Heute veröffentlichen wir die erste Version unseres kostenlosen Filmthemas für WordPress , damit Sie es ausprobieren und Ihre Meinung dazu abgeben können. Das Thema der kostenlosen Filme befindet sich in der aktiven Entwicklung. Sie können also Vorschläge senden oder Fehler oder Probleme melden, auf die Sie stoßen, und wir werden sie so schnell wie möglich beheben.
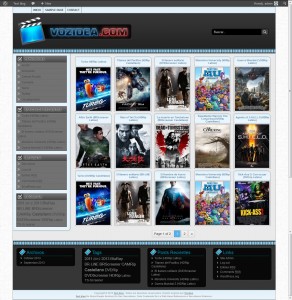
Vorschau:
Funktionen des kostenlosen Filmthemas für WordPress von Vozidea.com
Wir haben das Thema unter Berücksichtigung von SEO entwickelt, damit es für Google freundlich ist und die Seiten korrekt indiziert werden. Wir haben auch versucht, das Thema so leicht und schnell wie möglich zu gestalten, um das Surferlebnis zu verbessern.
Eine weitere Voraussetzung war die Einfachheit und Benutzerfreundlichkeit, damit Benutzer intuitiv navigieren können.
Menü
Das Thema hat oben ein Menü verankert, so dass es immer sichtbar ist.
Logo
Das Design enthält ein allgemeines, aber leicht zu änderndes Logo. Wir haben sogar eine phtosohop-PSD-Datei in das Design aufgenommen, damit Sie das Web einfach umbenennen können.
Seitenleisten
Das Thema hat zwei Seitenleisten. Eine vertikale Seitenleiste auf der linken Seite, die wir verstehen, ist für Kategorien, Etiketten, neueste Artikel usw. reserviert.
Und es gibt eine horizontale Seitenleiste in der Fußzeile, von der wir wissen, dass sie für die Archive von Artikeln, sozialen Netzwerken, Kontakten, Nutzungsbedingungen, Datenschutzbestimmungen usw. reserviert werden kann.
Paginierung
Wir haben das WP-PageNavi- Plugin für die Paginierung verwendet, da wir wissen, dass es das vollständigste ist und die besten Ergebnisse liefert . Wir haben unseren eigenen CSS-Code für die Gestaltung der Paginierung eingefügt und in der Gebrauchsanweisung erfahren Sie, wie Sie diese aktivieren.
Miniaturansichten (Miniaturbilder) werden automatisch mit dem Timthumb-Skript erstellt.
Wir wollten das Timthumb-Skript verwenden, da es beim Erstellen von Miniaturansichten (Thumbnails) flexibler und konfigurierbarer erscheint. Um das Thumbnail zu platzieren, müssen Sie dem Artikel lediglich ein markantes Bild (fatured image) zuweisen.
Zusätzliche CSS-Codes für Einträge
Das Thema konzentriert sich auf Filme, daher haben wir einen zusätzlichen CSS-Code für das HTML-Fieldset-Tag eingefügt, mit dem wir Filmdaten platzieren können. In der Gebrauchsanweisung finden Sie weitere Informationen.
Gebrauchsanweisung
Installation
Die Installation ist sehr einfach, entpacken Sie die Zip-Datei im Ordner / wp-content / themes von WordPress und aktivieren Sie sie dann über das Administratorfenster. Nachdem wir dem Ordner /wp-content/themes/TechnoWikispelis/cache Schreibrechte (777) /wp-content/themes/TechnoWikispelis/cache , enthält dieser Ordner den Cache der vom Timthumb-Skript erstellten Miniaturansichten.
Zusätzliche Plugins
Es ist notwendig, das WP-PageNavi-Plugin zu installieren. Sobald es aktiviert ist, greifen wir auf die Plugin-Optionen zu, um das Kontrollkästchen “Use pagenavi-css.css” zu deaktivieren und damit das CSS zu verwenden, das wir in der Datei template style.css enthalten haben
Es wird dringend empfohlen (obwohl nicht unbedingt erforderlich), ein SEO-Plugin zu installieren. Ich persönlich bevorzuge das Plugin „WordPress SEO by Yoast“ , aber es ist Geschmackssache.
Verwendung zusätzlicher CSS-Codes
Wir haben zum Beispiel einen zusätzlichen CSS-Code für die Verwendung des HTML-Feldset-Tags in das technische Datenblatt des Films aufgenommen. Seine Verwendung ist sehr einfach, mit dem WordPress-Artikel-Editor im Textmodus geben wir folgenden Code ein:
<fieldset><legend>Ficha Técnica:</legend> <p style="text-align: center;"><strong>Titulo original:</strong> Pelicula Uno <strong>Titulo español:</strong> Pelicula Uno <strong>Director:</strong> Roland Emmerich <strong>Reparto:</strong> Jason Clarke, Channing Tatum, Maggie Gyllenhaal, Jamie Foxx <strong>Idioma:</strong> Español Latino <strong>País:</strong> Estados Unidos <strong>Año:</strong> 2013 <strong>Género:</strong> Acción / Drama / Thriller <strong>Tamaño:</strong> 1.37GB aprox. <strong>Vídeo:</strong> AVI | 720x304 | BRRip <strong>Audio:</strong> Dolby AC-3 (5.1 canales)</p></fieldset>
Und es wäre wie im folgenden Bild:
Pläne für zukünftige Versionen und bekannte Probleme:
Das Thema befindet sich in der Entwicklung und wir werden alle Fehler beheben, die Sie uns melden . Trotzdem zeigen wir Ihnen einige unserer Ideen, die Teil unseres Entwicklungsplans für zukünftige Versionen sind:
- Fügen Sie dem Kalender-Widget-Stil CSS hinzu. Wir haben es in dieser ersten Version nicht hinzugefügt, da es sich um ein Widget handelt, das nicht mehr verwendet wird.
- Unterstützung für Kommentare hinzufügen. Wir haben darüber nachgedacht, aber da Benutzer die Verwendung von Kommentarsystemen vom Typ Diskussion oder ähnlichem bevorzugen, haben wir in dieser ersten Version keine unterstützten Kommentare, um zu sehen, was unsere Benutzer uns mitteilen und welches System sie bevorzugen.
- Verbessern Sie das reaktionsschnelle Design für Mobiltelefone und Tablets.
- Fügen Sie weitere CSS-Codes hinzu, um die Einträge bunter zu gestalten (z. B. eine Tabelle für Download-Links).
- Gruppieren Sie die CSS-Bilder und erstellen Sie ein Sprite, um die Ladezeit zu verkürzen.
Kostenloses Filmthema für WordPress v1.6beta
Dies ist die erste offizielle Version ohne Bugs. Daher lösche ich alle vorherigen Versionen und von nun an wird dies der Ausgangspunkt sein. Ich empfehle daher, auf diese Version zu aktualisieren. Die Neuheiten sind:
- Der Fehler in den Kommentaren wurde behoben und Sie haben eine Anleitung, wie Sie die Kommentare zu WordPress hinzufügen können .
- Darüber hinaus wurden CSS-Verbesserungen vorgenommen.
- Jetzt verwendet die Vorlage die Schriftart Open Sans.
- Das Skript timthumb.php wurde auf die neueste Version aktualisiert.
- Jquery wurde auf die neueste Version aktualisiert.