Die Hauptbehälter sind:
- Behälter mit horizontalen oder vertikalen Kästen
- Behälter mit Tabellen
- Feste Container
- Container-Frames oder Frame
Behälter mit horizontalen oder vertikalen Kästen
Wenn wir mit der Programmierung unter Windows und der Drag & Drop-Methode für das Schnittstellendesign vertraut sind, ist dieser Containertyp wahrscheinlich besser geeignet, da die Widgets oder Komponenten anhand von x-Koordinaten im Fenster positioniert sind.
Obwohl dies mit Gtk und monodevelop möglich ist, richten Sie die Widgets am besten an den Boxen aus. Es gibt zwei Arten von horizontalen Boxen oder HBox und vertikalen oder VBox . Dieser Containertyp hängt nicht von der Bildschirmgröße ab. Die HBox- und VBox-Container sind für die automatische Größenänderung des von einer Komponente belegten Bereichs verantwortlich.
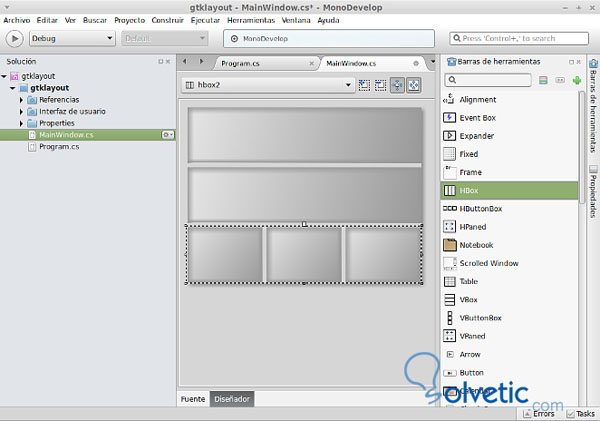
Sehen wir uns ein Beispiel mit horizontalen oder vertikalen Rahmen an. Wir werden ein C # – und Gtk-Projekt in Monodevelop erstellen.
Wir weisen einen Vbox-Container zu und fügen in der letzten Zeile einen Hbox-Container hinzu.

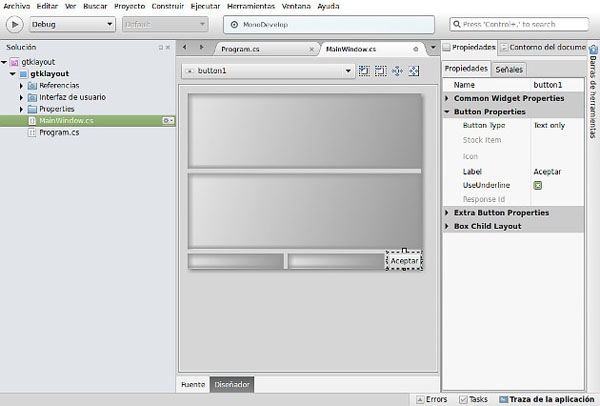
Dann fügen wir eine Schaltfläche in die letzte Zelle der Hbox ein. In den Eigenschaften vergeben wir den Namen bt Accept und in der Bezeichnung den Namen Accept .

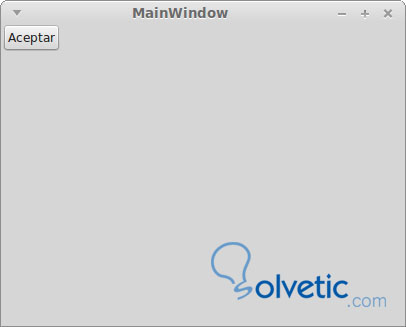
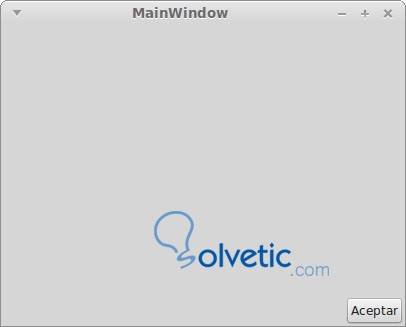
Wenn wir die Anwendung über das Menü Ausführen> Debug starten oder mit der Taste F5 ausführen, sehen wir, dass die Schaltfläche im oberen linken Bereich des Bildschirms ausgerichtet ist, da die anderen Zellen leer sind und daher nicht angezeigt werden.

