Dieses Tutorial ist in drei Abschnitte unterteilt: In einem ersten Abschnitt werden verschiedene Konzepte zu Erweiterungen in Chrome, ihrer Struktur und der grundlegenden Erstellung einer Erweiterung erläutert. Im zweiten Abschnitt werden wir uns darauf konzentrieren, Erweiterungen für diesen großartigen Browser wie Google Chrome zu erstellen, und einige praktische Beispiele anführen. Abschließend werden im dritten Abschnitt die erweiterten Optionen beim Erstellen von Erweiterungen erläutert und erläutert, wie sie im Google Chrome-Webshop veröffentlicht werden, damit sie der Öffentlichkeit zugänglich sind.
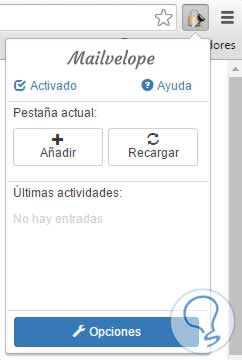
Die Erweiterungen haben keine oder nur eine geringe Benutzeroberfläche. Das folgende Bild zeigt zum Beispiel ein Schlosssymbol, das beim Anklicken eine kleine Benutzeroberfläche öffnet.

Diese spezielle Erweiterung wird zum Ver- und Entschlüsseln Ihrer E-Mails mit einem PGP-Schlüssel verwendet. Die Erweiterungen sind Dateien, die in einer einzigen Datei zusammengefasst sind, die der Benutzer herunterlädt und installiert. Diese Verpackung muss im Gegensatz zu normalen Webanwendungen nicht vom Webinhalt abhängen.
Wie bereits erwähnt, können Sie mit Erweiterungen Funktionen zu Chrome hinzufügen, ohne tief in systemeigenen Code eintauchen zu müssen. Sie können neue Erweiterungen mit grundlegenden Technologien erstellen, mit denen die meisten Entwickler in der Webentwicklung arbeiten: HTML, CSS und Javascript.
1. So erstellen und planen Sie eine Chrome-Erweiterung
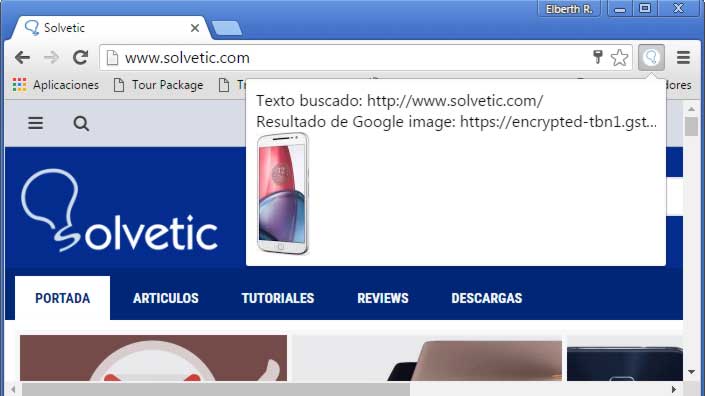
Zunächst erstellen wir eine einfache Erweiterung, mit der ein Bild von Google unter Verwendung der URL der aktuellen Seite als Suchbegriff abgerufen wird. Dazu implementieren wir ein Benutzeroberflächenelement namens chrome.browserAction , mit dem wir ein Symbol direkt neben dem Chrome-Menü platzieren können, auf das Sie für den Schnellzugriff klicken können. Wenn Sie auf dieses Symbol klicken, wird ein Popup-Fenster geöffnet, das ein Bild enthält, das von der aktuellen Seite stammt. Es sieht folgendermaßen aus:

Zu Beginn unserer Übung erstellen wir ein Verzeichnis mit dem Namen Image_Viewer , in das wir alle Dateien aufnehmen, mit denen wir arbeiten werden. Als Entwicklungseditor können Sie den von Ihnen bevorzugten verwenden. In meinem Fall verwende ich den Chrome Dev Editor, der unter der folgenden Adresse heruntergeladen werden kann:
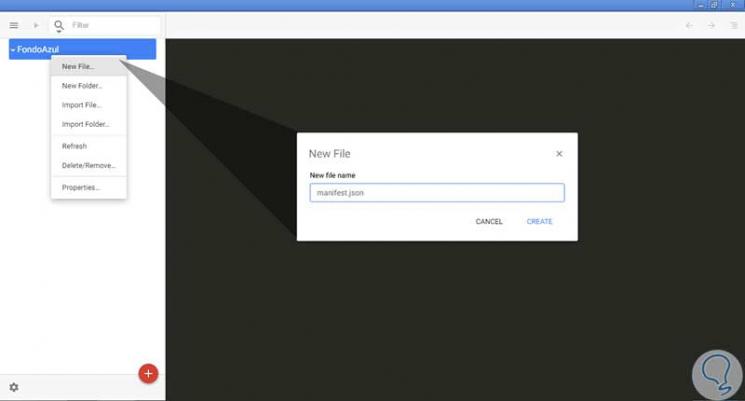
Als erstes müssen wir eine Manifest-Datei mit dem Namen manifest.json erstellen. Dieses Manifest ist nichts anderes als eine Metadatendatei im JSON-Format, die Eigenschaften wie den Namen, die Beschreibung, die Versionsnummer Ihrer Erweiterung usw. enthält. Auf einer fortgeschrittenen Ebene werden wir damit Chrome erklären, was die Erweiterung tun wird und welche Berechtigungen erforderlich sind, um bestimmte Dinge zu tun.
Das Format der Manifestdatei lautet wie folgt:
{ // Erforderlich "manifest_version": 2, "name": "Meine Nebenstelle", "version": "versionString", // Empfohlen "default_locale": "is", "description": "Eine Klartextbeschreibung", "icons": {...}, // wähle eine (oder keine) "browser_action": {...}, "page_action": {...}, // Optional "author": ..., "Automatisierung": ..., "Hintergrund": { // Empfohlen "persistent": false }, "background_page": ..., "chrome_settings_overrides": {...}, "chrome_ui_overrides": { "bookmarks_ui": { "remove_bookmark_shortcut": true, "remove_button": wahr } }, "chrome_url_overrides": {...}, "befehle": {...}, "content_capabilities": ..., "content_scripts": [{...}], "content_security_policy": "policyString", "converter_from_user_script": ..., "Copresence": ..., "current_locale": ..., "devtools_page": "devtools.html", "event_rules": [{...}], "extern_connectable": { "Übereinstimmungen": ["*: //*.example.com/*"] }, "file_browser_handlers": [...], "file_system_provider_capabilities": { "konfigurierbar": wahr, "multiple_mounts": true, "Quelle": "Netzwerk" }, "homepage_url": "http: // path / to / homepage", "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaa"}], "inkognito": "überspannen oder spalten", "input_components": ..., "key": "publicKey", "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "omnibox": { "keyword": "aString" }, "optional_permissions": ["tabs"], "options_page": "options.html", "options_ui": { "chrome_style": wahr, "page": "options.html" }, "Berechtigungen": ["Tabs"], "Plattformen": ..., "Plugins": [...], "Anforderungen": {...}, "Sandbox": [...], "short_name": "Short Name", "Unterschrift": ..., "Rechtschreibprüfung": ..., "Speicher": { "managed_schema": "schema.json" }, "system_indicator": ..., "tts_engine": {...}, "update_url": "http: //path/to/updateInfo.xml", "version_name": "aString", "web_accessible_resources": [...] }
Im Folgenden beschreibe ich die Funktion, die die wichtigsten Labels erfüllt:
In erforderlich:
- manifest_version: Ist die Manifestversion. Sie wird durch eine Ganzzahl dargestellt, die die Version des Dateiformats angibt. Ab Chrome 18 müssen Entwickler die Nummer 2 angeben.
- name: Dies ist der Name, den Ihre Nebenstelle haben wird. Dieser darf aus maximal 45 Zeichen bestehen, name ist das Hauptdefinitionselement der Erweiterung und ein Pflichtfeld. Es wird an folgenden Stellen gezeigt:
a) In der Installationsbox.
b) In der Benutzeroberfläche, in der die Erweiterung verwaltet wird.
c) Im virtuellen Chrome-Store.
- version: Es muss aus ein bis vier ganzen Zahlen bestehen, die durch Punkte getrennt sind, die die Version der Erweiterung kennzeichnen. Dies sind einige Beispiele für die gültigen Versionen:
“Version 1”
Version: 1.0
Version: 2.10.2
Version: 3.1.2.4567
Empfohlen:
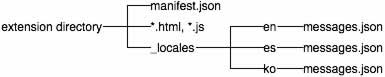
- default_locale: Gibt das Unterverzeichnis von _locales (languages) an, das die Standardzeichenfolgen für diese Erweiterung enthält. Sie müssen alle für den Benutzer sichtbaren Zeichenfolgen in eine Datei mit dem Namen messages.json einfügen. Jedes Mal, wenn Sie eine neue Sprache hinzufügen, müssen Sie eine neue Datei messages.json im Verzeichnis _locales / localecode hinzufügen, wobei localecode der Sprachcode ist, da er auf Englisch und für die spanische Sprache ist.
Ein Beispiel für eine internationalisierte Erweiterung mit Unterstützung für Englisch (en), Spanisch (es) und Koreanisch (ko) wäre:

