Mit dem neuen HTML- Standard haben wir die neuen Multimedia-Elemente wie Audio und Video, da beide einen gemeinsamen Ursprung haben, können wir ihre Formate auswerten und auf diese Weise wissen, ob der Browser die angegebenen Dateien abspielen kann oder nicht.
CanPlayType-Methode
Mit der canPlayType- Methode können wir wissen oder eine Vorstellung davon haben, ob der Browser die von uns angegebene Multimediadatei wiedergeben kann oder nicht.
Mit dieser Methode können wir drei Arten von Antworten erhalten:
- “” Empty dies sagt uns, dass Sie die Datei nicht im angegebenen Format abspielen können.
- Vielleicht sagt uns diese Antwort, dass vielleicht das Format reproduziert werden kann.
- Wahrscheinlich teilt uns der Browser mit, dass es hohe Wahrscheinlichkeiten gibt, dass der Inhalt im angegebenen Format wiedergegeben werden kann.
Nachfolgend sehen wir einen Code, in dem wir diese Methode für eine Multimediadatei verwenden:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Tabelle {Grenze: dünnes festes Schwarzes; border-collapse: collapse;} th, td {padding: 3px 4px;} body> * {float: left; margin: 2px;} </ style> </ head> <body> <video id = "media" steuert width = "360" height = "240" preload = "metadata"> Video kann nicht angezeigt werden </ video> <table id = "info" border = "1"> <tr> <th> Eigenschaft </ th> <th> Wert </ th> </ tr> </ table> <script> var mediaElem = document.getElementById ("media"); var tableElem = document.getElementById ("info"); var mediaFiles = ["timessquare.webm", "timessquare.ogv", "timessquare.mp4"]; var mediaTypes = ["video / webm", "video / ogv", "video / mp4"]; für (var i = 0; i <mediaTypes.length; i ++) { var playable = mediaElem.canPlayType (mediaTypes [i]); if (! spielbar) { spielbar = "nein"; } tableElem.innerHTML + = "<tr> <td>" + mediaTypes [i] + "</ td> <td>" + abspielbar + "</ td> </ tr>"; if (spielbar == "wahrscheinlich") { mediaElem.src = mediaFiles [i]; } } </ script> </ body> </ html>
Hier machen wir einfach zwei Arrays , in erster Linie die Namen der Dateien mit unterschiedlichen Erweiterungen, in zweiter Linie setzen wir die Formate, die wir haben, sobald wir das Array von Formaten durchlaufen und dann mit der Methode canPlaytype auswerten Um die Antwort zu bekommen, brauchen wir.
Bisher läuft alles reibungslos, sobald wir die Bewertung haben, fragen wir nach demjenigen, der die Antwort wahrscheinlich zurückgegeben hat und den wir für seine Reproduktion einsetzen werden.
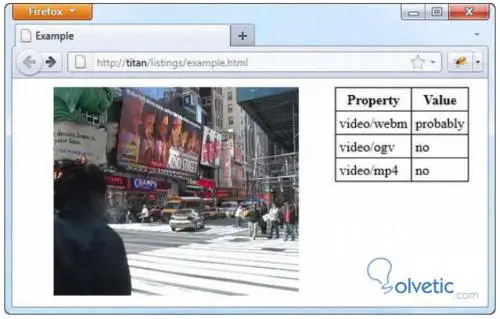
Mal sehen, wie wir das im Browser haben:

In diesem konkreten Beispiel verwenden wir Firefox . In diesem Fall ist das Format, das der Browser reproduzieren kann, das webm, und es ist tatsächlich das, das im entsprechenden Element angezeigt wird.
Wie wir sehen können, können wir mit dieser Methode mehrere Optionen festlegen. Wenn wir unseren Algorithmus richtig entwickeln, können wir eine robuste Funktionalität ausführen, mit der wir die Vorteile von HTML5 bei der Verwaltung von Multimedia in mehreren Browsern nutzen können, ohne uns um die Benutzerfreundlichkeit sorgen zu müssen .
Damit haben wir unser Tutorial abgeschlossen und wissen nun, wie die verschiedenen Multimedia-Formate bewertet werden und wie die Browser die einzelnen Formate behandeln können.