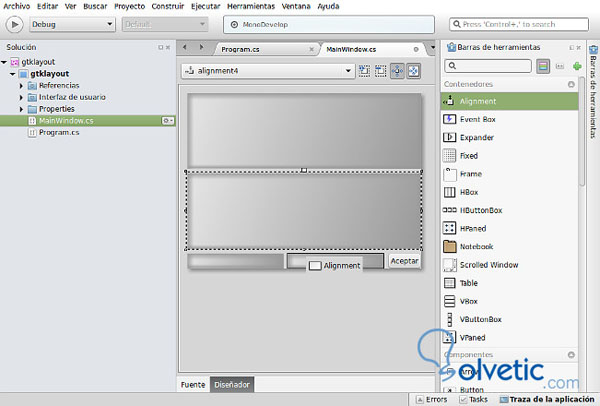
Um dies zu lösen, können wir den Aligment-Container verwenden und an den leeren Stellen platzieren, um das Design des Fensters beizubehalten.

Wir starten die Anwendung erneut über das Menü Ausführen> Debug starten oder mit der F5-Taste. Wir werden sehen, dass die Schaltfläche jetzt dort angezeigt wird, wo wir sie einfügen, und respektieren das Bildschirmdesign. Jetzt können wir weitere Widgets einfügen.

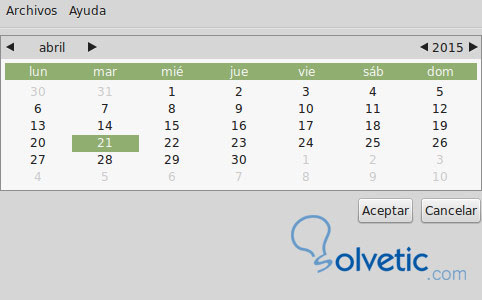
Fügen Sie einige Komponenten hinzu, z. B. den Kalender in der mittleren Zelle der VBox und die Menüleiste in der oberen Zelle der VBox . Das Ergebnis ist Folgendes:

Container mit Tischen
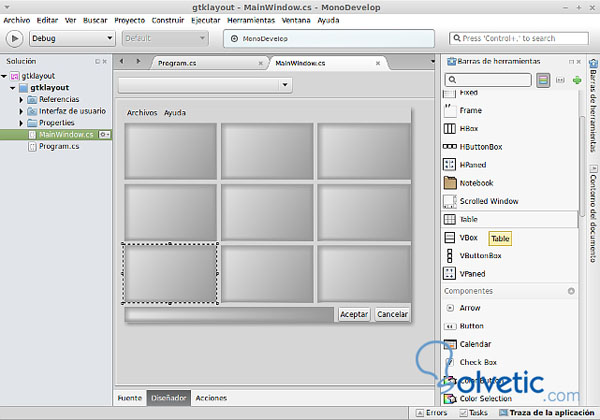
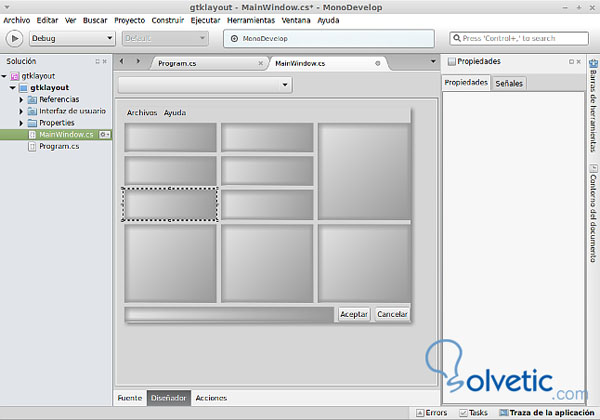
Dieser Containertyp ist ein Raster mit Zeilen und Spalten, das nützlich sein kann, wenn ein Raster erstellt werden muss, in dem Widgets platziert werden können, z. B. ein Dateneingabebildschirm. Schauen wir uns ein Beispiel mit einer Tabelle an. Wir werden ein C # – und Gtk-Projekt in Monodevelop erstellen, wir werden ein Dateneingabeformular erstellen.
Wir haben einen Vbox-Container signiert und in der letzten Zeile einen Hbox-Container hinzugefügt, wie im vorherigen Projekt eine Menüleiste und die Schaltflächen darunter, in der Mitte eine Containertabelle.

Der Tabellencontainer hat standardmäßig 3 Zeilen und 3 Spalten. Wir werden nun Widget hinzufügen, wobei berücksichtigt wird, dass jede Zelle der Tabelle die Größe des darin enthaltenen Objekts annimmt. Um Zeilen oder Spalten hinzuzufügen oder zu entfernen, klicken Sie mit der rechten Maustaste auf die Zeile und gehen dann zur Tabellenoption, um Zeilen oder Spalten zu löschen oder einzufügen.
Entfernen Sie die letzte Zeile und fügen Sie in der ersten Zelle der ersten Zeile einen Vox-Container für Labels oder Labels hinzu. Dann fügen wir in der zweiten Zelle der ersten Zeile einen Vox-Container für die Eingabe- oder Textfelder hinzu.

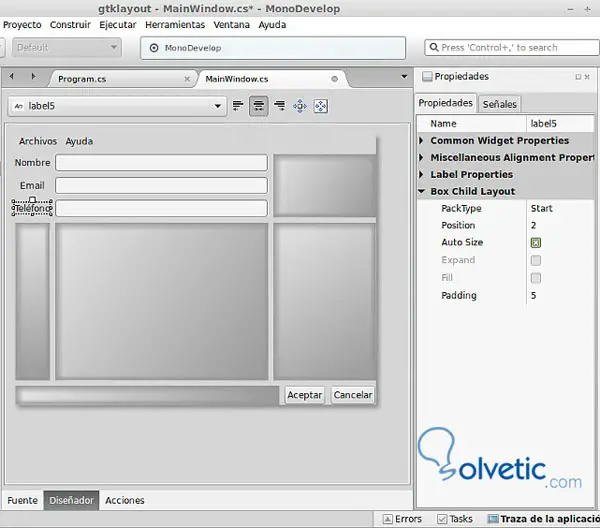
Für jedes Steuerelement können wir die Eigenschaften definieren, um es besser zu positionieren. Im Fall der Beschriftungen muss die Padding- Eigenschaft überarbeitet werden, um sie an die Ebene der Textfelder anzupassen, wobei ein Abstand von 5 Pixel in jeder Beschriftung ausreicht.

Wir fügen die erforderlichen Komponenten hinzu, um das Foto des Benutzers zu registrieren und anzuzeigen. Wenn Sie in der ersten Vbox mit der rechten Maustaste auf die Zelle des Telefonetiketts klicken, können Sie eine Zelle in die Vbox einfügen. Außerdem fügen Sie der anderen Vbox eine Zelle hinzu.
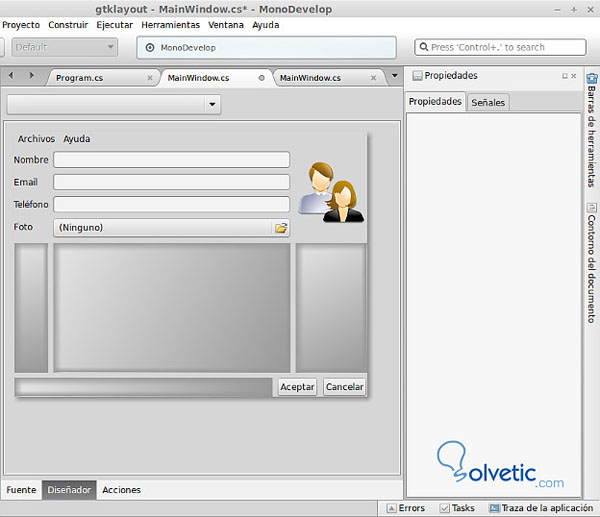
Jetzt fügen wir ein Foto-Label und ein Widget für die Schaltfläche zur Dateiauswahl hinzu, um die Datei auszuwählen. Außerdem fügen wir in der dritten Zeile der Tabelle ein Bild-Widget hinzu, das das Foto anzeigt. Beachten Sie dabei, dass sich das Bild im Zusammenstellungsverzeichnis befindet der Anwendung in diesem Fall Debuggen , das bei der Ausführung automatisch generiert wird. Das ausgewählte Bild hat eine Größe von 100 x 100 Pixel.