- description: Enthält eine einfache Textzeichenfolge (HTML oder eine andere Formatierung) mit maximal 132 Zeichen, die die Funktionalität der Erweiterung beschreibt.
- Symbole: Ermöglicht das Hinzufügen eines oder mehrerer Symbole, die die Erweiterung darstellen. Sie sollten immer ein 128x128px-Symbol bereitstellen. Dies wird während der Installation und im Chrome Web Store verwendet. Die Erweiterungen müssen außerdem ein 48×48-Symbol enthalten, das auf der Chrome-Erweiterungsverwaltungsseite verwendet wird (chrome: // extensions). Sie können auch ein 16×16-Symbol angeben, das als Favicon für die Seiten einer Erweiterung verwendet werden soll.
Die Symbole sollten im Allgemeinen im PNG-Format vorliegen, da dies die Transparenz am besten unterstützt. Sie können jedoch in jedem mit WebKit kompatiblen Format vorliegen, einschließlich BMP, GIF, ICO und JPEG. Hier ist ein Beispiel für die Symbolspezifikation:
"icons": {"16": "icon16.png", "48": "icon48.png", "128": "icon128.png"},
Beispiel
Wählen Sie eine (oder keine) aus:
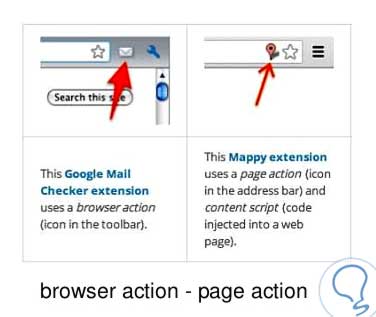
- browser_action: Verwenden Sie browser_action, um Symbole in der Hauptsymbolleiste oben im Google Chrome-Browser rechts von der Adressleiste einzufügen. Zusätzlich können Sie einen Tooltip (schwebende Nachricht), ein Abzeichen (schwebender Text auf dem Symbol) und ein Popup (schwebendes Fenster) hinzufügen.

Beispiel für die Verwendung von browser_action:
{ "name": "Meine Nebenstelle", ... "browser_action": { "default_icon": {// optional "19": "images / icon19.png", // optional "38": "images / icon38.png" // optional }, "default_title": "Google Mail", // optional; zeige einen Tooltip "default_popup": "popup.html" // optional }, ... }
- page_action: Verwenden Sie diese API, um Ihr Symbol in der Adressleiste zu platzieren.

Anwendungsbeispiel:
{ "name": "Meine Nebenstelle", ... "page_action": { "default_icon": {// optional "19": "images / icon19.png", // optional "38": "images / icon38. Png" // optional }, "default_title": "Google Mail", // optional; zeigt in der Beschreibung "default_popup": "popup.html" // optional }, ... }
Ex
Optional:
- Hintergrund: In Erweiterungen ist es häufig erforderlich, eine einzige Seite für die Ausführung langer Sequenzen zu haben, um bestimmte Aufgaben oder Zustände zu verwalten. Dies ist eine HTML-Seite, die in Verbindung mit der Erweiterung ausgeführt wird. Es wird gestartet, wenn Sie die Ausführung der Erweiterung starten und nur jeweils eine Instanz davon aktivieren. Anstatt Hintergrund zu verwenden, ist es ratsam, eine Ereignisseite zu verwenden.
In einer typischen Erweiterung mit einer Seite im Hintergrund fungieren die Benutzeroberfläche, z. B. browser_action oder page_action, und einige Optionen der Seite als Ansicht der Erweiterung. Wenn die Ansicht einen Status kennen muss (Fenster geschlossen, Seite aktualisiert …), wird die Statusanforderung an die Seite gesendet, die als Hintergrund gefunden wird. Wenn auf der Hintergrundseite eine Statusänderung angezeigt wird, wird die Ansicht darüber informiert, dass sie aktualisiert werden soll oder eine Aktion ausgeführt werden soll.
Sein Format ist wie folgt:
{ "name": "Meine Nebenstelle", ... "Hintergrund": { "scripts": ["background.js"] }, ... }
Format
- Ereignisseiten: Bevor Sie das folgende Attribut definieren, müssen Sie erklären, worum es auf den Ereignisseiten geht. Ein häufiger Bedarf an Anwendungen und Erweiterungen besteht darin, ein einziges Skript mit langer Laufzeit zu haben, um eine Aufgabe oder einen Zustand zu bewältigen. Dies ist das Ziel der Veranstaltungsseiten. Ereignisseiten werden nur bei Bedarf geladen. Wenn etwas nicht aktiv ausgeführt wird, wird es aus dem Cache heruntergeladen, um Speicher und andere Systemressourcen freizugeben.
Die Leistungsvorteile sind insbesondere bei Geräten mit geringem Stromverbrauch erheblich. Aus diesem Grund wird empfohlen, mehr Ereignisseiten als Hintergrund zu verwenden.
Die Deklaration einer Ereignisseite in der Manifestdatei sieht folgendermaßen aus:
{ "name": "Meine Nebenstelle", ... "Hintergrund": { "scripts": ["eventPage.js"], "persistent": false }, ... }
Wie Sie sehen können, ist der Unterschied zum Hintergrund das permanente Attribut, das einen falschen Status hat.
- chrome_settings_overrides: Dient zum Überschreiben einiger ausgewählter Einstellungen in Chrome. Diese API ist nur für Windows verfügbar.
Einige dieser Konfigurationen können die Startseite (Browser-Startseite, Suchanbieter (Suchanbieter) usw.) sein.
Konfigurationsbeispiel:
{ "name": "Meine Nebenstelle", ... "chrome_settings_overrides": { "homepage": "http://www.homepage.com", "search_provider": { "name": "name .__ MSG_url_domain__", "keyword": "keyword .__ MSG_url_domain__", "search_url": "http: //www.foo.__MSG_url_domain__/s? q = {searchTerms}", "favicon_url": "http: //www.foo.__MSG_url_domain__/favicon.ico", "suggest_url": "http: //www.foo.__MSG_url_domain__/suggest? q = {searchTerms}", "instant_url": "http: //www.foo.__MSG_url_domain__/instant? q = {searchTerms}", "image_url": "http: //www.foo.__MSG_url_domain__/image? q = {searchTerms}", "search_url_post_params": "search_lang = __ MSG_url_domain__", "suggest_url_post_params": "suggest_lang = __ MSG_url_domain__", "instant_url_post_params": "instant_lang = __ MSG_url_domain__", "image_url_post_params": "image_lang = __ MSG_url_domain__", "alternate_urls": [ "http: //www.moo.__MSG_url_domain__/s? q = {searchTerms}", "http: //www.noo.__MSG_url_domain__/s? q = {searchTerms}" ], "encoding": "UTF-8", "is_default": true }, "startup_pages": ["http://www.startup.com"] }, "default_locale": "de", ... }
- chrome_ui_overrides: Mit dieser Eigenschaft der Erweiterung wird eine Konfiguration der Chrome-Benutzeroberfläche überschrieben. Wie zum Beispiel die Marker. Seine Konfiguration ist wie folgt:
{ "name": "Meine Nebenstelle", ... "chrome_ui_overrides": { "bookmarks_ui": { "remove_button": "true", "remove_bookmark_shortcut": "true" } }, ... }
In diesem Fall wird der Stern entfernt, der den Browser für die Favoriten enthält.
- chrome_url_overrides: Dies ist eine Möglichkeit, die HTML-Datei aus der Erweiterung für eine Seite zu ersetzen, die normalerweise vom Google Chrome-Browser bereitgestellt wird. Außerdem können Sie Ihr CSS und Ihren JavaScript-Code überschreiben.
Eine Erweiterung mit dieser Konfiguration kann eine der folgenden Chrome-Seiten ersetzen:
- Lesezeichen-Manager: Dies ist die Seite, die angezeigt wird, wenn der Benutzer die Menüoption Lesezeichen-Manager im Chrome-Menü oder für Mac den Eintrag Lesezeichen-Manager im Lesezeichen-Menü auswählt.

