Es gibt viele Tools und Python-Bibliotheken, um Software und Webanwendungen zu entwickeln. Im Falle des Bildschirmdesigns können wir verschiedene Bibliotheken wie wxPython, PyQt, PySide oder PyGTK verwenden, um unser Interface zu zeichnen und dann zu programmieren. Es gibt auch Web-Frameworks wie Django Tutorial werden wir sehen, wie Multiplattform-Desktop-Anwendungen mit PyQT 5 zu erstellen.

PyQt5 ist eine Bibliothek von Python-Werkzeugen für das QT5-Framework . Es ist für Python 3.x verfügbar.
PyQt5 ist als eine Reihe von Python-Modulen implementiert. Es ermöglicht uns, die mit QT Designer erstellten Designs zu verknüpfen und sie dann mit Py Qt zu übersetzen, sodass sie unter Python unter allen Betriebssystemen wie Linux, Windows und Mac OS ausführbar sind.
Um Anwendungen zu entwickeln, müssen die erforderlichen Programme und Abhängigkeiten installiert werden. Dieses Tutorial verwendet als Betriebssystem eine Version von Linux Mint, kann jedoch an jedes Betriebssystem angepasst werden.
In anderen Tutorials verwenden wir Qt, um in C ++ zu programmieren, Multiplattform-Programmierung in C ++ und Qt unter GNU / Linux-Umgebung und QT-Programmierung und SQLite-Datenbanken.
Lassen Sie uns zuerst QT Designer 5 installieren. Wir laden es von einem Terminalfenster herunter und installieren es
$ wget http://download.qt-project.org/official_releases/qt/5.3/5.3.0/qt-Abrirsource-linux-x64-5.3.0.run $ chmod + x qt-Abrirsource-linux-x64-5.3.0.run $ sudo ./qt-Abrirsource-linux-x64-5.3.0.run
Als nächstes müssen wir die Python-Entwicklungsbibliotheken installieren:
sudo apt-get installiert die pyqt5-dev-tools
Als nächstes müssen wir eine Python-Erweiterung namens SIP installieren, die ein Codegenerator ist, der speziell für die Erstellung von Python-Code entwickelt wurde. Dadurch können Sie die Qt Designer-Designdatei lesen und in Python-Code übersetzen. Der generierte Code kann für Python v2 und v3 kompiliert werden.
Laden Sie SIP von der offiziellen Website herunter und öffnen Sie den Ordner, in den Sie die Datei sip-4.17.tar.gz heruntergeladen haben. Öffnen Sie den Ordner, konfigurieren Sie SIP und installieren Sie sie mit dem folgenden Code im Terminalfenster.
python configure.py machen machen installieren
Wir setzen QT5 als Standardversion:
sudo apt-get installiere qt5-default
Schließlich laden wir PyQt herunter und installieren es. Dies sind die Bibliotheken, die wir benötigen, um Python und QT Designer zu verbinden
Laden Sie PyQt von Ihrer offiziellen Website herunter und wechseln Sie in den Ordner, in den Sie es heruntergeladen haben. Entpacken Sie die PyQt-Datei, greifen Sie auf den Ordner zu und konfigurieren Sie ihn mit dem folgenden Code im Terminalfenster.
python configure.py
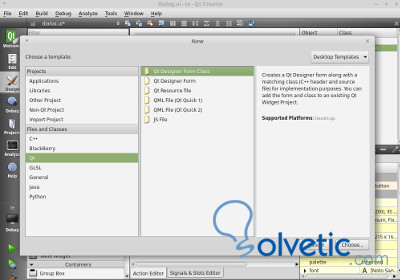
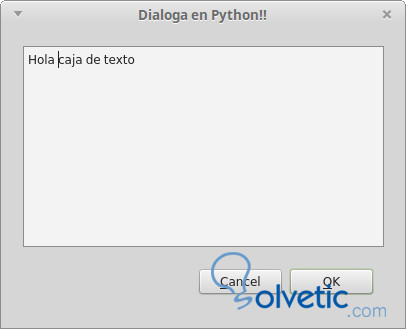
Wir werden eine einfache Anwendung von Qt Designer erstellen. Wir werden das Design in Form eines Formulars erstellen. Wir interessieren uns nur für die Datei mit der Endung ui, die das Designinterface sein wird. Unser Projekt heißt Dialoga.

