Im Falle von ASP.NET MVC werden uns auch Tools angeboten, mit denen wir die zusätzlichen Skripte , die von unserer Anwendung verwendet werden, direkt generieren und sie minimieren können, um eine der Best Practices einzuhalten und die Leistung zu steigern.
Packen und verkleinern
In ASP.NET MVC haben wir die System.Web.Optimization- Bibliothek, über die wir auf Methoden zugreifen können, mit denen wir die Elemente unserer Webanwendung optimieren können, z. B. das Packen verschiedener Stildateien und Javascript .
Diese Bibliothek enthält auch Elemente, die uns helfen, den Cache der statischen Zusätze unserer Anwendung sowie die Verkleinerung der Dateien zu verbessern. Sehen wir uns zunächst an, wie dieses Add-On funktioniert.

Das Erste, was wir bemerken können, ist, dass wir in @ Styles.Render () zwei verschiedene Routen durchlaufen, was uns zu dem Schluss führt, dass wir auf diese Weise alles in derselben endgültigen Datei vereinheitlichen können und damit weniger HTTP- Anforderungen stellen.
Bei den @Scripts machen wir das mit einem einzigen Element, aber dies kann für mehrere wie in den Stilen angewendet werden.
Funktionalität aktivieren
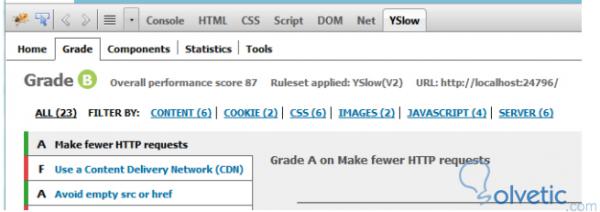
Wenn wir ein Tool zur Analyse der Browserleistung ausführen, werden wir feststellen, dass diese Elemente zwar in der Basisvorlage auf diese Weise aufgerufen, aber in unterschiedlichen Dateien angezeigt werden, da in der Entwicklungsumgebung der Debug- Modus aktiviert ist und Um die Lesbarkeit und das Debuggen zu erleichtern, werden sie daher nicht in einer einzigen Datei zusammengefasst.
Dazu müssen wir die Konfigurationsdatei suchen und unserem Framework mitteilen, dass es Verbesserungen ermöglichen soll, indem wir die folgende Option auf true setzen:
BundleTable.EnableOptimizations
Wenn Sie das Mess-Tool wie Yslow erneut ausführen , sehen Sie, dass im Abschnitt zur Minimierung und zu HTTP- Anforderungen alles nach den bewährten Methoden ausgeführt wurde.

Standardmäßig hat die Vorlage auch die Struktur, um die Formatdateien über dem Dokument und die Skriptdateien unten zu definieren. Es gibt jedoch Skripts wie modernizr.js , die am Ende des Dokuments nicht definiert werden können Die Funktionalität dient dazu, die Ladeerfahrung der Seite zu verbessern. Sie sollte daher sofort ausgeführt werden.
Nachdem wir dieses Lernprogramm abgeschlossen haben, haben wir gesehen, wie ASP.NET MVC es uns ermöglicht, Pakete aus Stildateien und Skripten zu erstellen und diese automatisch zu minimieren. Auf diese Weise können wir die Logik unserer Anwendung einfach festlegen.