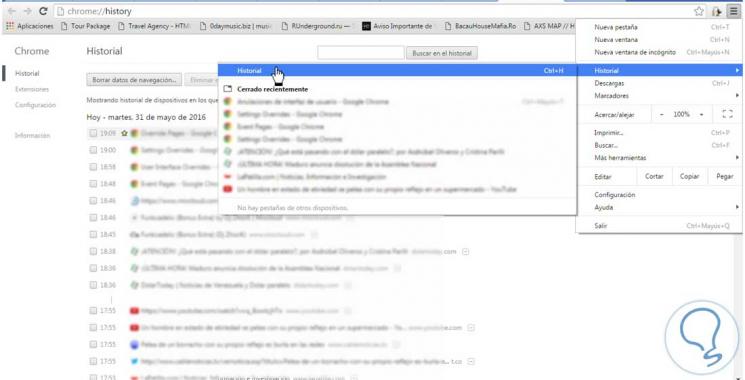
- Verlauf (history): Dies ist die Seite, die angezeigt wird, wenn der Benutzer den Verlauf über das Chrome-Menü oder auf einem Mac über die Option history den vollständigen Verlauf über das Menü auswählt.

- Neuer Tab (newtab): Dies ist die Seite, die angezeigt wird, wenn der Benutzer im Browser einen neuen Tab oder ein neues Fenster erstellt. Sie können auf diese Seite auch zugreifen, indem Sie die folgende Adresse in die Adressleiste eingeben: chrome: // newtab