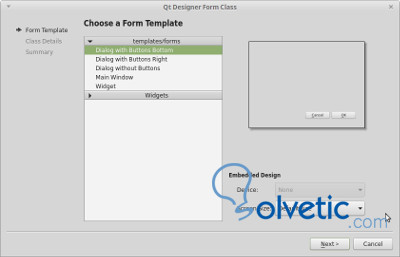
Als nächstes wählen wir den Fenstertyp aus, den unsere Anwendung verwendet. In diesem Fall verwenden wir einen Dialog mit zwei Schaltflächen als Vorlage.

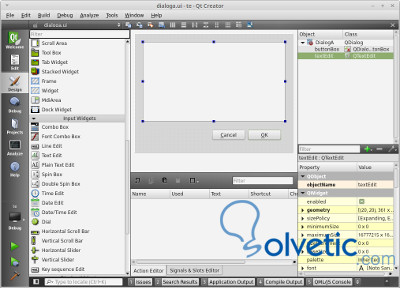
Dann müssen wir den Bildschirm mit unserem Fenster gestalten, wir fügen ein TextEdit hinzu und speichern die Datei

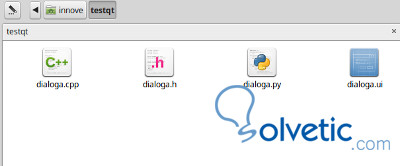
Dann gehen wir in den Projektordner, die entsprechenden C ++ – Dateien wurden generiert, aber wir werden nur die UI-Datei verwenden.
Dann müssen wir vom Terminal aus die Datei dialoga.ui in Python übersetzen, aus dem Terminalfenster verwenden wir den folgenden Befehl:
pyuic5 -o dialoga.py dialoga.ui

Dies generiert uns die dialog.py-Datei, die das Design ist, das wir in c ++ hatten und das jetzt in Python verfügbar ist. Der Code ist der folgende
# - * - Kodierung: utf-8 - * - # Formularimplementierung durch Lesen der UI-Datei 'dialoga.ui' generiert # # Erstellt: Montag, 26. Oktober, 21:31:56 Uhr 2015 # von: PyQt5 UI Code Generator 5.2.1 aus PyQt5 importieren Sie QtCore, QtGui, QtWidgets Klasse Ui_DialogA (Objekt): def setupUi (self, DialogA): DialogA.setObjectName ("DialogA") DialogA.resize (400, 300) self.buttonBox = QtWidgets.QDialogButtonBox (DialogA) self.buttonBox.setGeometry (QtCore.QRect (30, 240, 341, 32)) self.buttonBox.setOrientation (QtCore.Qt.Horizontal) self.buttonBox.setStandardButtons (QtWidgets.QDialogButtonBox.Cancel | QtWidgets.QDialogButtonBox.Ok) self.buttonBox.setObjectName ("buttonBox") self.textEdit = QtWidgets.QTextEdit (DialogA) self.textEdit.setGeometry (QtCore.QRect (20, 20, 361, 201)) self.textEdit.setObjectName ("textEdit") self.retranslateUi (DialogA) self.buttonBox.accepted.connect (DialogA.accept) self.buttonBox.rejected.connect (DialogA.reject) QtCore.QMetaObject.connectSlotsByName (DialogA) def retranslateUi (self, DialogA): _translate = QtCore.QCoreApplication.translate DialogA.setWindowTitle (_translate ("DialogA", "Dialog"))
Dies ist alles, was wir in Qt Designer entworfen haben. Wir müssen es nun mit einem Code verknüpfen, der es verwendet. Dazu erstellen wir eine Datei home.py und schreiben den folgenden Code:
Import sys aus PyQt5.QtWidgets importieren Sie QApplication, QDialog von dialoga import * app = QApplication (sys.argv) window = QDialog () ui = Ui_DialogA () ui.setupUi (Fenster) window.show () sys.exit (app.exec_ ())
Wir sehen, dass wir die Grafikbibliotheken importieren und den Dateidialog mit dem Design importieren.
Dann geben wir an, dass das Fenster ein Dialog sein wird, das Fenster ui das Design haben wird, das in der Klasse Ui_DialogA () definiert ist, die in der Designdatei definiert ist, und schließlich wird das Design dem Fenster über die Funktion setupUi zugewiesen.
Speichern Sie die Datei und führen Sie sie im Befehlsfenster wie folgt aus:
python3 home.py

