Wir bezeichnen diesen HTML-Code mit semantischem HTML, wobei die Struktur für Suchmaschinen sinnvoll ist und daher zur SEO-Positionierung dient. Es geht darum, dass jede Suchmaschine verstehen kann, was jeder Teil einer Webseite ist, und sogar den gesamten Inhalt wegnimmt.
XHTML verfügt nicht über Beschriftungen, mit denen Gruppen oder Blöcke von Elementen mit semantischer Bedeutung definiert werden können.
HTML5 löst dieses Problem, indem es Elemente und Tags anbietet, mit denen wir die Semantik der Webseite definieren können. Einige davon sind unter anderem headeR, footer, nav, hgroup, section und article.
Dann definieren wir das Wichtigste im semantischen Sinne:
- Header: Definiert den Block des Headers der Webseite und schließt den Inhalt des Headers ein.
- nav: Definiert einen Block, der ein Menü darstellt. Daher wissen die Suchmaschinen, die nach diesem Label suchen, dass es sich um die Navigationsstruktur handelt.
- hgroup: Definieren und gruppieren Sie Titel und geben Sie jedem Titel eine andere Bedeutung.
- Abschnitt und Artikel: Die vorherigen Elemente, die div> -Schichten definieren und durch die Abschnitts- und Artikel-Tags geändert werden, die eine semantischere Bedeutung haben, wenn Abschnitte und Artikel in den Abschnitten definiert werden.
- beiseite: Definieren und gruppieren Sie tangentiale Elemente der Webseite. Das heißt, Inhalte, die nicht der Hauptinhalt sind, z. B. Seitenleisten oder Seitenleisten des Webs
- Fußzeile: Definieren und gruppieren Sie Elemente in der Fußzeile des Webs.
Verwendung von xhtml div Layern in semantischem HTML5 für SEO
Die Verwendung von HTML5 bedeutet nicht, dass Sie XHTML nicht mehr verwenden. Sie können die Struktur und die Gruppierungselemente der Webseite immer noch sehr gut organisieren oder Jquery aufrufen. Denken Sie daran, dass HTML5 dazu dient, Ihnen eine semantische Bedeutung zu verleihen. Innerhalb des Blocks können Sie jedoch beliebige Elemente weiter verwenden ein weiteres XHTML-Tag Sehen wir uns unten ein Beispiel an
<div id = "header"> <header> <hgroup> <h1> Titel der Website </ h1> <h2> Untertitel </ h2> </ hgroup> <div id = "logo"> Weblogo </ div> </ header> </ div>
Wir können sehen, dass mit den Layern die Struktur definiert wurde und innerhalb des Headers eine hgroup definiert wurde, um die Titel zu gruppieren, zusätzlich zu einer Ebene, die das Logo enthält.
Mit XHTML-Layern können wir also die Webseitenstruktur definieren, um eine bessere Organisation für den Programmierer zu erreichen. Mit XHTML können wir Blöcke definieren, die für die Struktur von Bedeutung sind, und mit HTML5 können wir Blöcke mit Sinn für Suchmaschinen und SEO erstellen. Verwendung des Abschnitts-Tags in HTML5 für SEO.
Die Verwendung des Abschnitts-Tags ist der Verwendung einer Div-Ebene sehr ähnlich, mit dem Unterschied, dass der Abschnitt den semantischen Sinn bereitstellt und alle im Abschnitt enthaltenen Elemente sich auf die Semantik des Webs beziehen. Es ist wichtig, keinen Abschnitt zu verwenden, um Elemente in einem Block zu gruppieren, da gruppierte Elemente sinnlos sein müssen, um CSS-Stile oder einen Programmiereffekt zuzuweisen.
Wenn der Grund für die Erstellung eines Blocks darin besteht, CSS anzuwenden oder aus Code mit einem Skript zu verwenden, ist es besser, HTML5 nicht zu verwenden, da der Block keinen semantischen Inhalt hat. In diesem Fall müssen wir einen Block mit der div-Ebene von xhtml erstellen. Wie im vorherigen Beispiel zu sehen, ist die Verwendung von HTML5 für das Logo nicht sinnvoll, da CSS zur Anzeige des Bildes verwendet wird.
Wie Artikel-Tags in HTML5 für SEO verwendet werden
Wenn wir das Artikelelement verwenden, definieren wir einen Block mit semantischer Bedeutung und Inhalt, den Suchende nachverfolgen können. Das Artikel-Tag muss nicht unbedingt auf eine Textnotiz verweisen, es kann sich um ein Produkt, Bilder oder ein Formular handeln.