{ "name": "Meine Nebenstelle", ... "chrome_url_overrides": { "newtab": "mipagina.html" // Die Optionen sind newtab, history, bookmarks }, ... }
- Befehle: Diese Befehls-API wird verwendet, um Tastaturkürzel hinzuzufügen, die eine Aktion für Ihre Erweiterung auslösen. Zum Beispiel eine Aktion zum Öffnen der Browser-Aktion oder zum Senden eines Befehls an die Erweiterung.
{ "name": "Meine Nebenstelle", ... "Befehle": { "Toggle-Feature-Foo": { "suggest_key": { "default": "Strg + Umschalt + Y", "mac": "Befehl + Umschalt + Y" }, "description": "Toggle feature foo" }, "_execute_browser_action": { "suggest_key": { "windows": "Strg + Umschalt + Y", "mac": "Befehl + Umschalt + Y", "chromeos": "Strg + Umschalt + U", "Linux": "Strg + Umschalt + J" } }, "_execute_page_action": { "suggest_key": { "default": "Strg + Umschalt + E", "windows": "Alt + Shift + P", "mac": "Alt + Umschalt + P" } } }, ... }
Auf Ihrer Hintergrundseite können Sie über onCommand.addListener einen Handler für jeden der in manifest.js definierten Befehle (mit Ausnahme von ‘ _execute_browser_action ‘ und ‘ _execute_page_action ‘) verknüpfen .
Zum Beispiel:
chrome.commands.onCommand.addListener (function (command) { console.log ('Commando gedrückt:', Befehl); });
- content_scripts: Dies sind Javascript-Dateien, die im Kontext von Webseiten ausgeführt werden. Mithilfe des Document Object Model (DOM) können sie die Details der Webseiten von Browserbesuchen lesen oder Änderungen daran vornehmen.
{ "name": "Meine Nebenstelle", ... "content_scripts": [ { "Übereinstimmungen": ["http://www.google.com/*"], "css": ["mystyles.css"], "js": ["jquery.js", "myscript.js"] } ], ... }
- content_scripts: Um die Sicherheit unserer Erweiterungen zu erhöhen und mögliche Probleme mit der standortübergreifenden Skripterstellung zu vermeiden, hat das Chrome-Erweiterungssystem das allgemeine Konzept der Content Security Policy (CSP) übernommen . Dies führt sehr strenge Richtlinien ein, die Erweiterungen standardmäßig sicherer machen. Im Allgemeinen fungiert CSP als Whitelist- und Blacklist-Mechanismus für Ressourcen, die von seinen Erweiterungen geladen oder ausgeführt werden.
{ ..., "content_security_policy": "script-src 'self' https://example.com; object-src 'self'" ... }
Dies waren einige der wichtigsten Attribute. Für unsere erste Übung werden wir unsere manifest.json-Datei folgendermaßen definieren:
{ "manifest_version": 2, "name": "Beispiel starten", "description": "Diese Erweiterung zeigt ein Bild von Google-Bildern der aktuellen Seite", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "Berechtigungen": [ "activeTab", "https://www.googleapis.com/" ] }
Wie Sie in unserem Beispielmanifest sehen können, haben wir eine browser_action deklariert, die activeTab-Berechtigung, um die URL der aktuellen Registerkarte anzuzeigen, und dem Host wurde die Berechtigung erteilt, sodass Sie auf die Google-API zugreifen können, um die Suche durchzuführen von externen Bildern.
Beim Definieren von browser_action gibt es wiederum 2 Ressourcendateien: icon.png und popup.html. Beide Ressourcen müssen im Erweiterungspaket vorhanden sein, daher werden sie jetzt erstellt:
- Die Datei icon.png wird neben dem Multifunktionsfeld angezeigt und wartet auf die Benutzerinteraktion. Es ist nur eine PNG-Datei von 19 x 19 Pixel.
- popup.html wird in dem Popup-Fenster angezeigt, das als Reaktion auf den Klick des Benutzers auf das Symbol erstellt wird. Es handelt sich um eine Standard-HTML-Datei mit folgendem Inhalt:
<html> <head> <title> Popup der Getting Started Extension </ title> <style> body {Schriftfamilie: "Segoe UI", "Lucida Grande", Tahoma, serifenlos; Schriftgröße: 100%; } #status {/ * Vermeiden Sie einen zu breiten Statustext * / Leerzeichen: pre; Textüberlauf: Auslassungspunkte; Überlauf: versteckt; maximale Breite: 400px; } </ style> <! - - JavaScript und HTML müssen in getrennten Dateien vorliegen. Weitere Informationen und Erklärungen finden Sie in unserer Dokumentation zu Content Security - Richtlinien [1]. - [1]: https://developer.chrome.com/extensions/contentSecurityPolicy -> <script src = "popup.js"> </ script> </ head> <body> <div id = "status"> </ div> <img id = "image-result" hidden> </ body> </ html>
Die eigentliche Logik zum Erstellen des Inhalts des Popup-Fensters wird von popup.js implementiert. Sein Inhalt wird der folgende sein:
/ ** * Holen Sie sich die aktuelle URL. * @param {function (string)} callback - wird aufgerufen, wenn die URL der aktuellen Registerkarte gefunden wird * / Funktion getCurrentTabUrl (Rückruf) { // Abfragefilter, der an chrome.tabs.query übergeben wird - siehe: // https://developer.chrome.com/extensions/tabs#method-query var queryInfo = { aktiv: wahr, currentWindow: true }; chrome.tabs.query (queryInfo, function (tabs) { // chrome.tabs.query ruft den Rückruf mit einer Liste der gefundenen Registerkarten auf // die Abfrage. Wenn das Popup geöffnet ist, gibt es sicherlich ein Fenster und zumindest // ein Tabulator, also können wir sicher annehmen, dass tab | tabs | Es ist kein leeres Arrangement. // In einem Fenster kann immer nur ein Tab aktiv sein, das Array also // Genau eine Registerkarte. var tab = tabs [0]; // Eine Registerkarte ist ein flaches Objekt, das Informationen über die Registerkarte bereitstellt. // Siehe https://developer.chrome.com/extensions/tabs#type-Tab var url = tab.url; console.assert (typeof url == 'string', 'tab.url sollte ein String sein'); Rückruf (URL); }); // Die meisten Methoden der Chrome-Erweiterungs-API sind asynchron. Das heißt das // so etwas kann man nicht machen: // // var url; // chrome.tabs.query (queryInfo, function (tabs) { // url = tabs [0] .url; //}); // alert (url); // Es wird "undefined" angezeigt, da chrome.tabs.query asynchron ist. } / ** * @param {string} searchTerm - Suchbegriff für die Google Bildsuche. * @param {function (string, number, number)} callback - Ruft auf, wenn ein Bild gefunden wurde. Der Rückruf erhält die URL, Breite und Höhe des Bildes. * @param {function (string)} errorCallback - Ruft auf, wenn das Bild nicht gefunden wird. * Der Rückruf erhält einen String mit den Gründen, warum er fehlgeschlagen ist. * / Funktion getImageUrl (searchTerm, callback, errorCallback) { var searchUrl = '' https://www.googleapis.com/customsearch/v1?cx=017923793791201738471%3A4nh2tpzikma&imgColorType=color&imgSize=medium&num=1&searchType=image&start=1&key=AINClSg3HGHG + encodeURIComponent (searchTerm); var x = new XMLHttpRequest (); x.open ('GET', searchUrl); x.responseType = 'json'; x.onload = function () { var response = x.response; if (! response ||! response.items || response.items.length === 0) { errorCallback ('Keine Antwort von Google Image Search!'); zurückkehren; } var firstResult = response.items [0] .image; var imageUrl = firstResult.thumbnailLink; var width = parseInt (firstResult.thumbnailWidth); var height = parseInt (firstResult.thumbnailHeight); console.assert ( typeof imageUrl == 'string' &&! isNaN (width) &&! isNaN (height), "Unerwartete Antworten von der Google Image Search-API!"); Rückruf (imageUrl, width, height); }; x.onerror = function () { errorCallback ('Netzwerkfehler.'); }; x.send (); } Funktion renderStatus (statusText) { document.getElementById ('status'). textContent = statusText; } document.addEventListener ('DOMContentLoaded', function () { getCurrentTabUrl (function (url) { // Fügen Sie das Bild der URL in die Google-Suche ein. renderStatus ('Durchführen der Google Bildsuche nach' + url); getImageUrl (URL, Funktion (imageUrl, Breite, Höhe) { renderStatus ('Suchbegriff:' + url + ' n' + 'Google Bildsuchergebnis:' + imageUrl); var imageResult = document.getElementById ('image-result'); imageResult.width = width; imageResult.height = height; imageResult.src = imageUrl; imageResult.hidden = false; }, function (errorMessage) { renderStatus ('Bild kann nicht angezeigt werden.' + errorMessage); }); }); });
Jetzt sollten sich 4 Dateien im Arbeitsverzeichnis befinden: Icon.png, manifest.json, popup.html und popup.js. Der nächste Schritt ist das Hochladen der Dateien auf Chrome.
Die aus dem Chrome Web Store heruntergeladenen Erweiterungen werden als CRX-Dateien gepackt . Welches ist perfekt für den Vertrieb, aber nicht für die Entwicklung. In Anbetracht dessen bietet Chrome eine schnelle Möglichkeit, Ihr Arbeitsverzeichnis für den Test zu laden. Dies geschieht wie folgt:
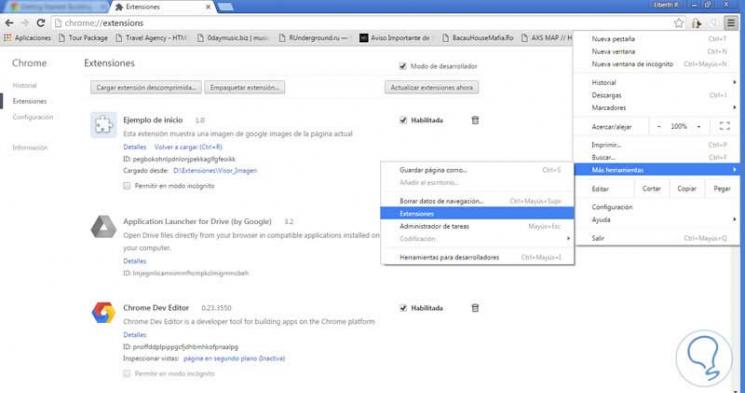
1. Besuchen Sie die Erweiterungen von chrome: // in Ihrem Browser oder öffnen Sie das Chrome-Menü, indem Sie auf das Symbol rechts neben der Omnibox klicken: Das Menüsymbol besteht aus drei horizontalen Balken. Wählen Sie unter “Eigene Tools” die Option “Erweiterungen”, um zur selben Stelle zu gelangen.

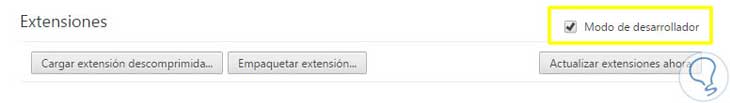
2. Stellen Sie sicher, dass das Kontrollkästchen Entwicklermodus in der oberen rechten Ecke aktiviert ist.

