In den letzten Jahren hat Google viel auf der Benutzerfreundlichkeit und Optimierung von Webseiten für mobile Geräte bestanden, und es war nicht verwunderlich, dass sie früher oder später offiziell in ein Ortungssignal umgewandelt wurden. Vor einer Woche veröffentlichte Google auf seinem offiziellen Webmaster-Blog einen Artikel , in dem angekündigt wurde, dass die Optimierung von Mobilgeräten ab dem 21. April zu einem Ortungssignal werden würde .

Laut den offiziellen Nachrichten ist diese Änderung auf die Tatsache zurückzuführen, dass das Wachstum der mobilen Geräte unter den Nutzern so groß war, dass wir uns an die neuen Zeiten anpassen müssen, damit die Websites auf diesen Geräten verwendet werden können.
Es wird erwartet, dass diese Änderung erhebliche Auswirkungen auf die Positionen vieler Websites haben wird und dass diejenigen, die für mobile Geräte optimiert sind, eine bessere Positionierung haben werden.
So passen Sie das neue Google-Ortungssignal an die mobile Optimierung an
Responsive oder anpassungsfähige Designs sind nichts Neues, da es sie schon seit Jahren gibt und Google immer auf ihrer Verwendung bestand. Wir als Webmaster müssen vor dem 21. April eine Reihe von Tests und Überprüfungen durchführen und sind daher darauf vorbereitet, dass diese Änderung des Google-Algorithmus uns nicht negativ beeinträchtigt.
Folgende Prüfungen sind durchzuführen:
- Überprüfen Sie in den Tools für Google Webmasters den Abschnitt
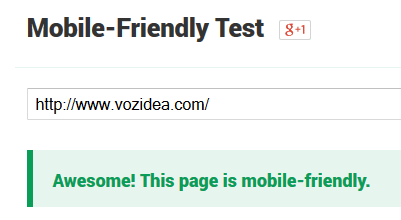
Tráfico de búsqueda ? Usabilidad móvil. Von hier aus können wir Seiten aufrufen, die Fehler aufweisen wie: Die Schriftgröße ist zu klein, die Berührungselemente liegen zu nahe beieinander, der Inhalt passt sich nicht an das Grafikfenster an usw. - Eine zweite Überprüfung ist die Verwendung des Google Mobile-Optimierungstools .
 Entsprechend den Fehlern, die wir bei den vorherigen Tests erhalten, müssen wir eine Lösung finden, obwohl alles darauf beruht, unser Design ansprechend oder anpassungsfähig zu gestalten. Ein zusätzlicher Test, der uns bei der Behebung von Fehlern helfen kann, ist der Google PageSpeed- Test, der uns auch einen Optimierungsbericht für mobile Geräte liefert.
Entsprechend den Fehlern, die wir bei den vorherigen Tests erhalten, müssen wir eine Lösung finden, obwohl alles darauf beruht, unser Design ansprechend oder anpassungsfähig zu gestalten. Ein zusätzlicher Test, der uns bei der Behebung von Fehlern helfen kann, ist der Google PageSpeed- Test, der uns auch einen Optimierungsbericht für mobile Geräte liefert.
Der PageSpeed-Bericht ist etwas vollständiger und enthält auch Optimierungen, um das Laden der Website zu verbessern.
All dies lässt sich in wenigen Worten zusammenfassen. Vor dem 21. April muss Ihre Website ein responsives oder anpassbares Design haben, wenn Sie nicht sehen möchten, wie Positionen in Google-Rankings fallen .