
Wenn wir Node.js verwenden, müssen wir schnell neue Module (Bibliotheken) installieren, da Node als stark modulares System praktisch leer ist. Daher müssen wir für die meisten Vorgänge zusätzliche Module installieren. Diese Operation wird sehr einfach mit dem NPM-Tool durchgeführt.
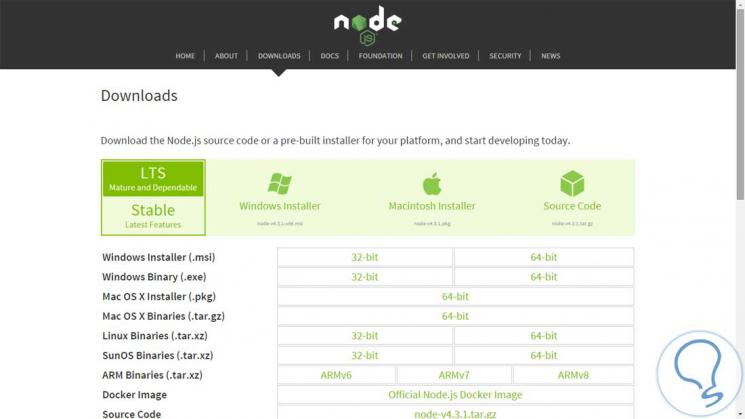
https://nodejs.org/
Und laden Sie das Installationsprogramm entsprechend unserem Betriebssystem herunter.

Wenn Sie die Installationsdatei herunterladen, doppelklicken Sie darauf und folgen Sie den Anweisungen des Installationsassistenten von Node.js.
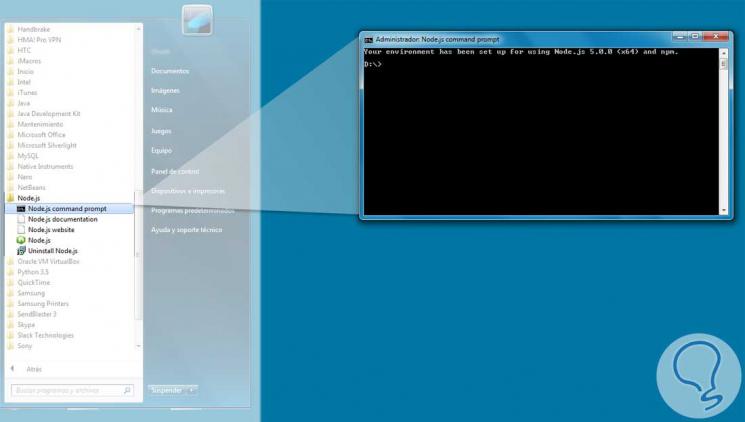
Nach der Installation für Windows-Benutzer kann über die Startleiste auf die node.js-Konsole zugegriffen werden, wie in der folgenden Abbildung dargestellt:

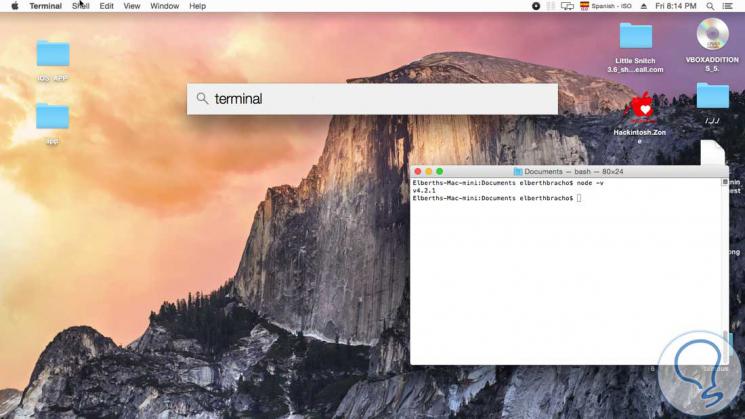
Mac-Benutzer sollten das Terminal ihres Betriebssystems wie in der folgenden Abbildung gezeigt öffnen:

