Diese Art der Manipulation führt dazu, dass wir auf “einzigartige” Weise über die Designs nachdenken. Wenn wir ein bisschen mehr Erfahrung mit Bootstrap haben, werden wir beginnen, alles auf diese Weise zu sehen, und auf diese Weise werden wir Konsistenz und Geschwindigkeit in unserer Arbeitsweise gewinnen.
Mobil zuerst
Das erste, was wir wissen müssen, ist, dass wir mit diesem Grid- Design so arbeiten können, dass wir die mobilen Ansichten auf native Weise implementieren können. Dies beginnt natürlich mit Version 3 von Bootstrap , da diese Version mit Blick auf das Design erstellt wurde für mobile
In früheren Versionen des Frameworks mussten Klassen direkt angegeben werden, damit unser Design die Möglichkeit hatte, sich an die Auflösungen von Mobilgeräten anzupassen, jetzt tun dies die verschiedenen Klassen des Grids automatisch.
Um dieses Merkmal zu nutzen, müssen wir von klein nach groß denken, dh, die Klassen, die wir anwenden, sollten immer als die kleinsten betrachtet werden, und sie werden dann auf andere Auflösungen skaliert, d. H., Wenn wir eine sm-Klasse definieren (klein oder klein). Automatisch Bootstrap geht davon aus, dass dies der minimale Ausdruck ist und dass er dann auf md (Median) oder lg (Large) skaliert werden kann.
Gitterklassen
Bevor wir uns praktischen Beispielen zuwenden, müssen wir verstehen, welche Klassen wir in den Spalten eines Grids verwenden können und für welchen Fall jeweils eine zutreffen muss. Auf diese Weise können wir beim Entwerfen unserer Site das kleinste Gerät berücksichtigen was wir erreichen wollen
Mit diesem Ansatz können wir mobile freundliche Websites erstellen, die für Suchmaschinen und deren Ergebnisse immer wichtiger werden, und uns dabei helfen, gute Websites zu erstellen, um einige Punkte in unserer SEO- Reputation zu verdienen, natürlich mit der gleichen Aufgabe.
Das Gelernte in die Praxis umsetzen
Da wir die Theorie hinter dem Grid- System von Bootstrap kennen , ist es gut, mit der praktischen Umsetzung der Anwendung zu beginnen, aber bevor wir den Code sehen, müssen wir einige andere Konzepte verstehen. Wir müssen immer ein Element mit der Containerklasse gemäß Konvention und Best Practices verwenden. da dies den Container erstellt, wie sein Name angibt, um unsere verschiedenen Spalten zu verwalten. Das andere Konzept, das wir kennen sollten, ist, dass es immer 12 Spalten geben wird, also sollten die verschiedenen Kombinationen, die wir machen, diese Zahl berücksichtigen.
Im folgenden Beispiel erstellen wir einen Code für ein Bildschirmlayout mit 3 großen Spalten. Wir verwenden die Klasse col-md. Da wir beim Teilen von 12 durch 3 3 gleiche Spalten benötigen, erhalten wir die Zahl 4, sodass dies die Größe ist jeder unserer resultierenden Spalten.
Lassen Sie uns ohne weiteres den Code sehen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet" media = "screen"> <title> Bootstrap-Gitter </ title> </ head> <body> <div class = "container"> <h1> Das Bootstrap-Raster </ h1> <p> Beispiel für die Verwendung der Bootstrap-Spalten </ p> <div class = "row"> <div class = "col-md-4"> <h2> Spalte A </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> <div class = "col-md-4"> <h2> Spalte B </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> <div class = "col-md-4"> <h2> Spalte C </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> </ div> </ div> <script src = "bootstrap / js / bootstrap.min.js"> </ script> </ body> </ html>
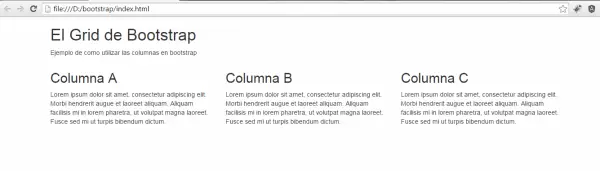
Die Struktur ist sehr einfach, wir haben ein div mit der Containerklasse erstellt , und innerhalb eines div mit der Zeilenklasse haben wir schließlich innerhalb der letzteren 3 div mit der Klasse col-md-4 erstellt, dies ist die Klasse für kleine Bildschirme für Nicht-Computer portatiles, und wir sehen, wie wir die Zahl 4 geprägt haben, was darauf hinweist, dass jeder Teil davon 4 Spalten des Gitters entspricht . Mal sehen, wie es aussieht, wenn wir in unserem Browser laufen:

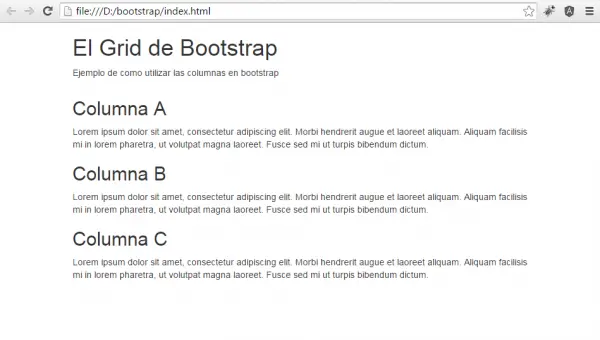
Wenn wir bemerken, haben wir 3 große Spalten, aber was passiert, wenn wir die Größe auf eine Auflösung reduzieren, die unter dem Minimum der angewendeten Klasse liegt, weil sie einfach die Spalten übereinander stapeln, wie in der folgenden Abbildung dargestellt:

Obwohl dies keine schlechte Sache ist, ist es manchmal nicht das Verhalten, das wir von unserem Design erwarten, da wir das Verhalten direkt in Klassen für die verschiedenen Auflösungen einbeziehen können. Sehen wir uns im folgenden Code an, wie wir die Klassen der verschiedenen Spalten ändern, um ein zu erreichen anderes Ergebnis:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <link href = "bootstrap / css / bootstrap-theme.min.css" rel = "stylesheet" media = "screen"> <title> Bootstrap-Gitter </ title> </ head> <body> <div class = "container"> <h1> Das Bootstrap-Raster </ h1> <p> Beispiel für die Verwendung der Bootstrap-Spalten </ p> <div class = "row"> <div class = "col-md-4 col-sm-6"> <h2> Spalte A </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> <div class = "col-md-4 col-sm-6"> <h2> Spalte B </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> <div class = "col-md-4 col-sm-12"> <h2> Spalte C </ h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilityisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce durst mein ut turpis bibendum dictum. </ div> </ div> </ div> <script src = "bootstrap / js / bootstrap.min.js"> </ script> </ body> </ html>
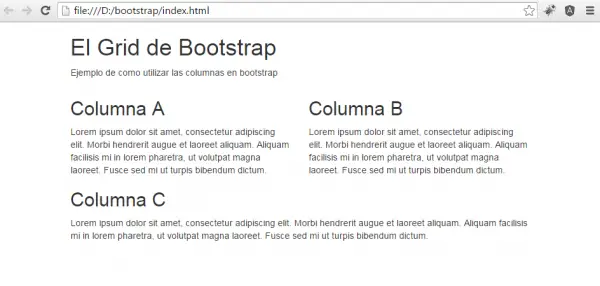
Wenn wir nun feststellen, dass in unserem Code alles gleich bleibt, mit Ausnahme unserer Klassen, in denen wir für die Spalten A und B die Klasse col-sm-6 und für die Spalte C die Klasse col-sm-12 hinzugefügt haben, bedeutet dies, dass wann Die Auflösung wird auf die sm-Klassen reduziert, wie in der folgenden Abbildung dargestellt:

Wir sehen, dass in der gleichen Größe wie im ersten Beispiel die Spalten A und B nicht gestapelt werden, sondern sich in derselben Region befinden und Spalte C eine einzelne Zeile für sich beansprucht. Hier sehen wir den großen Nutzen des Grids, insbesondere bei Designs, die darauf ausgerichtet sind, reaktionsschnell und mobil zu sein.
Damit beenden wir dieses Tutorial, in dem wir gelernt haben, wie das Bootstrap- Grid- System funktioniert. Natürlich ist dies nur die Spitze des Eisbergs. Es gibt viel mehr Inhalte, die wir in anderen Tutorials untersuchen können, aber mit diesem Grundwissen können wir anfangen zu lernen, wie man sich engagiert Unsere Entwürfe logischer und mit weniger Aufwand dank des Frameworks.