
Wenn wir ein dynamisches Web erstellen, müssen wir ein dynamisches Menü verwenden, das aus einer Datenbank stammt.
Dazu können wir auf phpmyadmin zugreifen, den am häufigsten verwendeten MySQL-Administrationsmanager.
Wir klicken auf die Datenbank und tragen den Namen für Wachs in unsere Datenbank ein: miweb. Das Feld “Kollatierung” muss in der spanischen Sprache “utf8_spanish_ci” sein, damit Informationen in Form von Tilden usw. in die Datenbank hochgeladen werden können.
Wir gehen zum SQL-Abschnitt, um eine Tabelle zu erstellen, und geben Folgendes ein:
CREATE TABLE IF NOT EXISTS `menu` ( `id` int (11) NICHT NULL AUTO_INCREMENT, `menu` varchar (20) COLLATE utf8_english_ci NICHT NULL, [/ font] [/ size] [size = 4] [font = arial, helvetica, sans-serif] PRIMARY KEY (`id`)) ENGINE = InnoDB DEFAULT CHARSET = utf8 COLLATE = utf8_english_ci; INSERT IN `menu` (` id`, `menu`) WERTE (1, "Heim / Büro"), (2, "Jobs"), (3, "Electronica"), (4, "Kleidung"), (5, "Andere");
Wir erstellen ein weiteres Untermenü, das die folgenden Felder enthält
ID: Kennung des Untermenüs. Name: Titel des Untermenüs Menu_id: Menü, zu dem es gehört (mit ID: Bezeichner)
TABELLE ERSTELLEN, WENN KEIN UNTERMENÜ EXISTIERT (`id` int (11) NICHT NULL AUTO_INCREMENT, `submenu` varchar (40) COLLATE utf8_english_ci NICHT NULL, `menu_id` int (11) NICHT NULL, PRIMARY KEY (` id`)) ENGINE = InnoDB DEFAULT CHARSET = utf8 COLLATE = utf8_english_ci; INSERT IN `submenu` (` id`, `submenu`,` menu_id`) VALUES (1, 'Reinigung', 1, 0), (2, 'Dekoration', 1, 0), (3, "Möbel", 1, 0), (4, 'Audio / Video', 3, 0), (5, 'Computing', 3, 0), (6, "Geräte", 3, 0), (7, "Hosen", 4, 0), (8, 'Slippers', 4, 0);
Wir verbinden uns mit der Datenbank von PHP
[/ font] [/ size] <? php $ bd_host = "localhost"; // localhost [/ font] [/ size] [size = 4] [font = arial, helvetica, sans-serif] $ bd_user = "root"; $ bd_password = ""; $ bd_base = "miweb"; $ con = mysql_connect ($ bd_host, $ bd_user, $ bd_password); mysql_select_db ($ bd_base, $ con); ?>
Wir erstellen die Datei für das Menü namens menu.php
<div id = "menu"> <? php include ("mysql.php"); $ menu_sql = mysql_query ("SELECT id, name FROM menu"); { Echo '<ul> <li> <a href="'.$menu[0‹.'"> '. $ menu [1].' </a> '; $ submenu_sql = mysql_query ("SELECT id, name, menu_id, cont_item FROM untermenü WHERE menu_id = '". $ menu [0]. "'"); if (mysql_num_rows ($ submenu_sql)> 0) { Echo '<div> <ul> '; while ($ submenu = mysql_fetch_row ($ submenu_sql)) { echo '<li> <a href="'.$submenu[0‹.'">'. $ submenu [1]. ' ('. $ submenu [3].') </a> </ li> '; } mysql_free_result ($ submenu_sql); Echo '</ ul> </ div> '; } Echo '</ li> </ ul> '; } mysql_free_result ($ menu_sql); ?> </ div>
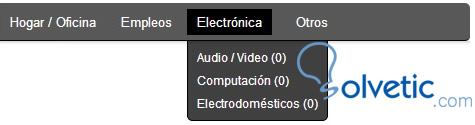
Um die Datei zu testen, führen wir sie im Browser http: localhost / menu.php oder auf einem Server www.mydomain.com/menu.php aus
Zum Abschluss wenden wir Stylesheets an, um es ästhetisch ansprechend zu gestalten
#menu { Hintergrund: # 585858; Rand unten: 1px fest # 000000; Höhe: 37px; Rand-Boden: 15px; -webkit-border-radius: 5px 5px 5px 5px; -moz-border-radius: 5px 5px 5px 5px; -khtml-border-radius: 5px 5px 5px 5px; Randradius: 5px 5px 5px 5px; -webkit-box-shadow: 0px 2px 2px #DDDDDD; -moz-box-shadow: 0px 2px 2px #DDDDDD; Kastenschatten: 0px 2px 2px #DDDDDD; Polsterung: 0px 5px; } #menu ul { Listenstil: keine; Rand: 0; Polsterung: 0; } #menu> ul> li { Position: relativ; Schwimmer: links; Z-Index: 20; Polsterung: 6px 5px 5px 0px; } #menu> ul> li: hover { } #menu> ul> li> a { Schriftgröße: 13px; Farbe: #FFF; Zeilenhöhe: 14px; Textdekoration: keine; Anzeige: Block; Polsterung: 6px 10px 6px 10px; Rand-Boden: 5px; Z-Index: 6; Position: relativ; } #menu> ul> li: hover> a { Hintergrund: # 000000; } #menu> ul> li> div { Anzeige: keine; Position: absolut; Z-Index: 5; Polsterung: 5px; Rand: 1px durchgehend # 000000; -webkit-border-radius: 0px 0px 5px 5px; -moz-border-radius: 0px 0px 5px 5px; -khtml-border-radius: 0px 0px 5px 5px; Randradius: 0px 0px 5px 5px; Hintergrund: URL ('../img/menu.png'); } #menu> ul> li: hover> div { Anzeige: Tabelle; } #menu> ul> li> div> ul { Anzeige: Tabellenzelle; } #menu> ul> li ul + ul { links auffüllen: 20px; } #menu> ul> li ul> li> a { Textdekoration: keine; Polsterung: 4px; Farbe: #FFFFFF; Anzeige: Block; Leerraum: nowrap; Mindestbreite: 120px; } #menu> ul> li ul> li> a: hover { Hintergrund: # 000000; } #menu> ul> li> div> ul> li> a { Farbe: #FFFFFF; }