Um den zweiten Punkt erfolgreich zu entwickeln, müssen einige Dinge klar sein, aber das Wichtigste ist, das Anforderungsobjekt zu verstehen, das Express besitzt, und wie es funktioniert, wenn es in unsere Anwendungen integriert wird. Auf diese Weise können wir verschiedene Arten von Daten erfassen, die vom Benutzer gesendet werden ohne umständliche Prozesse durchlaufen zu müssen.
HTTP-Methoden
Eines der ersten Dinge, die wir tun müssen, ist zu verstehen, dass es empfängt und dass es nicht unsere Bewerbung erhält. Dazu werden wir die HTTP- Methoden erläutern, aber nicht unter dem Gesichtspunkt der Definition dieser Konzepte, da es ein etwas entferntes Thema ist, wenn nicht aus der internen Sicht.
Unsere Browser haben zwei Möglichkeiten, Daten direkt an eine Anwendung zu senden: GET und POST . Die ersten Daten werden über die URL übertragen und sind öffentlich. Dies macht sie besonders für Abfragen und die Erstellung von Permalinks , dh für eindeutige Links mit denen man nachfragen kann.
Die POST- Methode wird in dem Sinne verborgen, dass ein Benutzer nicht direkt sehen kann, was gesendet wird. Mit dem Erscheinen von Debug- Tools in unseren Browsern und diesen Informationen, die wir leicht sehen können, können wir sogar so tun, als würden einige Tools POST- Daten senden.
Wir müssen gesondert darauf hinweisen, dass die Tatsache, dass der Browser nur diese beiden Methoden direkt an unsere Anwendung sendet, nicht bedeutet, dass wir keine anderen Methoden verwenden können, und hier steht Ajax im Mittelpunkt, da wir damit Anfragen oder Anfragen stellen können HTTP anderer Zeichen, um alles über das oben genannte Protokoll zu verwalten.
Die Überschriften
Eine andere Form von Daten, die über unseren Browser übertragen werden und nicht unbedingt Benutzerinformationen sind, sind die Header, die mehrfach verwendet werden. Im Grunde genommen handelt es sich jedoch um Daten, mit denen wir den Browser und die Antworten identifizieren können, auf die er wartet.
Aber nicht nur das, unsere Anwendung kann auch mit Kopfzeilen antworten, die der Interpreter-Browser so anzeigt, dass wir das vom Benutzer angezeigte Ergebnis einschränken, anzeigen oder eine andere kompatible Aktion ausführen können.
Wenn wir zum Beispiel nicht möchten, dass ein bestimmter Browser ( Internet Explorer ) unsere Anwendung sieht, nehmen wir einfach den Header, der die erste Anforderung sendet, und durch die Anforderungsverarbeitung des Benutzeragenten entscheidet unsere Anwendung, ob diesem Browser ein Ergebnis angezeigt wird oder nicht.
Das Anfrageobjekt
Das Anforderungsobjekt ist die einfachste und detaillierteste Möglichkeit in Express , die Anforderungen zu bearbeiten, die bei der Verwendung unserer Anwendung generiert werden. Mit diesem Objekt können wir also die Header, die vom Benutzer gesendeten Daten und sogar die Daten erfassen gesendet von Ajax . In Express können wir mehrere zum Anfrageobjekt gehörende Elemente für die Datenbearbeitung verwenden. Sehen wir uns die nützlichsten Elemente und ihre entsprechende Erklärung an:
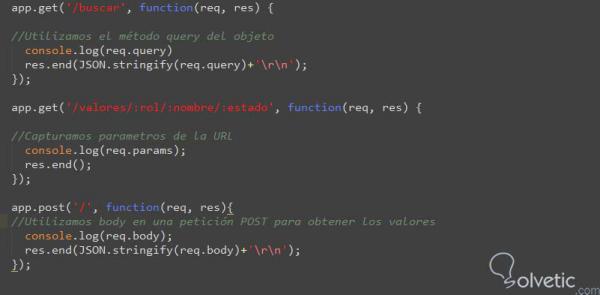
In der folgenden Abbildung sehen wir einige Beispiele, wie wir die verschiedenen zuvor definierten Anforderungsobjekte in Express verwenden können:

Wie wir sehen, wird das Anforderungsobjekt verwendet, indem direkt bei der Generierung der Route unserer Anwendung, entweder in POST oder GET , auf das Objekt zugegriffen wird , auf das wir direkt zugreifen können, und selbst nachdem wir es verwendet haben, können wir eine Antwort aufrufen, die uns zum nächsten führt Punkt unseres Tutorials.
Das Antwortobjekt
Obwohl es sich in diesem Lernprogramm um das Anforderungsobjekt handelt , geht das Antwortobjekt Hand in Hand mit dem Anforderungsobjekt. Sobald wir eine Anforderung erhalten, ist es am logischsten, eine Antwort zu senden. Daher müssen wir hierfür eine bestimmte Methode verwenden. Nachfolgend sehen Sie die wichtigsten Methoden, die wir für das Antwortobjekt in Express verwenden können .
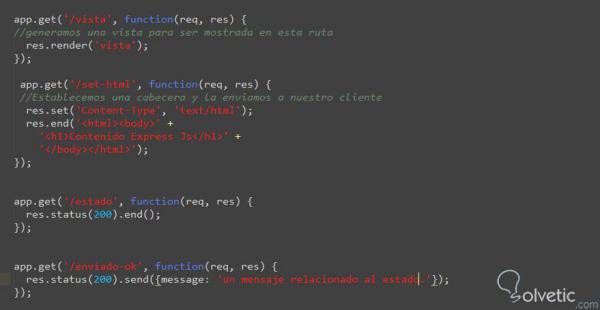
In der folgenden Abbildung sehen wir einige Beispiele für das Antwortobjekt und wie wir die Informationen auf geeignete Weise an unseren Client oder Browser senden können.

Hier in der Abbildung sehen wir, dass wir nicht wirklich ein Anforderungsobjekt benötigen, um Daten an den Client zu senden, aber wir können auch feststellen, wie das Antwortobjekt uns Ideen gibt, wie wir es mit dem Anforderungsobjekt kombinieren können, um vollständige Zyklen zu erstellen und in unserer Anwendung einen Sinn zu haben .
Obwohl all diese Theorien sehr dicht sind, ist es am besten, sie zu verstehen, da sie uns letztendlich ermöglichen, bessere Entscheidungen beim Erstellen unserer mit Express erstellten Webanwendungen zu treffen.
Damit beenden wir dieses Tutorial, da wir sehen, dass das Anfrageobjekt nicht nur in der Umgebung oder im Ökosystem von Express funktioniert, da es normalerweise von anderen Dingen abhängt, wie dem Browser, den HTTP-Methoden und natürlich, dass jede Anfrage eine Antwort generiert, in die es eingeht Ich spiele die Objektantwort, wenn wir wollen, dass es derjenige ist, der die folgende Aktion ausführt, mit der wir eine wechselseitige Interaktion erreichen und so die internen Zyklen unserer Anwendung abschließen.