Um zu überprüfen, ob es korrekt installiert ist, führen wir den folgenden Befehl in unserem Terminal aus:
Knoten
(Windows / Linux-Konsole / Terminal OS X)
Drücken Sie die Eingabetaste und geben Sie die folgende Zeile ein:
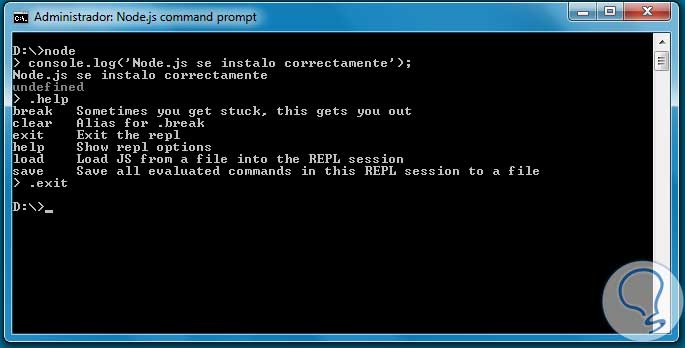
Console.log ('Node.js erfolgreich installiert');
(Windows / Linux-Konsole / Terminal OS X)
Wenn Sie die Eingabetaste drücken, wird die Meldung “Node.js korrekt installiert” angezeigt . Geben Sie den Befehl .help ein , um die Liste der von node.js zugelassenen Befehle anzuzeigen, wie in der folgenden Abbildung dargestellt:

Führen Sie den folgenden Befehl aus, um die installierte NPM-Version anzuzeigen:
npm -v
Was zu Folgendem führen wird:

Der NPM-Paketmanager unterscheidet sich ein wenig von anderen bekannten Paketmanagern, da er diese lokal in Projekten installiert. Das heißt, wenn ein Modul heruntergeladen wird, wird es zu einem lokalen Projekt hinzugefügt, in das es aufgenommen werden kann. Es besteht aber auch die Möglichkeit, die Pakete global in unserem System zu installieren.
Ein neues Projekt starten
Wenn wir ein neues Projekt mit node.js starten, muss eine Datei mit dem Namen package.json erstellt werden. Dies ist eine Art Manifest, das wiederum die Liste aller Abhängigkeiten enthält, die Ihr Projekt verwenden wird
Package.json verwenden
Der beste Weg, um die lokal installierten Pakete zu verwalten, besteht darin, eine package.json-Datei zu erstellen. Auf diese Weise können wir:
- Dokumentieren Sie, welche Pakete unser Projekt verwendet.
- Geben Sie an, welche bestimmte Paketversion in unserem Projekt verwendet werden soll.
- Auf diese Weise können wir unsere Abhängigkeiten problemlos mit anderen Entwicklern teilen.
Anforderungen:
Eine package.json-Datei muss mindestens Folgendes enthalten:
1. Name:
- Alles in Kleinbuchstaben.
- Ein Wort ohne Leerzeichen.
- Skript und Unterstrich sind erlaubt.
2. Version:
Beispiel einer package.json:
{ "Name": "package_project", Version: 1.0.0 }
Wenn Sie eine neue package.json generieren möchten , gibt es zwei Möglichkeiten:
1. Laden Sie eine Standard-package.json: Von der Konsole aus führen wir die folgende Befehlszeile aus.
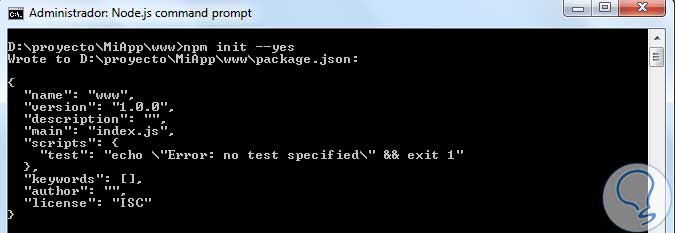
npm init --yes
Was zu Folgendem führen wird:

