Das erste Problem ist die Verkleinerung, dieser Prozess soll die Größe der Dateien reduzieren, auf diese Weise ist der Download, den der Client-Benutzer durchführen muss, viel geringer und gewinnt dadurch ein wenig mehr Leistung, was in diesem Zeitraum aufgrund der immer wichtiger geworden ist große Größe, die CSS- und JS- Dateien erreichen kann.
Das zweite Problem ist die Verwaltung der Umleitung innerhalb unserer Anwendung. Auch wenn dies harmlos klingt, ist die Umleitung nicht in allen Fällen gut. Wir müssen also lernen, wann der beste Zeitpunkt für die Anwendung ist.
Minimierung
Dieser Prozess besteht, wie bereits erläutert, darin, die Größe der Skript- und Stildateien zu verringern. Er kann jedoch auch auf Code angewendet werden, der in der Ansicht mit den Tags <script> oder <style> geschrieben ist.
Wenn wir die GZIP- Komprimierung mit der Minimierung verbinden, können wir alles sehen, was eine Datei reduzieren wird, sodass der Browser weniger Elemente herunterladen muss.
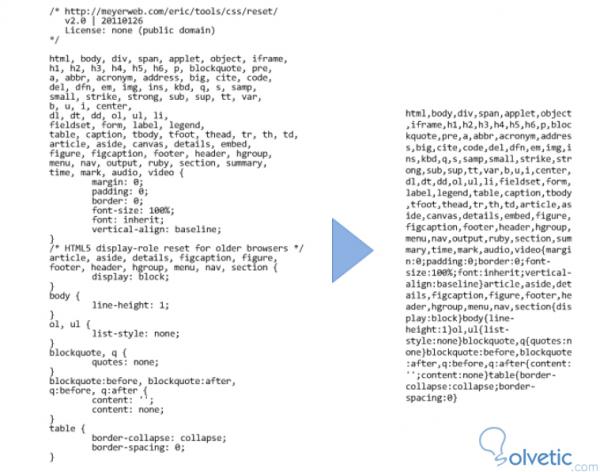
Sehen wir uns an, wie ein Javascript- Code nach einer Minifizierung aussieht:

Wir sehen auf der linken Seite des Bildes den normalen Code und das Ergebnis der Minimierung auf der rechten Seite.
Die Umleitungen
Die erneute Adresse ist eine Ressource, die verwendet wird, um den Browser zu einer anderen URL oder Adresse zu bewegen, die der Benutzer besuchen möchte. Diese Adresse wird häufig verwendet, wenn Ressourcen auf andere Server verschoben wurden oder wenn viele Domänen vorhanden sind und wir möchten den Benutzer an die Hauptdomäne senden.
Dies ist jedoch nicht immer eine gute Praxis, da der Browser einige Sekunden blockieren muss, während er die neue Adresse findet. Wenn dies nicht explizit festgelegt ist, können wir den Cache nicht laden.
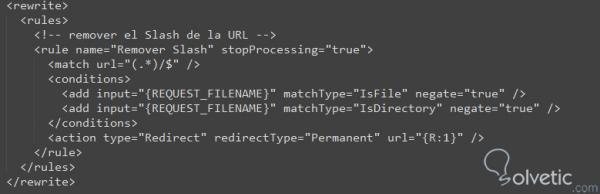
Um dies zu vermeiden, können wir eine Technik anwenden, die von der URL mithilfe einer Umschreiberegel in der Konfiguration unserer Anwendung im IIS umgeschrieben wird.

Wir sehen dann, dass, wenn unser Server eine URL mit einem Schrägstrich am Ende erkennt, diese entfernt wird und eine permanente Neuadresse generiert wird, das heißt, dass der Browser beim Empfang der URL mit einem Schrägstrich am Ende nicht darauf wartet, dass sie umgeleitet wird Andernfalls wird die neue URL direkt aufgerufen.
Mit dem Abschluss dieses Tutorials haben wir zwei Fälle gesehen, die uns helfen, die Leistung unserer Anwendung zu verbessern, und die sich als Best Practices erweisen, damit unser Code professioneller wird.