Feste Container
Mit den festen Containern können wir das Widget an festen Positionen und mit festen Größen ziehen und ablegen. Dieser Container führt keine automatische Entwurfsverwaltung durch und ändert auch nicht die Größe des Widgets. Sie werden in einigen Anwendungen verwendet, in denen sie ein Widget benötigen, das dann von Code verarbeitet wird, z. B. Spiele, spezielle Anwendungen, die mit Diagrammen oder Grafiken wie OpenGL oder 3D arbeiten.
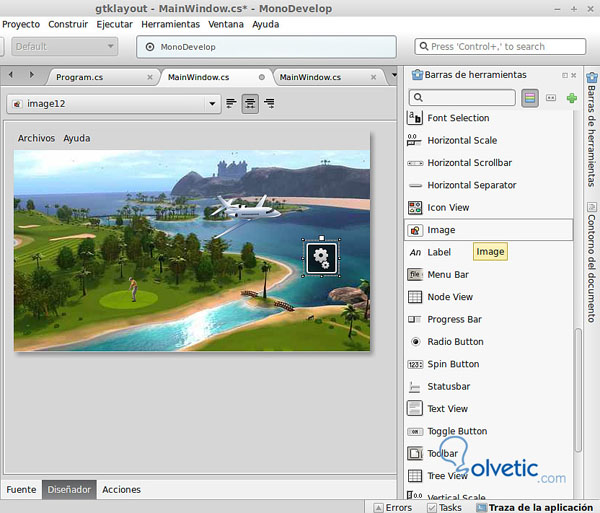
Schauen wir uns ein Beispiel an, in dem wir einen festen Container und mehrere Bilder platzieren.

Wir haben ein Widget-Bild mit dem Hintergrund, ein weiteres Widget-Bild mit einem Flugzeug im Hintergrund und ein weiteres Image-Widget mit einem Golfspieler-Bild im Hintergrund platziert. Jedes Bild befindet sich in einer festen Koordinate, die wir dann per Code verwalten können, um den Effekt der Bewegung oder Animation zu erzielen, wenn es sich um ein Spiel handelt.
Container-Frames oder Frame
Frames oder Frames wie in Visual Studio werden in der Control Groupbox verwendet. Sie enthalten eine Gruppe von Widgets. Der Zweck eines Frames ist es, Widgets nach Kategorien oder verwandten Abschnitten zu gruppieren. Optional kann ein Titel verwendet werden. Die Position des Titels und der Stil der Box werden in den Eigenschaften festgelegt.
Die Bezeichnung oder Bezeichnung des Titels wird in der oberen linken Ecke des Rahmens angezeigt. Wenn Sie keinen Titel eingeben, ist dieser leer und der Titel wird nicht angezeigt. Der Text der Beschriftung kann mit der Eigenschaft Beschriftung geändert werden.
In einem Frame können Sie jeden der vorherigen Container kombinieren und umgekehrt.
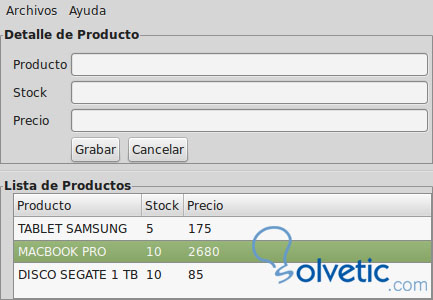
Wir werden einen Master / Detail- Bildschirm mit Frames erstellen. Wir werden ein C # – und Gtk-Projekt in Monodevelop erstellen und einen Vbox-Container mit 4 Zeilen signieren. In der ersten Zeile werden wir eine Menüleiste hinzufügen.
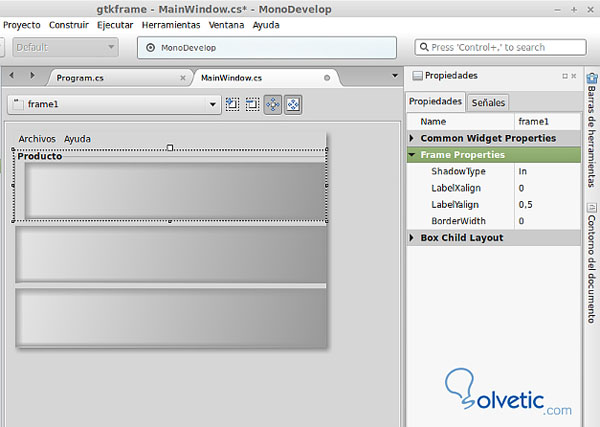
In der zweiten Zeile fügen wir einen Rahmencontainer hinzu, der Etikettentitel wird Produkte sein und wir weisen einen schattierten Kantentyp IN zu.

Innerhalb des Rahmens fügen wir einen Tabellencontainer mit 4 Zeilen und 3 Clustern hinzu, um ein Dateneingabeformular zu erstellen, und in der letzten zentralen Zeile der Tabelle platzieren wir eine Hbox mit zwei Feldern für die Schaltflächen Aufzeichnen und Abbrechen .
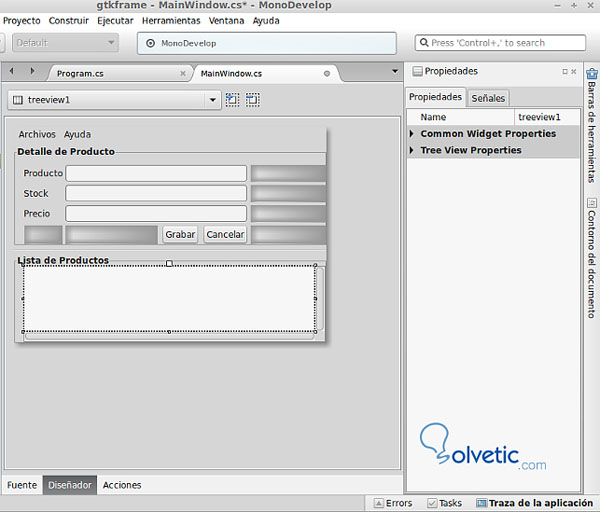
In der dritten Zeile der Vbox setzen wir eine Trennleiste mit dem Horizontal Separator Widget und in der letzten Zeile der Vbox setzen wir einen weiteren Frame und eine Baumansicht.

Denken Sie daran, dass wir, um gut ausgerichtet zu sein, die Eigenschaftsauffüllung jedes Widgets berühren müssen. Um die Baumansicht auszufüllen, die wir tvwlista nennen werden, verwenden wir C # -Code in der Mainwindows-Klasse, der wie folgt lautet:
public MainWindow (): base (Gtk.WindowType.Toplevel) { Build (); // Ich erstelle die Spalten und Überschriften der Baumansicht // Ich denke die Produktspalte Gtk.TreeViewColumn colProduct = new Gtk.TreeViewColumn (); colProducto.Title = "Produkt"; // Ich denke die Aktiensäule Gtk.TreeViewColumn colStock = new Gtk.TreeViewColumn (); colStock.Title = "Stock"; // Ich denke der Spaltenpreis Gtk.TreeViewColumn colPrice = new Gtk.TreeViewColumn (); colPrcio.Title = "Preis"; // Ich füge die Spalten und die Titel der Baumansicht hinzu tvwlista.AppendColumn (colProducto); tvwlista.AppendColumn (colStock); tvwlista.AppendColumn (colPrcio); // Ich erstelle ein Datenspeichermodell und füge drei Texttypdaten hinzu Gtk.ListStore store = new Gtk.ListStore (Typ (Zeichenfolge), Typ (Zeichenfolge), Typ (Zeichenfolge)); // Ich ordne das Modell der TreeView zu tvwlista.Model = store; // Ich füge dem Modell Daten hinzu store.AppendValues ("TABLET SAMSUNG", "5", "175"); store.AppendValues ("MACBOOK PRO", "10", "2680"); store.AppendValues ("DISCO SEGATE 1 TB", "10", "85"); // Wir erstellen eine Zelle, die das Produkt zeigt Gtk.CellRendererText cellProduct = new Gtk.CellRendererText (); // Wir fügen die Produktdatenzelle hinzu colProduct.PackStart (productCell, true); // Wir fügen die Bestandsdatenzelle hinzu Gtk.CellRendererText cellStock = new Gtk.CellRendererText (); colStock.PackStart (cellStock, true); // Wir fügen die Preisdatenzelle hinzu Gtk.CellRendererText cellPrice = new Gtk.CellRendererText (); colPrice.PackStart (cellPrice, true); // Wir fügen die Datenzellen zu jeder Spalte hinzu und sie werden generiert // die Zeilen automatisch colProduct.AddAttribute (productCell, "text", 0); colStock.AddAttribute (cellStock, "text", 1); colPrice.AddAttribute (cellPrice, "text", 2); }
Dann führen wir aus und das Ergebnis wird das folgende sein: