Eines der Dinge, die CSS standardmäßig nicht hat, ist die Verwendung von Programmierstilstrukturen, bei denen wir den Code auf logische Weise wiederverwenden können. Das Beste, was wir auf standardmäßige Weise erreichen können, ist, Klassen zu erstellen und die Tags in dem zu gruppieren, was betroffen sein soll. für diese Änderungen.
Dieser Ansatz führt dazu, dass wir am Ende des Tages lange Stylesheets haben und obwohl dieses Ergebnis mit Less.js nicht variiert, ist dies den Mixins und der Vererbung zu verdanken , bei denen sich die Art und Weise ändert, wie wir zu diesen Sheets gelangen Wir können einige Komponenten deklarieren und verwenden, um zu vermeiden, dass die Strukturen manuell entwickelt werden müssen.
2- Wir benötigen eine funktionierende Installation von Less.js sowie all seine Voraussetzungen, wie Node.js und npm , damit wir unsere generierten Stylesheets kompilieren können.
3- Schließlich benötigen wir auch einen Texteditor, um den Code zu erstellen. Wir können Sublime Text oder NotePad ++ verwenden. Der klassische Block von Notizen hilft uns jedoch auch. Es hängt alles davon ab, ob wir Hilfe mit dem Code oder erweiterte Funktionen benötigen.
Wir werden ein Mixin erstellen, mit dem wir die CSS- Eigenschaft zum Abrunden der Kanten eines Elements in unserem HTML einrichten können. Dazu müssen wir die folgenden Schritte ausführen:
– Vamos a crear en nuestra carpeta de proyecto un archivo llamado mixins.less , y dentro colocaremos el siguiente contenido: 1 – Wir erstellen in unserem Projektordner eine Datei namens mixins.less und platzieren den folgenden Inhalt darin:
.bordes-redondeados () { Randradius: 7px; }
– Ahora vamos a crear un archivo llamado proyecto.less , es aquí donde vamos a establecer la forma en la que se van a aplicar los diferentes estilos de nuestra página HTML , para que nos vayamos acostumbrando a trabajar con Less vamos a crear varias reglas CSS para que podamos constatar cómo se aplican los Mixins , veamos el código que debemos colocar en este archivo. 2 – Jetzt erstellen wir eine Datei mit dem Namen proyecto.less. Hier legen wir fest, wie die verschiedenen Stile unserer HTML- Seite angewendet werden, damit wir uns an die Arbeit mit Less gewöhnen und mehrere Regeln erstellen CSS Damit wir sehen können, wie die Mixins angewendet werden, sehen wir uns den Code an, den wir in diese Datei einfügen müssen.
@import "mixins.less"; @ Header-Hintergrundfarbe: blau; @ content-background-color: grün; @ piepagina-background-color: Netzwerk; Header { .brown-edges (); Hintergrundfarbe: @ Header-Hintergrundfarbe; Farbe: Kontrast (@ Header-Hintergrundfarbe); } p { .brown-edges (); Hintergrundfarbe: @ content-background-color; Farbe: Kontrast (@ content-background-color); } Fußzeile { .brown-edges (); Hintergrundfarbe: @ piepagina-background-color; Farbe: Kontrast (@ piepagina-Hintergrundfarbe); }
Wie wir sehen, importieren wir die Datei, die wir im vorherigen Schritt generiert haben, und erstellen 3 Variablen, denen wir eine Farbe als Wert zuweisen. Schließlich erstellen wir die Klassen für die HTML- Elemente. Als erstes nennen wir unsere Funktion abgerundete Kanten () und weisen Sie dann die Farben des Elements mit den Variablen zu.
– En este paso vamos a crear el archivo HTML , el cual podemos llamar como queramos siempre y cuando tenga una estructura como la siguiente: 3 – In diesem Schritt erstellen wir die HTML- Datei, die wir nach Belieben aufrufen können, solange sie eine Struktur wie die folgende aufweist:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Mixins mit weniger </ title> <link rel = "stylesheet / less" type = "text / css" href = "project.less"> <script src = "less.min.js" type = "text / javascript"> </ script> </ head> <body> <header> Der Header </ header> <p> Der Inhalt </ p> <footer> Footer </ footer> </ body> </ html>
Wie wir feststellen können, haben wir einfach die Aufnahme unserer .less- Datei vorgenommen, da sie das Tool enthält. Wir haben uns für diese Option entschieden, damit wir nicht kompilieren müssen. Wir müssen jedoch bedenken, dass dies nicht in der Produktion angewendet werden sollte. Im Hauptteil des HTML generierten wir die verschiedenen Elemente, die wir im CSS definiert hatten, um die Anwendung der Stile sehen zu können.
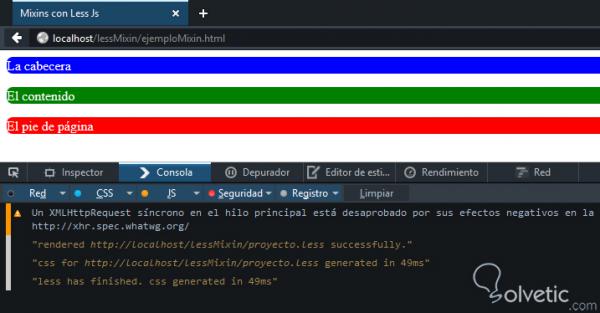
– Por último si queremos ver el resultado, basta con abrir nuestro documento en un navegador como Firefox y así podremos ver cómo nos queda todo, observemos en la siguiente imagen lo que obtuvimos: 4 – Wenn wir das Ergebnis sehen möchten, öffnen Sie einfach unser Dokument in einem Browser wie Firefox und wir können sehen, wie wir alles haben. Sehen wir uns das folgende Bild an:

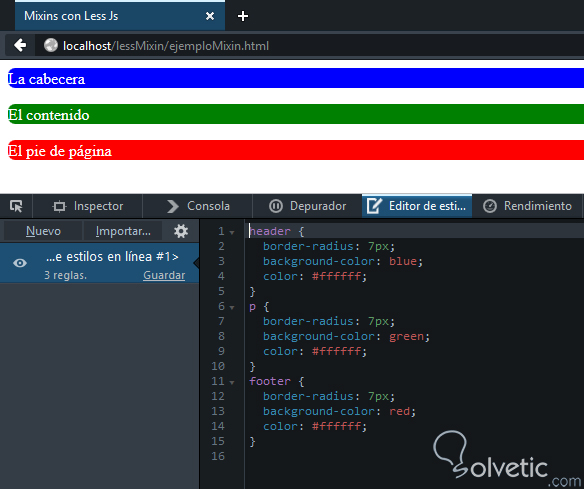
Wenn wir etwas weiter gehen und den vom Browser interpretierten Quellcode sehen, werden wir sehen, wie die verschiedenen Variablen und das Mixin tatsächlich durch CSS- Code ersetzt wurden, was bedeutet, dass wir die Eigenschaft zwar nur einmal geschrieben haben, Less sie jedoch platziert wo der Zufall entspricht, sehen wir mal:

Die Arbeit mit Vererbungen hilft uns und aus dem Grund, dass wir überlegene Elemente erstellen können, die einige Eigenschaften an niedrigere oder enthaltene Elemente weitergeben. Das heißt, es gibt gemeinsame Merkmale, die wir in Elementen, die sie tragen sollen, nicht wiederholen müssen.
Wie immer ist es das Ziel, Code nicht zu wiederholen, um Zeit und Arbeit zu sparen, Fehler zu reduzieren und die Wartungskapazität unseres Codes dank der Konsistenz und Zentralisierung seiner Ressourcen zu erhöhen.
Eine der grundlegendsten, aber effektivsten Methoden zur Bearbeitung der Vererbung sind die verschachtelten Elemente. Nehmen wir an, wir haben einen HTML- Abschnitt und im Inneren haben wir mehrere Elemente, wenn wir das klassische CSS verwenden, um zu sagen, dass alle Elemente dieses Abschnitts einige Eigenschaften haben, dies jedoch sind verschiedene müssten mindestens eine Zeile für jeden Stil tun, mal sehen, was wir meinen:
Abschnitt Element1 {Inhalt1: xx; } Abschnitt Element2 {Inhalt2: zz; }
Wie wir sehen, tun wir mehr Code, als wir benötigen sollten. Wenn wir stattdessen die Vererbung und Verschachtelung in Less verwenden, können wir Folgendes erreichen:
abschnitt { Element1 {Inhalt1: xx; } element2 {content2: zz; } }
Wie wir sehen, schreiben wir nicht nur weniger, sondern die Darstellung dessen, was wir erreichen wollen, ist viel logischer. Dies hilft uns, die Elemente, die wir in unseren Stilen verwenden werden, zu verstehen und richtig zu trennen.
Jetzt wenden wir das an, was wir gerade im vorherigen Punkt erklärt haben. Wir müssen eine .less- Datei erstellen, in der wir einen verschachtelten Stil erstellen, um Arbeit zu speichern und logischer zu gestalten. Um diese Aufgabe zu erfüllen, müssen wir die folgenden Schritte ausführen:
– Vamos a crear un archivo . 1 – Lassen Sie uns eine Datei erstellen. In diesem Fall erstellen wir die verschachtelten Stile. Um dies zu verstehen, sehen wir einfach den Code, den wir platzieren werden, und das Konzept wird auf eine bessere Weise zu uns gelangen.
abschnitt { h1 {Schriftgröße: 4em;} p {padding: 0 5px;} }
Wir sehen, dass wir einen Stil für das section- Element erstellt haben und dass alles, was in diesem container-Element h1 oder p ist, mit den festgelegten Regeln funktionieren muss, die wir verschachtelt haben.
– Ahora debemos crear nuestro archivo HTML el cual se va a parecer mucho al ejercicio anterior, lo que cambia son los nombres de los archivos a incluir y la estructura dentro del body , pero si lo vemos de forma abstracta estamos hablando prácticamente de lo mismo, veamos el código. 2 – Jetzt müssen wir unsere HTML- Datei erstellen, die der vorherigen Übung sehr ähnlich sein wird, welche Änderungen die Namen der einzubeziehenden Dateien und die Struktur innerhalb des Körpers sind , aber wenn wir sie abstrakt sehen, sprechen wir praktisch davon Sehen wir uns den Code an.
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Erbe in weniger </ title> <link rel = "stylesheet / less" type = "text / css" href = "inheritance.less"> <script src = "less.min.js" type = "text / javascript"> </ script> </ head> <body> <section role = "main"> <h1> Header </ h1> <p> Unser Inhalt </ p> </ section> </ body> </ html>
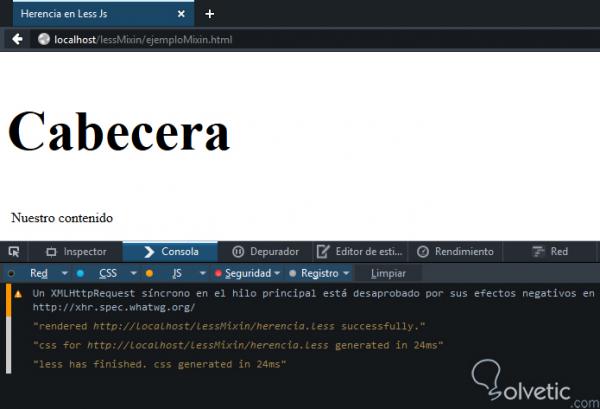
Wie wir sehen, werden wir die notwendigen Stile generieren, wenn wir sehen, wie es im Browser aussieht, erhalten wir etwas wie das Folgende:

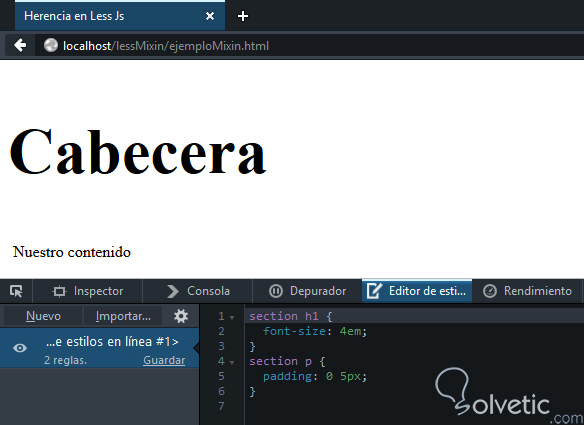
Wenn wir jedoch feststellen, was mit dem CSS passiert, wenn es interpretiert oder kompiliert wird, werden wir feststellen, dass das von uns erstellte verschachtelte Formular nicht beachtet wird. Da dieses nicht verschachtelte Formular jedoch direkt vom Compiler kompiliert wird, müssen wir uns keine Gedanken darüber machen, wie es aussieht Der Code, den unser Browser sieht:

Damit können wir dieses Tutorial beenden, da Less nicht nur CSS auf eine andere Art und Weise schreibt, sondern diese Unterschiede auch nützlich macht. Dies spart Zeit, macht die Anwendungen für unser Entwicklungsteam benutzerfreundlicher und spart Anstrengungen indem wir logischer denken und Komponenten wiederverwenden. Das alles ist für uns sinnvoller, wenn wir diese Beispiele weiterhin in praktischen und realen Fällen üben und anwenden, damit wir uns an diese Arbeitsweise gewöhnen können.