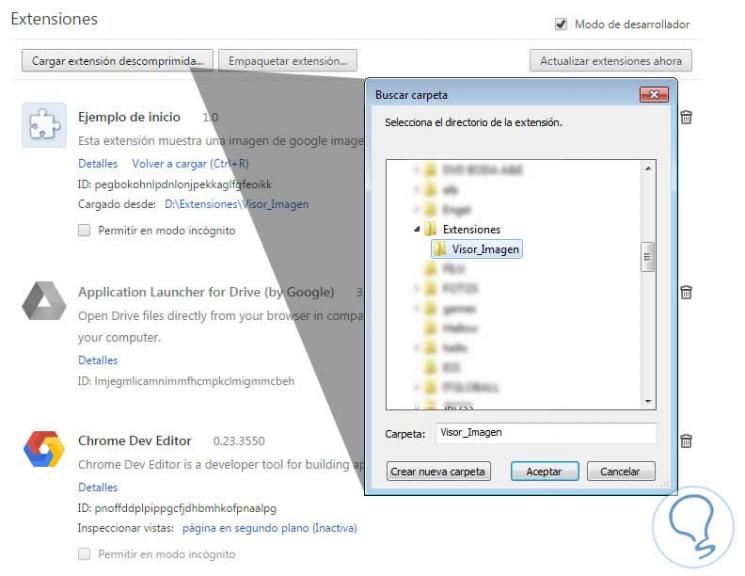
3. Klicken Sie auf Unkomprimierte Erweiterung laden (entpackt), um ein Dialogfeld zur Dateiauswahl aufzurufen.

4. Navigieren Sie zu dem Verzeichnis, in dem sich Ihre Erweiterungsdateien befinden, und wählen Sie es aus.
Alternativ können Sie das Verzeichnis mit Ihrem Projekt ziehen und im Chrome-Erweiterungsfenster ablegen. Auf diese Weise wird die Erweiterung in Ihren Browser geladen.

Auf diese Weise haben wir eine einfache Erweiterung für Google Chrome erstellt. In unserer nächsten Folge werden wir den Aufbau von Erweiterungen in Verbindung mit Entwicklungsframeworks wie jquery und Bootstrap vertiefen, um unsere Entwicklung zu optimieren.
2. Beispiel für Erweiterungen für Chrome
In diesem Abschnitt werden einige Beispiele aufgeführt, anhand derer wir viele der Funktionen, die beim Erstellen einer Erweiterung für Google Chrome vorhanden sind, umfassend verstehen können.
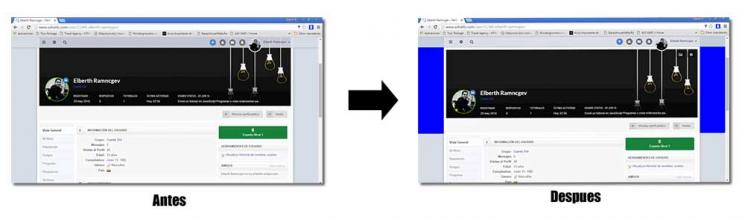
In diesem Beispiel erstellen wir eine einfache Erweiterung, in der wir lernen, wie wir den Inhalt der Seiten ändern können, die wir in unseren Browser laden. In diesem Fall ändern wir die Hintergrundfarbe der geladenen Seite und ändern sie durch die blaue Farbe.
Wie im ersten Teil dieses Tutorials erläutert, können Sie jede Entwicklungs-IDE verwenden. In meinem Fall verwende ich den Chrome Dev Editor.

Zunächst erstellen wir ein neues Verzeichnis mit dem Namen BlueAlbum und erstellen ein Projekt mit dem gleichen Namen.


Im Inneren erstellen wir unsere erste Datei manifest.json, die die Definitionen unserer Erweiterung enthält.

Unsere manifest.json- Datei muss den folgenden Code enthalten:
{ "manifest_version": 2, "name": "Blauer Hintergrund", "description": "Diese Erweiterung hat die Hintergrundfarbe der aktuellen Seite geändert", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_title": "Diese Seite blau machen" }, "Berechtigungen": [ "activeTab" ], "Hintergrund": { "scripts": ["background.js"], "persistent": false } }
Da unsere Erweiterung einfach ist, enthält sie nur ein Symbol, das beim Drücken eine Aktion ausführt. Wie Sie in der Datei manifest.json sehen können , definieren wir einen Namen und dessen Beschreibung. In der browser_action definieren wir das Symbol, das in der Leiste unseres Google Chrome-Browsers angezeigt wird, und einen Titel, der angezeigt wird, wenn Sie den Mauszeiger über das Symbol bewegen. In Bezug auf die Berechtigungen definieren wir, was nur in der aktiven Registerkarte gemacht wird. Die Datei, die im Hintergrund ausgeführt wird, ist unsere background.js- Datei, die nicht persistent ist, da sie nur ausgeführt wird, wenn wir auf die Erweiterung klicken.
Wir erstellen unser Symbol und speichern es im Projektverzeichnis, wie in manifest.json definiert. In diesem Fall im Stammverzeichnis des Projekts.
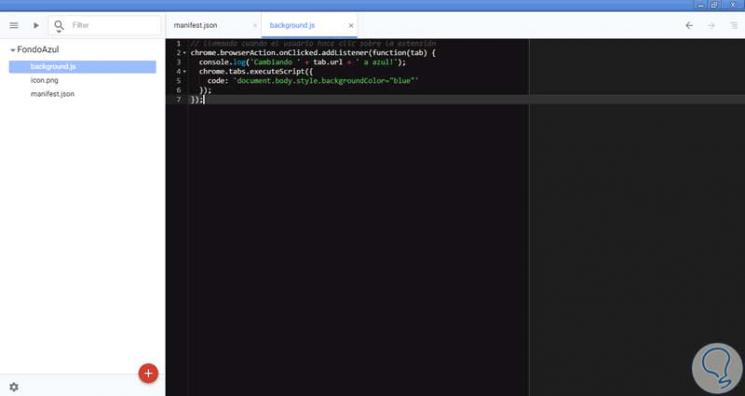
Dann erstellen wir eine JavaScript-Datei namens background.js im selben Verzeichnis mit folgendem Code:
// Aufruf, wenn der Benutzer auf die Erweiterung klickt chrome.browserAction.onClicked.addListener (function (tab) { console.log ('Ändern' + tab.url + 'in blau!'); chrome.tabs.executeScript ({ code: 'document.body.style.backgroundColor = "blue"' }); });
Das gesamte Projekt läuft wie folgt ab: 
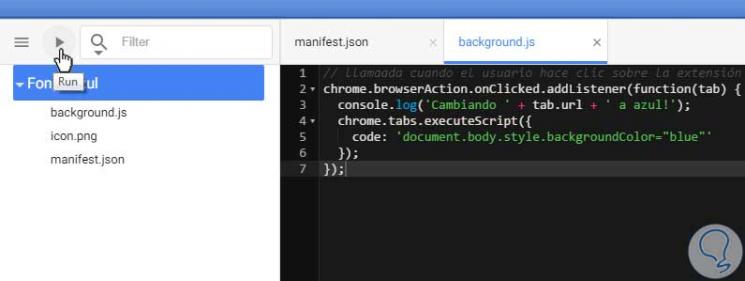
Um unsere Erweiterung auszuführen, drücken Sie einfach die Wiedergabetaste in der oberen Leiste des Chrome Dev Editors.

Durch Drücken von wird die Erweiterung automatisch in den Google Chrome-Browser geladen.

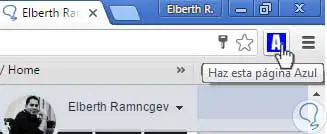
Lassen Sie uns unsere Erweiterung in Aktion sehen, indem Sie auf das von mir erstellte Symbol (blauer Hintergrund mit dem Buchstaben A in Weiß) klicken, auf die Seite, die ich in der aktuellen Registerkarte geladen habe, in meinem Fall auf mein Benutzerkonto in TechnoWikis ( http: // www .solvetic …. berth-ramncgev / ) ändert den Hintergrund in blau. Es sollte beachtet werden, dass sich nur die Farbe des BODY-Elements ändert und nicht der DIV, den es enthält, da ich ihn auf diese Weise in meiner background.js definiert habe.

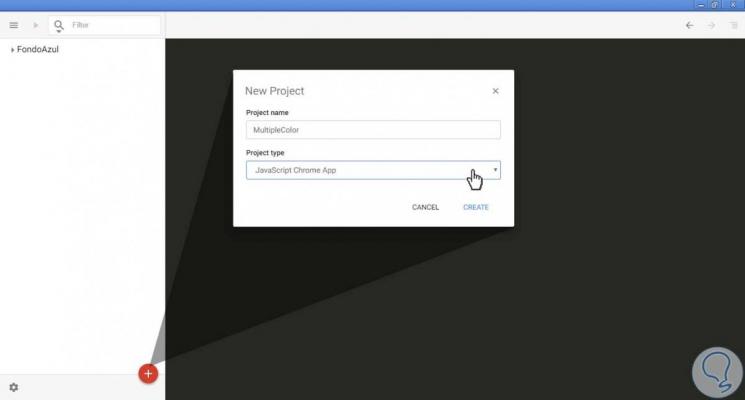
In diesem Beispiel werde ich zeigen, wie wir unsere Arbeit von der Entwicklungs-IDE und vom Code aus optimieren können. Im Chrome Dev Editor klicken wir auf die Schaltfläche +, um ein neues Projekt zu erstellen. Dieses Mal ändern wir den Projekttyp und wählen die Option JavaScript Chrome App . 
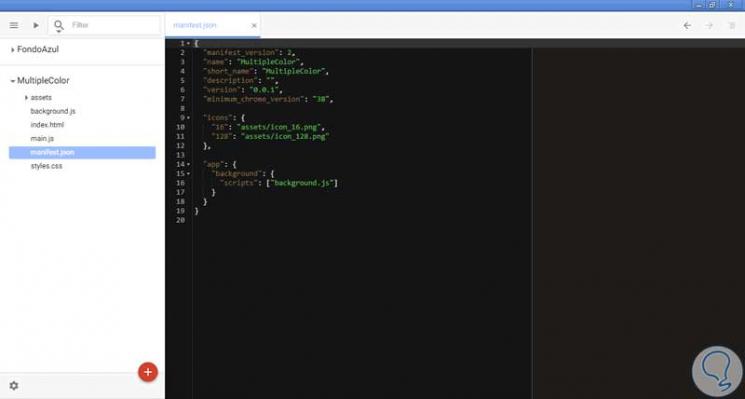
Wie Sie sehen, generiert es automatisch die gesamte Struktur unseres Projekts. Mit unserer Datei manifest.json mit den am häufigsten verwendeten Definitionen.

Zu dieser Datei fügen wir eine kurze Beschreibung im Beschreibungs- Tag hinzu und platzieren den gewünschten Text in meinem Fall “Erweiterung, mit der die Hintergrundfarbe geändert werden kann”. Für dieses Projekt werden 2 Symbole erstellt, eines von 16 x 16 Pixel und eines von 128 x 128 Pixel, wie Sie in der Struktur sehen können, die im Assets- Verzeichnis gespeichert wird.
Wir werden den folgenden Code unter dem Tag minimum_chrome_version hinzufügen :
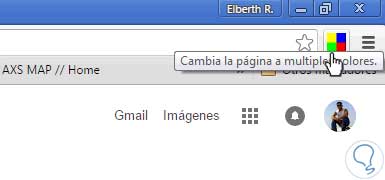
"Berechtigungen": [ "tabs", "http: // * / *", "https: // * / *" ], "browser_action": { "default_title": "Ändere die Seite in mehrere Farben.", "default_popup": "popup.html" },
Wie Sie sehen, definieren wir ein Popup oder eine Ansicht, die den gesamten HTML-Code enthält, den der Benutzer beim Klicken auf unsere Erweiterung anzeigt. Dann werden wir den folgenden Code hinzufügen:
"content_scripts": [ { "Übereinstimmungen": ["<all_urls>"], "css": ["assets / bootstrap / css / bootstrap.min.css"], "js": ["assets / jquery.min.js", "main.js"], "run_at": "document_start" } ]
content_scripts : Enthält die JavaScript-Dateien (js) und Stylesheets (css), die im Kontext der Webseite ausgeführt werden. Dies kann die folgenden Eigenschaften enthalten:
- Übereinstimmungen : Obligatorisch. Bestimmt, auf welcher Seite das Skript eingefügt wird.
- exclude_matches : Optional. Seiten, die ausgeschlossen werden, damit das Skript nicht injiziert wird.
- match_about_blank : Optional. Dieser Wert ist Boolean und gibt an, ob das Skript in die leere Seite eingefügt wird (about: blank und about: srcdoc).
- CSS : Optional. Hierbei handelt es sich um eine Anordnung, die die Liste der CSS-Dateien angibt, die in die im Browser angeforderte Seite eingefügt werden.
- js : Optional. Hierbei handelt es sich um eine Anordnung mit der Liste der JavaScript-Dateien, die in die im Browser angeforderte Seite eingefügt werden.
- run_at : Optional. Dies ist eine Textzeichenfolge, die steuert, wann die js-Dateien geladen werden. Sein Wert kann sein:
- document_start : Dateien werden nach jeder CSS-Datei eingefügt, jedoch bevor ein DOM erstellt oder ein anderes Skript ausgeführt wird.
- document_end : Dateien werden sofort nach Abschluss des DOM eingefügt, jedoch bevor Ressourcen wie Bilder und Frames geladen werden.
- document_idle : Der Browser wählt den Zeitpunkt für das Einfügen von Skripten zwischen document_end und unmittelbar nach dem Auslösen des Ereignisses durch window.onload aus. Diese Option ist standardmäßig konfiguriert.
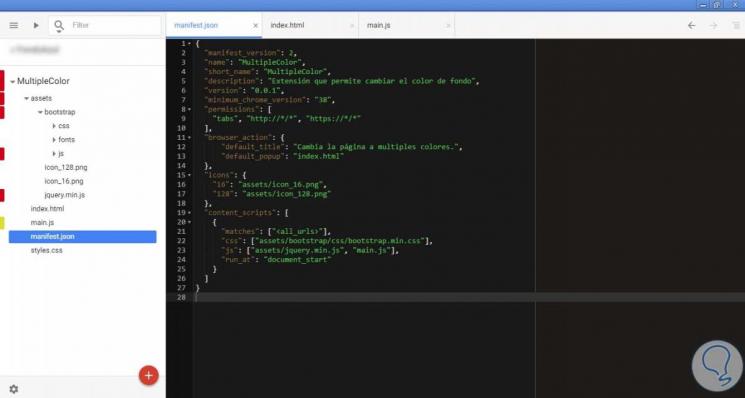
Am Ende unserer Datei sollte manifest.json wie folgt lauten:

Wie Sie sehen, haben wir in der Eigenschaft css ein paar neue Dinge hinzugefügt, die das Bootstrap-Framework definieren, wodurch die Entwicklung auf Stilebene nicht einfacher wird. Gefolgt von der js- Eigenschaft definieren wir die JQUERY-JavaScript-Bibliothek, mit der wir nicht schneller und einfacher an allem arbeiten können, was mit JavaScript zu tun hat. Unsere index.html-Datei sollte wie folgt aussehen:
<! doctype html> <html> <head> <title> Popup MultipleColor </ title> <style> Körper { Überlauf: versteckt; Rand: 0px; Polsterung: 0px; Hintergrund: weiß; } div: Erstes Kind { Rand oben: 0px; } div { Cursor: Zeiger; Textausrichtung: Mitte; Schriftgröße: 1em; Breite: 100px; Rand oben: 1px; Hintergrund: #cccccc; Farbe: #fff; } #rojo { Hintergrundfarbe: Netzwerk; } #azul { Hintergrundfarbe: blau; } #verde { Hintergrundfarbe: grün; } #amarillo { Hintergrundfarbe: gelb; Farbe: # 000; } </ style> <link rel = "stylesheet" href = "assets / bootstrap / css / bootstrap.min.css"> <script src = "assets / jquery.min.js"> </ script> <script src = "main.js"> </ script> </ head> <body> <div class = "container"> <div class = "row"> <div class = "col-md-12" id = "red"> Rot </ div> </ div> <div class = "row"> <div class = "col-md-12" id = "blue"> Blau </ div> </ div> <div class = "row"> <div class = "col-md-12" id = "green"> Grün </ div> </ div> <div class = "row"> <div class = "col-md-12" id = "yellow"> Gelb </ div> </ div> </ div> </ body> </ html>
In der Datei index.html verweisen wir einfach auf unsere Dateien Bootstrap, Jquery und main.js. Im Körper definieren wir einen Bootstrap-Container mit seinen divs, die als Schaltflächen für die verschiedenen Farboptionen dienen.
Für die Datei main.js verwenden wir das click -Ereignis, das ausgeführt wird, wenn die Maustaste auf jede Klasse “col-md-12” gedrückt wird. Dabei wird die Hintergrundfarbe des ausgewählten Elements verwendet und dem Hauptteil der Seite zugewiesen, auf der sich das Element befindet Es wurde geöffnet. Dann wird das window.close () -Ereignis ausgeführt. die das Fenster unserer Erweiterung schließen. Der für main.js definierte Code lautet wie folgt:
$ (document) .ready (function () { $ (". col-md-12"). click (function () { var color = $ (this) .css ("Hintergrundfarbe"); chrome.tabs.executeScript (null, {code: "$ ('body'). css ('background-color', '" + color + "')"}); window.close (); }); });
Das Ergebnis beim Ausführen unserer Erweiterung ist, dass wir in der oberen Leiste das Symbol visualisieren können, das wir für dieselbe erstellt haben.

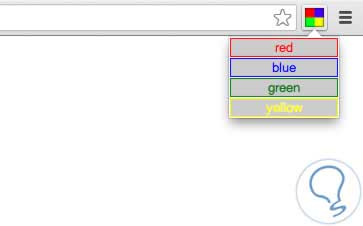
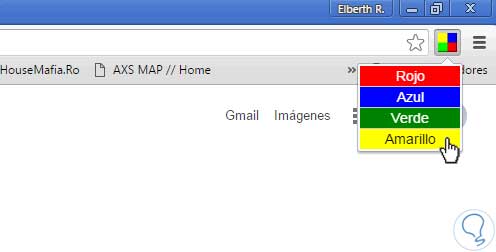
Wenn Sie auf unsere Erweiterung klicken, wird das folgende Popup angezeigt:

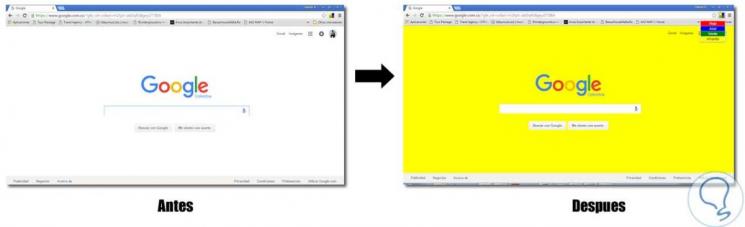
Wenn Sie eine der Optionen auswählen, wird das folgende Ergebnis angezeigt:

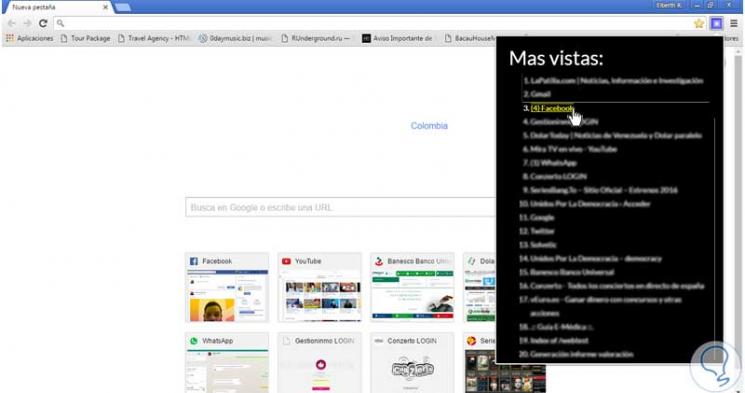
In diesem Beispiel wenden wir alles an, was wir zuvor gesehen haben, und erstellen eine Erweiterung, die beim Anklicken ein Popup mit der Liste der am häufigsten besuchten Seiten in unserem Browser anzeigt und einen direkten Zugriff auf diese Seiten ermöglicht. Das einzige, was in diesem Beispiel anders ist, ist, dass wir von einem der APIs von Chrome die Erlaubnis anfordern, auf die am häufigsten angezeigten Seiten von Chrome zuzugreifen. Der Name dieser API lautet chrome.topSites .
Zu Beginn gehen wir zum Chrome Dev Editor und erstellen unser Projekt mit dem Namen TopHistorial und wählen unter Projekttyp die Option JavaScript Chrome App.

Dann sollte unsere Datei manifest.json wie folgt lauten:
{ "manifest_version": 2, "name": "TopHistorial", "short_name": "TopHistorial", "description": "Liste der meistgesehenen Seiten in unserem Browser anzeigen", Version: 0.0.1, "minimum_chrome_version": "38", "Berechtigungen": ["topSites"], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "content_scripts": [ { "Übereinstimmungen": ["<all_urls>"], "css": ["assets / bootstrap / css / bootstrap.min.css"], "js": ["assets / jquery.min.js", "main.js"], "run_at": "document_start" } ] }
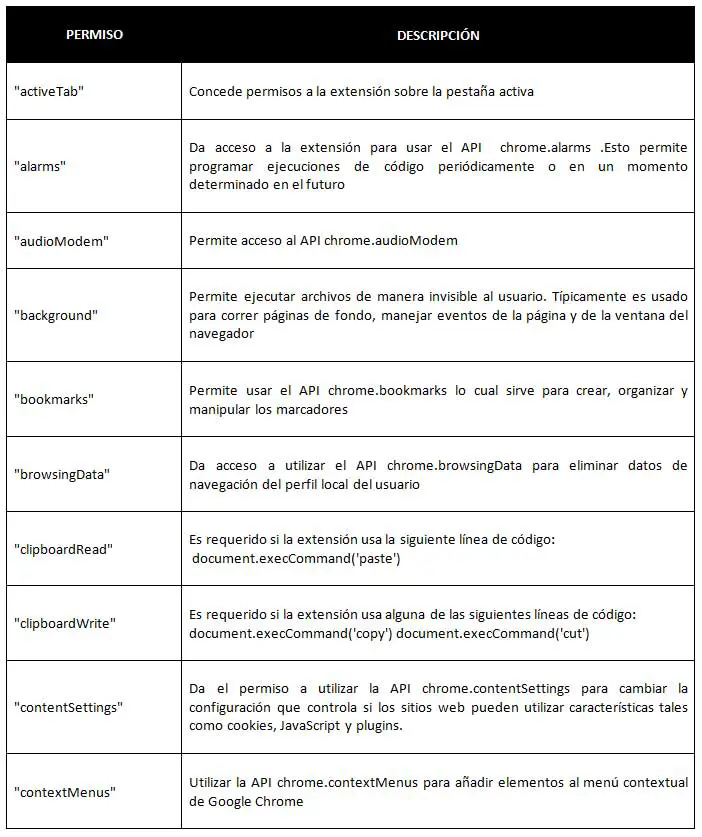
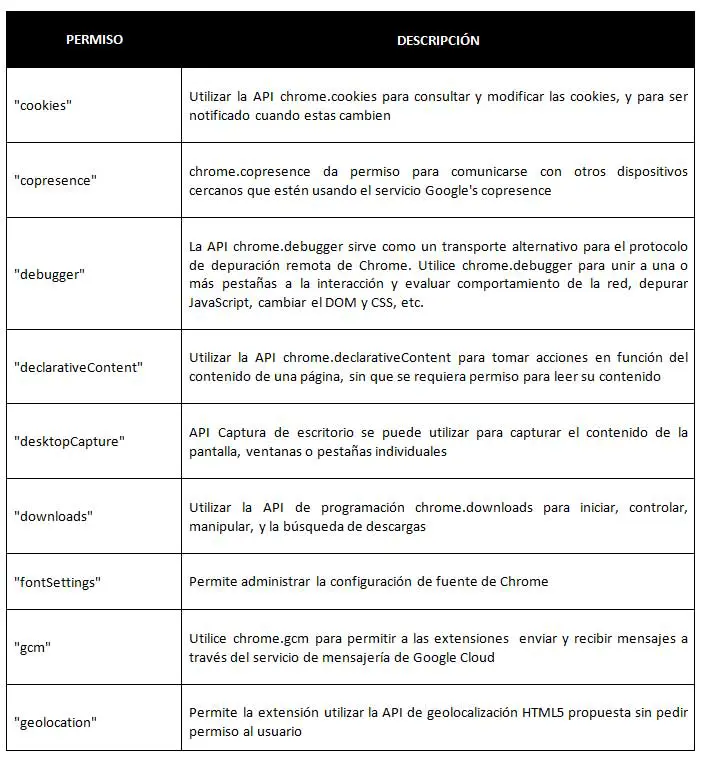
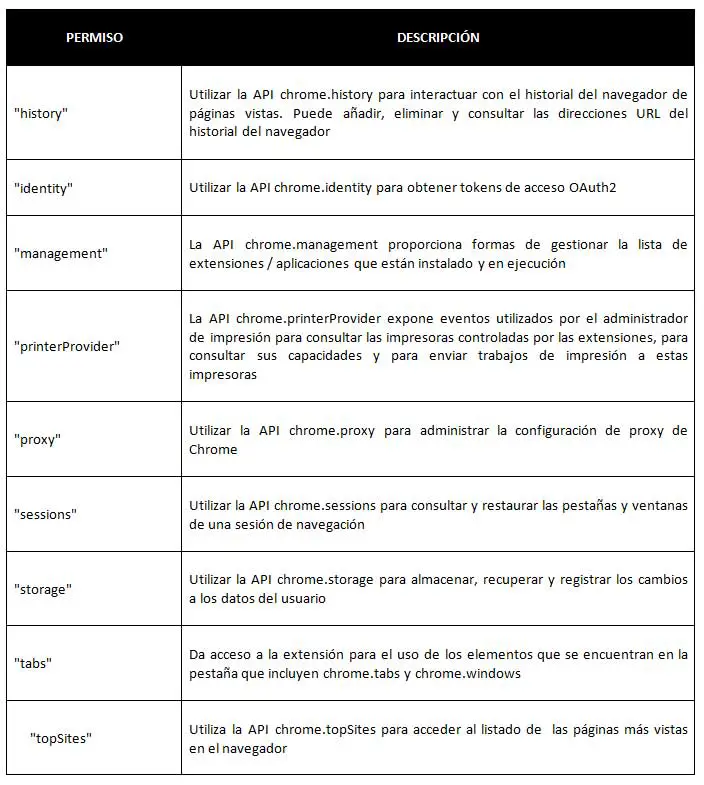
Wie Sie sehen, haben wir dem Manifest ein neues Attribut hinzugefügt, um die Berechtigung für die API von Chrome zu erhalten: Berechtigungen deklarieren . Es wird in den meisten Chrome-APIs in Ihrer Erweiterung verwendet. Sie müssen es zuvor deklarieren, indem Sie das Berechtigungsfeld in Ihr Manifest einfügen. Jede Berechtigung kann eine Textzeichenfolge sein, die zur folgenden Liste gehört (in 3 Bilder unterteilt):



In Bezug auf unsere Datei popup.html sollte wie folgt lauten:
<! doctype html> <html> <head> <title> Popup MultipleColor </ title> <link rel = "stylesheet" href = "assets / bootstrap / css / bootstrap.min.css"> <link href = 'https: //fonts.googleapis.com/css? family = Lato' rel = 'stylesheet' type = 'text / css'> <script src = "assets / jquery.min.js"> </ script> <script src = "main.js"> </ script> <style> Körper { Überlauf: versteckt; Rand: 0px; Polsterung: 0px; Hintergrund: # 000; Farbe: #fff; Schriftfamilie: 'Lato', serifenlos; } .container { Breite: 400px; Hintergrundfarbe: # 000; Farbe: #fff; Zeilenhöhe: 25px; } .container a { Farbe: #fff; } .container a: schweben { Farbe: gelb; Textdekoration: Überstrichen Unterstreichen; } </ style> </ head> <body> <div class = "container"> <div class = "row"> <div class = "col-md-12"> <h1> Weitere Ansichten: </ h1> </ div> <div class = "col-md-12"> <ol id = "lista_top"> </ ol> </ div> </ div> </ div> </ body> </ html>
Unsere Datei main.js , die die Abfrage der API und die Behandlung des Click-Ereignisses enthält, wird folgendermaßen dargestellt:
$ (document) .ready (function () { Funktion openpage () { chrome.tabs.create ({url: $ (this) .attr ("href")}); } Funktion buildPopupDom (mostVisitedURLs) { for (var i = 0; i <mostVisitedURLs.length; i ++) { $ ("# list_top"). append ('<li> <a href="'+mostVisitedURLs[i[.url+'">' + mostVisitedURLs [i] .title + '</a> </ li> '); } $ (".links"). bind ("click", openpage); } chrome.topSites.get (buildPopupDom); });
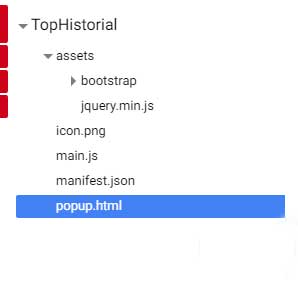
Auf der Strukturebene sollte unser Projekt wie folgt aussehen:

Wenn wir unsere Erweiterung ausführen, sehen wir oben im Browser ein Symbol, das ich in meinem Fall blau gestalte. Wenn ich darauf klicke, öffnet sich ein Popup mit der Liste der Seiten, auf die ich über meinen Browser am häufigsten zugegriffen habe sortiert nach der Anzahl der Besuche, die ich gemacht habe.