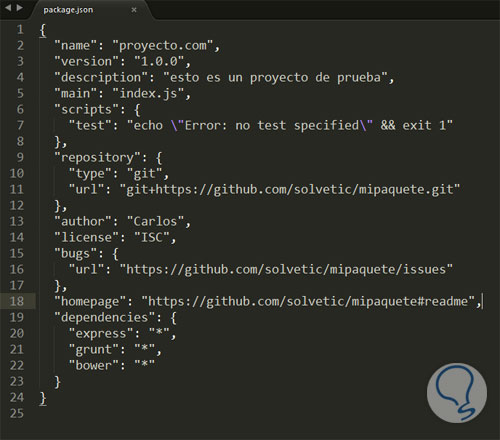
Um diese Konfiguration zu ändern, öffnen wir einfach die mit einem Texteditor erstellte Datei und ändern die gewünschten Attribute.
2. Erstellen Sie mit dem Assistenten eine package.json: In der Konsole führen wir den folgenden Befehl aus.
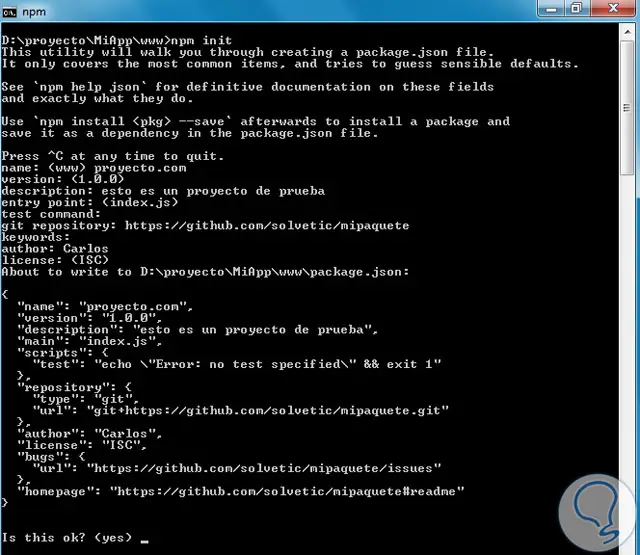
npm init
Der Assistent fragt Sie, was Sie zu jedem Attribut hinzufügen möchten. Dies führt zu folgenden Ergebnissen:

Installation von Abhängigkeiten
Auf der Website https://www.npmjs.com/ finden Sie Hunderte von Projekten. die nach den verschiedenen Kriterien (Anzahl der Downloads, Popularität …) positioniert sind. Da die Webseite der schnellste Weg ist, hat NPM auch einen Suchparameter für die Suche nach Paketen. Dazu müssen Sie die folgende Befehlszeile ausführen:
Sobald die Datei package.json definiert wurde, können Sie Abhängigkeiten hinzufügen und eine Liste aller benötigten Elemente hinzufügen:
"Abhängigkeiten": { "express": "*", "grunzen": "*", "Laube": "*" }
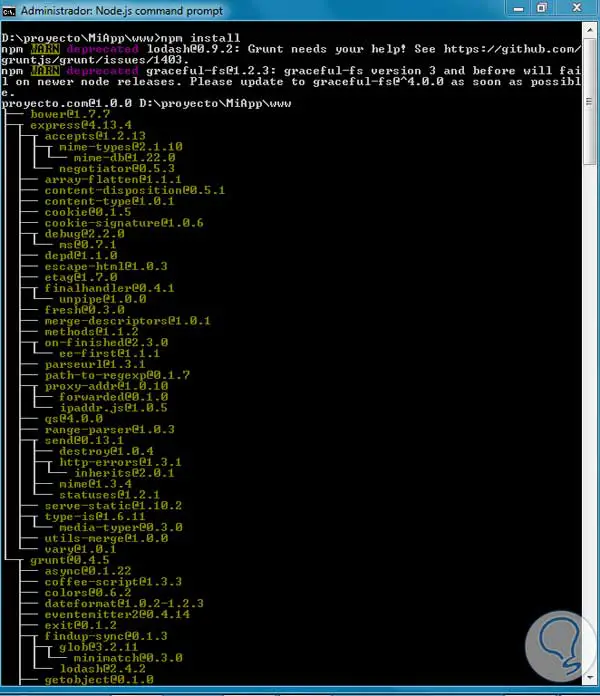
Welches sollte wie folgt sein:

npm install

npm install --save name_package_new
npm uninstall --save Paketname
npm install git: //github.com/blured/mipaquete.git
npm installiere [email protected]
Es ist wichtig zu betonen, dass diese Methode der lokalen Installation bedeutet, dass Ihre Dateien gespeichert werden und nur im Verzeichnis Ihres Projekts verfügbar sind.
Eine andere Möglichkeit, Pakete zu installieren, ist die globale Installation. Dies wird häufig für Pakete verwendet, die Funktionen über die Befehlszeile bereitstellen, z. B. grunt , bower, yeoman.
Nehmen wir als Beispiel das JSHint-Paket , ein JavaScript-Codeanalysator, mit dem wir Punkte anzeigen können, an denen Ihr Code bestimmten festgelegten Regeln für “sauberen Code” nicht entspricht. Um dasselbe global zu installieren, führen wir den Befehl install aus und fügen das Attribut -g sowie das Root-Privileg hinzu (für Mac- und Linux-Benutzer) .
sudo npm install -g jshint
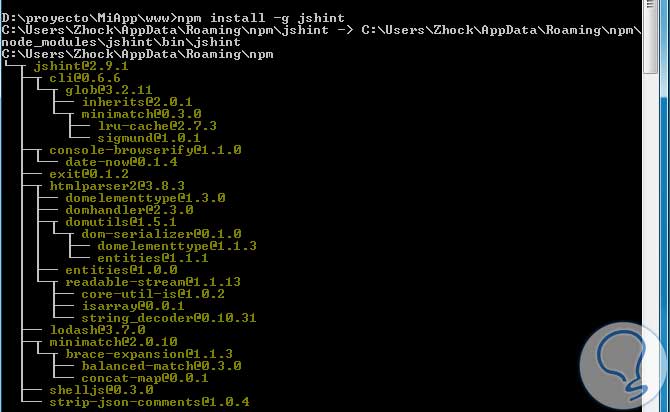
npm install -g jshint

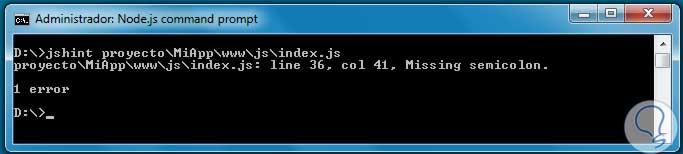
Um Ihre Installation zu bestätigen, führen Sie einfach Ihren Befehl aus, um eine JavaScript-Datei auf Fehler zu überprüfen. Da unsere Installation global war, können wir von jedem Ort aus Jshint ausführen und dabei den Pfad angeben, in dem sich unsere JavaScript-Datei befindet. Beispiel:
JShint-Projekt MyApp www js index.js
Dies führt zu einem Fehler in unserer JavaScript-Datei.

Um den Ordner zu ermitteln, in dem alle diese Bibliotheken in einem globalen Bereich gespeichert sind, können Sie den Befehl prefix und den globalen Marker -g folgendermaßen verwenden:
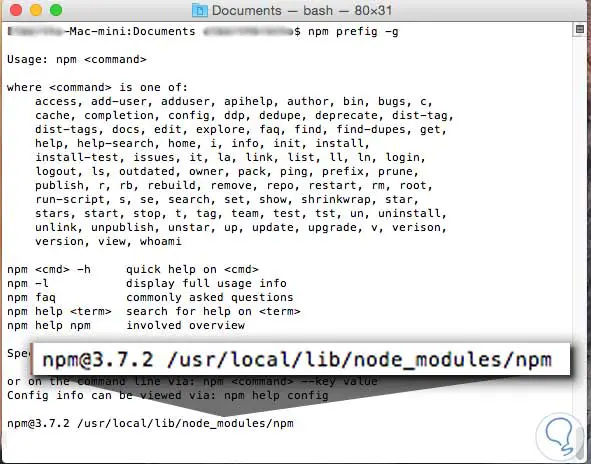
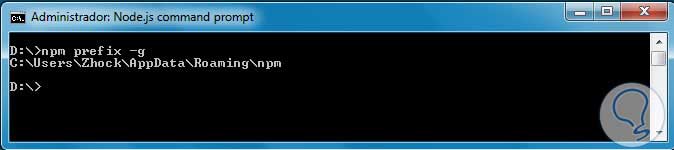
npm Präfix -g
In einem OS X-Terminal wird das folgende Ergebnis angezeigt:

In der Windows-Eingabeaufforderung wird der Pfad angezeigt, dessen einzige Variable der Name des Ordners des Benutzers ist, der die Installation durchgeführt hat. In diesem Fall wäre es “Zhock” :