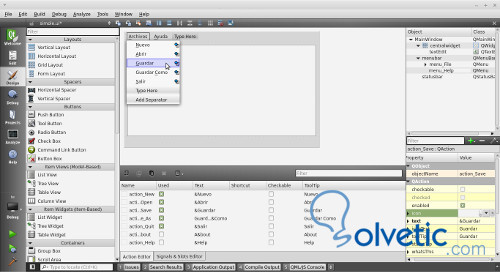
Im Folgenden erstellen wir einen einfachen, aber funktionalen Texteditor. Wir werden ein neues Projekt erstellen, in dem wir grafische Oberflächen erstellen möchten. Wir werden das Projekt MiEditor nennen.

Wir wählen dann als Vorlage MainWindow. Im Design können wir ein Menü und einen Texteditor haben. Hier ist es wichtig, jedem Objekt einen Namen zu geben, damit es später identifiziert und aus dem Python-Code referenziert werden kann. Dann speichern wir es und konvertieren die UI-Datei in Python.
Wir führen die Konvertierung aus dem Terminalfenster mit dem folgenden Befehl durch:
pyuic5 -o mieditor.py mieditor.ui
Der Design-Code in Python lautet wie folgt:
# - * - Kodierung: utf-8 - * - # Formularimplementierung durch Lesen der UI-Datei '/testqt/mieditor.ui' generiert # # Erstellt: Montag, 26. Oktober, 10:32:56 2015 # von: PyQt5 UI Code Generator 5.2.1 # # WARNUNG! Alle in dieser Datei vorgenommenen Änderungen gehen verloren! aus PyQt5 importieren Sie QtCore, QMainWindow, QApplication, QtGui, QtWidgets Klasse Ui_MainWindow (Objekt): def setupUi (self, MainWindow): MainWindow.setObjectName ("MainWindow") MainWindow.resize (533, 317) self.centralwidget = QtGui.QWidget (MainWindow) self.centralwidget.setObjectName ("centralwidget") self.gridLayout = QtGui.QGridLayout (self.centralwidget) self.gridLayout.setObjectName ("gridLayout") self.textEdit = QtGui.QTextEdit (self.centralwidget) self.textEdit.setObjectName ("textEdit") self.gridLayout.addWidget (self.textEdit, 0, 0, 1, 1) MainWindow.setCentralWidget (self.centralwidget) self.menubar = QtGui.QMenuBar (MainWindow) self.menubar.setGeometry (QtCore.QRect (0, 0, 533, 25)) self.menubar.setObjectName ("menubar") self.menu_File = QtGui.QMenu (self.menubar) self.menu_File.setObjectName ("menu_File") self.menu_Help = QtGui.QMenu (self.menubar) self.menu_Help.setObjectName ("menu_Help") MainWindow.setMenuBar (self.menubar) self.statusbar = QtGui.QStatusBar (MainWindow) self.statusbar.setObjectName ("statusbar") MainWindow.setStatusBar (self.statusbar) self.action_Nuevo = QtGui.QAction (MainWindow) self.action_Nuevo.setObjectName ("action_Nuevo") self.action_Open = QtGui.QAction (MainWindow) self.action_Open.setObjectName ("action_Open") self.action_Save = QtGui.QAction (MainWindow) self.action_Save.setObjectName ("action_Save") self.actionSave_As = QtGui.QAction (MainWindow) self.actionSave_As.setObjectName ("actionSave_As") self.action_Quit = QtGui.QAction (MainWindow) self.action_Quit.setObjectName ("action_Quit") self.actionA_bout = QtGui.QAction (MainWindow) self.actionA_bout.setObjectName ("actionA_bout") self.action_Help = QtGui.QAction (MainWindow) self.action_Help.setObjectName ("action_Help") self.menu_File.addAction (self.action_Nuevo) self.menu_File.addAction (self.action_Open) self.menu_File.addAction (self.action_Save) self.menu_File.addAction (self.actionSave_As) self.menu_File.addAction (self.action_Quit) self.menu_Help.addAction (self.actionA_bout) self.menu_Help.addAction (self.action_Help) self.menubar.addAction (self.menu_File.menuAction ()) self.menubar.addAction (self.menu_Help.menuAction ()) self.retranslateUi (MainWindow) QtCore.QObject.connect (self.action_Quit, QtCore.SIGNAL ("triggered ()"), MainWindow.close) QtCore.QMetaObject.connectSlotsByName (MainWindow) def retranslateUi (self, MainWindow): MainWindow.setWindowTitle (QtGui.QApplication.translate ("MainWindow", "MyEditor", None, QtGui.QApplication.UnicodeUTF8)) self.menu_File.setTitle (QtGui.QApplication.translate ("MainWindow", "& File", None, QtGui.QApplication.UnicodeUTF8)) self.menu_Help.setTitle (QtGui.QApplication.translate ("MainWindow", "& Help", None, QtGui.QApplication.UnicodeUTF8)) self.action_Nuevo.setText (QtGui.QApplication.translate ("MainWindow", "& New", None, QtGui.QApplication.UnicodeUTF8)) self.action_Open.setText (QtGui.QApplication.translate ("MainWindow", "& Open", None, QtGui.QApplication.UnicodeUTF8)) self.action_Save.setText (QtGui.QApplication.translate ("MainWindow", "& Save", None, QtGui.QApplication.UnicodeUTF8)) self.actionSave_As.setText (QtGui.QApplication.translate ("MainWindow", "Save & As", None, QtGui.QApplication.UnicodeUTF8)) self.action_Quit.setText (QtGui.QApplication.translate ("MainWindow", "& Exit", None, QtGui.QApplication.UnicodeUTF8)) self.actionA_bout.setText (QtGui.QApplication.translate ("MainWindow", "A & near", None, QtGui.QApplication.UnicodeUTF8)) self.action_Help.setText (QtGui.QApplication.translate ("MainWindow", "& Technical Support", Keine, QtGui.QApplication.UnicodeUTF8))
Dann müssen wir den Code programmieren, um dem Editor Funktionalität zu verleihen, indem wir jedes Menü und jeden Textbereich instanziieren. Der Code ist ziemlich breit. Hier entwickeln wir nur das Design der Benutzeroberfläche und dessen Konvertierung.
Das Erstellen der grafischen Benutzeroberfläche mit Qt Designer erleichtert das Entwerfen von Anwendungen und ist auch ein hervorragendes Lernwerkzeug, da der Code von uns abhängt.
Qt Designer ermöglicht es, die Eigenschaften jeder Komponente vor der Übersetzung zu sehen. Die Programmierung kann auch ohne die grafischen Oberflächen direkt in einem Texteditor durchgeführt werden, wenn wir die erforderlichen Bibliotheken und ihre Eigenschaften kennen.
Python kann auch Anwendungen verarbeiten, die über eine Verbindung und Datenbankoperationen mit Python eine Verbindung zu Datenbanken wie Mysql oder Sqlite herstellen, und wir können unserer Anwendung, die mit den grafischen Qt- Bibliotheken über PyQt erstellt wurde, eine visuelle Schnittstelle hinzufügen. In einem weiteren Tutorial werden wir die Programmierung von grafischen Oberflächen für die Benutzer mit Python weiter vorantreiben.