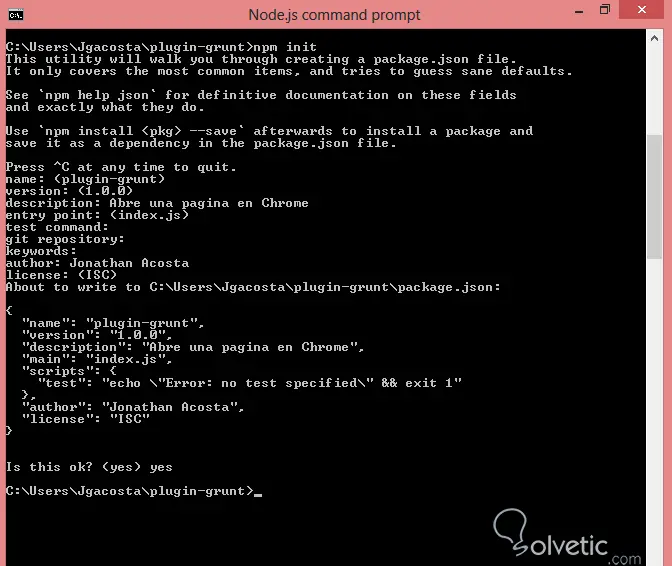
Das erste ist, ein Verzeichnis mit dem Namen plugin-grunt zu erstellen. Darin erstellen wir ein weiteres Verzeichnis mit dem Namen tasks . Wir werden jetzt unsere package.json- Datei erstellen, aber dieses Mal werden wir npm verwenden, um sie zu erstellen. Dazu müssen wir nur npm init ausführen und können die Werte dafür über die Konsole eingeben. Sehen wir uns diesen Prozess an:

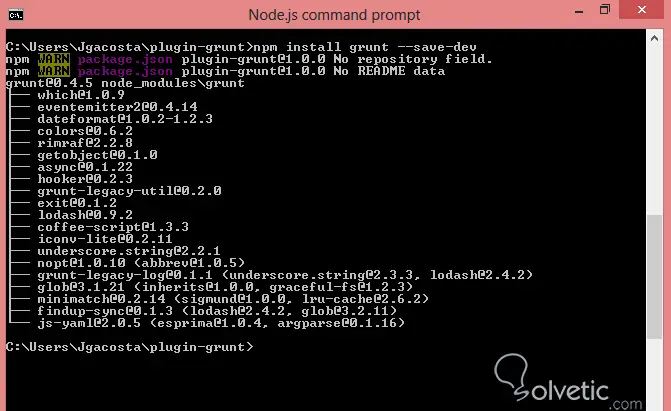
Nachdem wir unsere package.json- Datei erstellt haben, müssen wir grunt nur in unserem Verzeichnis installieren, um unser Plug-in zu testen . Dazu verwenden wir npm neben dem save- Parameter, um die Abhängigkeiten in der package.json zu speichern . Sehen wir uns zum Abschluss der anfänglichen Einstellungen die Reaktion der Konsole an, wenn Sie den Befehl ausführen:

Aufbau der Logik unseres Plugins
Um unser Beispiel zu machen, benötigen wir, dass Grunt ein externes Programm ausführen kann, wir müssen ermitteln, auf welchem Betriebssystem das Plug-in ausgeführt wird, da die Idee darin besteht, es so effizient wie möglich zu gestalten und schließlich in der Lage zu sein, eine externe Datei aufzurufen von Grunt . All dies mag zunächst kompliziert klingen, aber die Wahrheit ist, dass Grunt und die Verwendung der Module von Node.js es ohne viele Komplikationen schaffen.
Als Erstes erstellen wir in task / lib eine Datei mit dem Namen launcher_chrome.js . Diese Datei kapselt die gesamte Logik zum Ausführen von Google Chrome . Sehen wir uns den Basiscode an und erläutern dann den Inhalt:
module.exports.init = function (grunzen) { var exports = {}; Rückkehr (Exporte); };
Zuerst definieren wir mit module.exports , welche Objekte und Funktionen dieses Modul verfügbar macht. Anschließend definieren wir eine Funktion, die ein von uns erstelltes JavaScript- Objekt zurückgibt, das es uns ermöglicht, sowohl öffentliche als auch private Methoden zu verwenden. Unser Hauptprogramm verwendet dieses Modul bei Bedarf und ruft die Funktion init () auf , die das in den Exporten dargestellte Objekt zurückgibt .
Nachdem wir unsere anfängliche Struktur haben, müssen wir die Funktion erstellen, die den Befehl basierend auf dem Betriebssystem erstellt, das der Benutzer verwendet. Dazu verwenden wir die Methode des Knotens namens process.platform () , um ihn zu erkennen. Mal sehen, wie unsere Datei “launcher_chrome.js” mit den vorgenommenen Änderungen aussieht:
module.exports.init = function (grunzen) { var exports = {}; var createComando = Funktion (Datei) { var command = ""; var linux = !! process.platform.match (/ ^ linux /); var windows = !! process.platform.match (/ ^ win /); if (windows) { Befehl = 'Chrome starten' + Datei; } else if (Linux) { command = 'google-chrome "' + file + '"'; } else { command = 'open -a "Google Chrome"' + Datei; } return (Befehl); }; Rückkehr (Exporte); };
Wie wir für jedes Betriebssystem sehen, erstellen wir den entsprechenden Befehl, um den Browser zu öffnen und den Befehl am Ende unserer Funktion zurückzugeben. Um mit unserer Datei fertig zu sein, müssen wir die öffentliche Methode definieren, die wir open () aufrufen. Diese verwendet die exec () -Methode von Node, um Google Chrome auszuführen. Dabei wird der Befehl, den wir ausführen möchten, als erstes Argument und als Rückruffunktion verwendet wird ausgeführt, wenn der Befehl als zweiter endet. Schauen wir uns nun den letzten Aspekt unseres Codes für die Datei launcher_chrome.js an :
module.exports.init = function (grunzen) { var exports = {}; var createComando = Funktion (Datei) { var command = ""; var linux = !! process.platform.match (/ ^ linux /); var windows = !! process.platform.match (/ ^ win /); if (windows) { Befehl = 'Chrome starten' + Datei; } else if (Linux) { command = 'google-chrome "' + file + '"'; } else { command = 'open -a "Google Chrome"' + Datei; } return (Befehl); }; exports.abrir = Funktion (Datei, erledigt) { var Befehl, Prozess, exec; Befehl = createCommand (Datei); grunt.log.writeln ('Befehl ausführen ...' + Befehl); exec = require ('child_process'). exec; process = exec (Befehl, Funktion (Fehler, stdout, stderr) { if (Fehler) { if (error.code! == 0) { grunt.warn (stderr); grunt.log.writeln (error.stack); } } done (); }); }; Rückkehr (Exporte); };
In der Funktion open () verwenden wir die Funktion createComand () , um den Befehl entsprechend dem Betriebssystem abzurufen , das wir ausführen, und führen ihn dann aus. Anschließend überprüfen wir im Rückruf, ob unser Prozess funktioniert hat. Außerdem können wir feststellen, dass diese Methode mit dem Modul verknüpft ist, das wir exportieren. Auf diese Weise können Sie es für Grunt- Aufgaben sichtbar machen.
Wir haben unsere Logik bereits aufgebaut, jetzt müssen wir sie nur noch für Grunt verfügbar machen.
Definieren Sie die Aufgabe in Grunt
Unsere Grunt- Aufgabe muss den Namen der Datei als Argument nehmen und dann die soeben erstellte open () -Methode aufrufen. Zu diesem Zweck erstellen wir in unserem Aufgabenverzeichnis die Datei abre_con_chrome.js, die den folgenden Anfangscode enthält:
'use strict'; module.exports = function (grunzen) { };
Sobald dies definiert ist, müssen wir unser Modul, das wir gerade erstellt haben, anfordern und unsere Aufgabe definieren. Dazu verwenden wir die registerTask- Methode und rufen die open () -Methode auf. Senden Sie ihr den Namen der Datei für die Aufgabe zusammen mit der Referenz der ausgeführten Funktion. Sehen wir uns den letzten Aspekt für unsere Datei an:
'use strict'; module.exports = function (grunzen) { var launcherChrome = require ('./ lib / launcher_chrome.js'). init (grunzen); grunt.registerTask ('open', 'Datei oder URL mit dem Chrome-Browser öffnen', Funktion (Datei) { var done = this.async (); launcherChrome.open (Datei fertig); } };
Wir haben die Erstellung unseres Plugins abgeschlossen, aber um seine Funktionalität zu testen, müssen wir die berühmte Datei Gruntfile.js erstellen, die für das Laden unserer Aufgaben verantwortlich ist. Sehen wir uns den Inhalt an:
'use strict'; module.exports = function (grunzen) { grunt.loadTasks ('tasks'); };
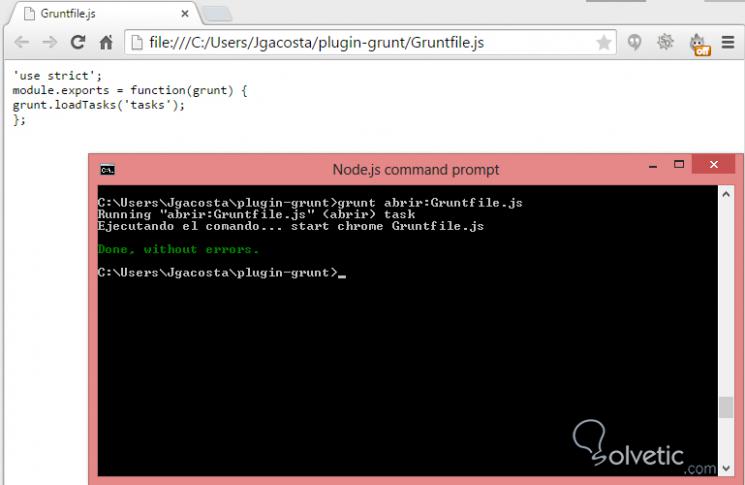
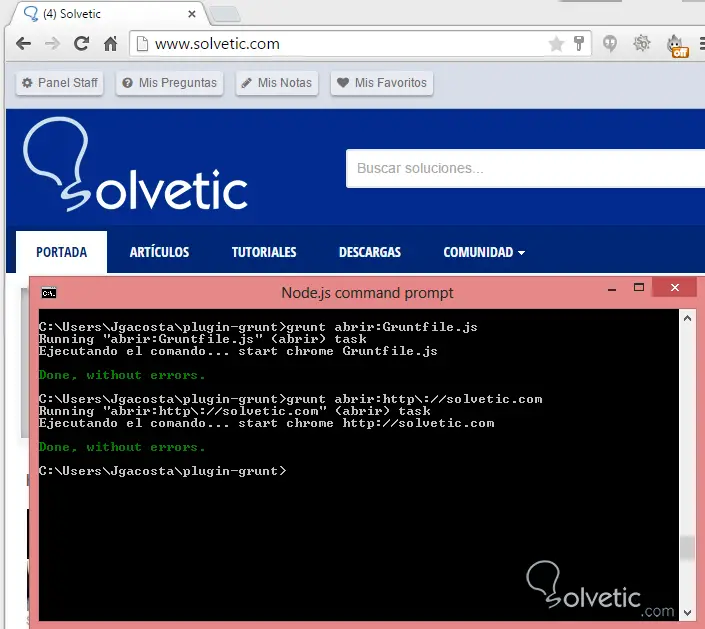
Jetzt müssen wir nur noch unser Plug-in ausprobieren, dafür müssen wir in unserer Konsole den folgenden Befehl ausführen:
grunzen auf: Gruntfile.js
Dadurch wird der Inhalt unserer Datei automatisch in einem Browserfenster von Google Chrome geöffnet, und die Konsole gibt an, welcher Befehl verwendet wurde:

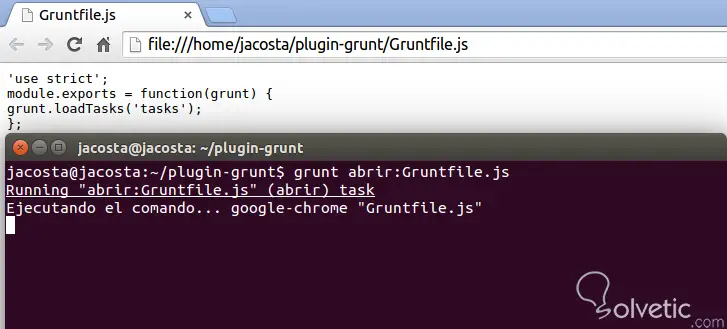
Wenn wir noch ein bisschen weiter gehen möchten, schauen wir uns an, wie unser Plug-In für mehrere Plattformen geeignet ist und wie es unter Linux funktioniert. Da es sich in dem Verzeichnis befindet, in dem es sich befindet, rufen wir die Datei Gruntfile.js auf.

Wir können sogar eine Webseite direkt öffnen, dazu senden wir anstelle des Dateinamens als Argument die URL:

Wie wir sehen können, ist es nicht schlecht für unser Plug-in, das alle von uns angegebenen Dateien öffnen kann, unabhängig vom Betriebssystem und sogar von jeder von uns angegebenen Webseite.
Also haben wir das Tutorial beendet, in dem wir ein einfaches Plug-in mit Grunt erstellen konnten. Dabei verwenden wir die Werkzeuge, die wir zusammen mit den Modulen von Node zur Verfügung haben. Es liegt an uns, etwas mehr darüber zu erforschen, und selbst wenn wir es wagen, es zu entwickeln noch komplexer und lade es in die npm- Repositories hoch , um der Grunt- Community zu helfen.