In Windows ist der vorherige Ordner von NodeJS nicht als global definiert, um die Bibliotheken über require einzuschließen. Wenn wir also versuchen, eine globale Bibliothek einzuschließen, wird der Fehler “Fehler: Modul kann nicht gefunden werden” ausgegeben.
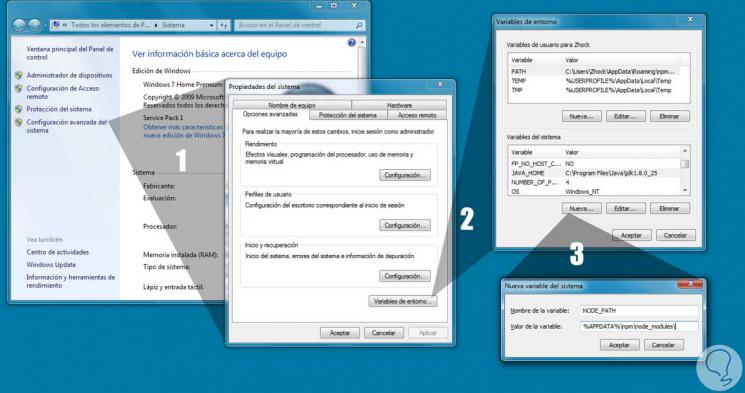
Um dies zu lösen, müssen wir die Systemvariable NODE_PATH definieren, ihr den Wert des globalen NPM-Pfads geben und am Ende den Ordner node_modules hinzufügen.
Wie wir sehen konnten, lautet der globale NPM-Installationspfad in Windows 7:
C: Benutzer USER AppData Roaming npm
Der Wert von NODE_PATH ist also:
C: Users USER AppData Roaming npm node_modules
Oder was ist das gleiche:
% APPDATA% npm node_modules

Mit NPM können Sie die Abhängigkeiten Ihrer Projekte und der von Ihnen benötigten Versionen verwalten . Open-Source-Projekte werden bekanntermaßen aktiv verschoben und wechseln häufig die Version. Die Datei package.json kann so konfiguriert werden, dass diese Art von Änderungen gesteuert wird.
Die Versionsnummern enthalten normalerweise 3 Elemente:
- Hauptversion, wenn es mit früheren Funktionen bricht, zum Beispiel: 2.0.0
- Kleinere Version mit neuen Funktionen, die vorhandene nicht beeinträchtigen, zum Beispiel: 1.1.0
- Starten des Patches mit Fehlerkorrekturen und anderen geringfügigen Änderungen, zum Beispiel 1.0.1
Paketversionen definieren
Angenommen, Sie beginnen mit der Entwicklung bestimmter Paketversionen. Sie können sie aktualisieren und trotzdem die Kompatibilität aufrechterhalten, indem Sie den Bereich der akzeptierten Änderungen angeben.
"Abhängigkeiten": { "Package1": "1.0.0", // akzeptiert nur Version 1.0.0 "container2": "1.0.x", // jede Revisionsversion in Version 1.0 "Package3": "*", // neueste Version, nicht empfohlen "Package4": "> = 1.0.0", // ändert sich nach 1.0.0 "package5": "<1.9.0", // nicht weniger als 1.9.0 "package6": "~ 1.8.0", // Abkürzung von> = 1.8.0 <1.9.0 "package7": "^ 1.1.0", // Abkürzung von> = 1.1.0 <2.0.0 "package8": "last", // Name des letzten Versions-Tags "package9": "", // genau wie *, also die neueste Version packageX: <1.0.0 ||> = 2.3.1 <2.4.5 ||> = 2.5.2 <3.0.0 }
Befehl:
npm update --save
Aktualisieren Sie die Pakete
Um alle lokal installierten Pakete anzuzeigen, verwenden Sie den Befehl ls und fügen Sie das Attribut -l für eine kurze Beschreibung hinzu. Fügen Sie das Attribut -g hinzu, um die global installierten Pakete anzuzeigen.
npm ls -l
Führen Sie die folgenden Schritte aus, um zu überprüfen, welches Paket lokal und global aktualisiert werden kann:
npm veraltet npm veraltet -g --depth = 0
Führen Sie Folgendes aus, um ein Paket lokal auf eine größere Version als die aktuelle zu übertragen:
npm update
Fügen Sie dazu global das Attribut -g hinzu
Cache verwalten
Wenn NPM ein Paket installiert, behält es eine Kopie für das nächste Mal, wenn Sie das Paket installieren möchten, ohne dass eine Internetverbindung erforderlich ist. Diese Kopien werden im folgenden Standardverzeichnis gespeichert:
Posix (Linux, Os X ...): ~ / .npm Windows:% AppData% / npm-Cache
Wenn Sie sehen möchten, in welchem Verzeichnis der NPM-Cache gespeichert ist, führen Sie einfach die folgende Befehlszeile aus:
npm config get cache
Dieses Verzeichnis ist normalerweise mit alten Paketen gefüllt, die wir nicht mehr verwenden. Daher wird empfohlen, regelmäßig mit der folgenden Befehlszeile zu bereinigen:
Npm Cache sauber