Wir sehen ein einfaches Beispiel einer Webseite und ihres Codes in HTML5:
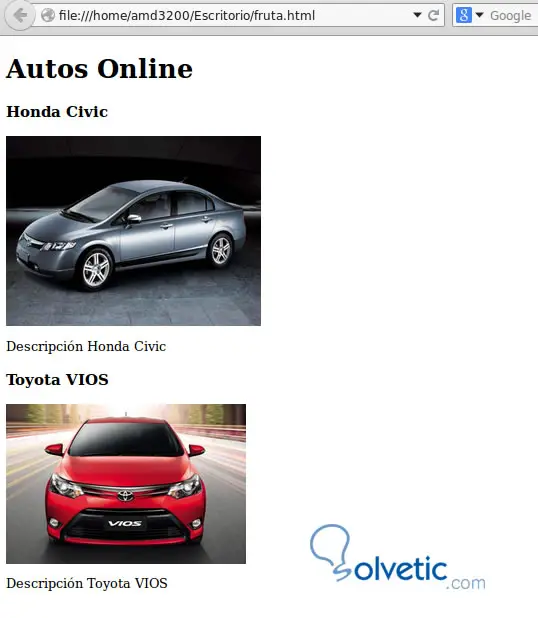
<header> <h1> Autos Online </ h1> </ header> <article> <header> <h3> Honda Civic </ h3> </ header> <img src = image / honda-civic.jpg width = "318" height = "237" /> <p> Honda Civic Beschreibung </ p> </ article> <article> <header> <h3> Toyota VIO </ h3> </ header> <img src = image / toyota.jpg width = "300" height = "200" /> <p> Beschreibung Toyota VIOS </ p> </ article>
Das Ergebnis wird im Moment das folgende Web ohne Design sein, aber wir schätzen die definierten Blöcke.

Wie im Artikel können wir Ebenen oder Absätze oder andere Elemente in xhtml einfügen. In einigen Fällen kann der Inhalt des Webs nur einen Artikel enthalten. Wenn die Seite Listen oder Kataloge wie im vorherigen Fall von Autos Online enthält, können wir einen Artikel von haben jedes gezeigte Produkt und auch eine eigene Überschrift, um den Titeln mehr Relevanz zu verleihen.
Wir können CSS-Stile auch auf HTML5-Elemente anwenden. Sehen wir uns ein einfaches Beispiel für ein Online-Blog mit HTML5 und CSS3 an.

<style> #cabecera { Polsterung: 20px; Hintergrund: # ff9900; Hintergrundgröße: 50%; } #blog { Polsterung: 44px; Hintergrund: # f8f8f8; Hintergrundgröße: 50%; Randradius: 22px; } .commento { Rand oben: 10px; Polsterung: 44px; Hintergrund: # 99CC00; Breite: 600px; Randradius: 22px; } </ style> <header id = "header"> <h1> Online-Blog </ h1> </ header> <section id = "blog"> <article class = "comment"> <header> <h2> Titel 1 </ h2> <p> Gepostet <time datetime = "December 06, 2014"> 6. Dezember 2014 </ time> von <a href="#" Sergio </a> - <a href="#"> 3 Kommentaren </a> </ p> </ header> <p> Lorem ipsum Schmerz sitzen amet, consectetur adipiscing elit. Proin euismod tellus eu orci imperdiet und rutrum lacus blandit. Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin metus Hass, ultricies eu pharetra dictum, laoreet id Hass ... </ p> </ article> <article class = "comment"> <header> <h2> Titel 2 </ h2> <p> Gepostet <time datetime = "December 01, 2014"> December 01, 2014 </ time> von <a href="#" Sergio </a> - <a href="#"> 20 Kommentaren </a> </ p> </ header> <p> Lorem ipsum Schmerz sitzen amet, consectetur adipiscing elit. Proin euismod tellus eu orci imperdiet und rutrum lacus blandit. Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin metus Hass, ultricies eu pharetra dictum, laoreet id Hass ... </ p> </ article> </ section>
Dies zeigt, dass sie nicht nur semantische Elemente sind, sondern auch Teil des Designs und der Struktur der Website sein können.
Wie das aside-Tag in HTML5 für SEO verwendet wird
Dieses Element wird verwendet, um einen sekundären Block innerhalb der Struktur der Website zu definieren. Es handelt sich um Inhalte oder Daten, die wir dem Besucher anzeigen möchten, die jedoch kein Hauptinhalt sind.
Wir können das aside-Tag mit den seitlichen Spalten oder der allgemein als Sidebar bekannten Seitenleiste verknüpfen, die sekundären Navigationsmenüinhalt, Links zu anderen Webseiten und Anmeldeformulare enthält. Wir können auch eine Seite innerhalb eines Artikels erstellen. Dies bedeutet, dass das, was darin enthalten ist, eine Ergänzung zum Inhalt des Artikels darstellt, aber kein direkter Teil dieses Inhalts ist. Wenn wir beispielsweise einen Artikel über bestimmte Verkäufe haben und in einer Seite Statistiken veröffentlichen.
Denken Sie zum Schluss an das Ziel von Maquetar: