Einer der wichtigsten Bereiche jeder Website ist das Kontaktformular. Es kann so einfach sein, dass Sie ein paar einfache Felder und eine Schaltfläche hinzufügen, um diese Informationen zu senden. Wir können jedoch immer noch einen Schritt weiter gehen und sie implementieren, wenn wir kreativ sind Ein Kontaktformular, das nicht nur seine inhärente Funktionalität erfüllt, sondern dem Benutzer auch eine visuelle und angenehme Wirkung verleiht.
Sehen wir uns die folgenden Schritte für die Implementierung dieses Formulars an, das einen Umschlag simuliert, mit dem der Benutzer beim Übergeben des Mauszeigers die Daten innerhalb eines Buchstabens eingeben kann, und dies alles unter Verwendung von HTML und CSS3 .
Vermögenswerte oder Ressourcen
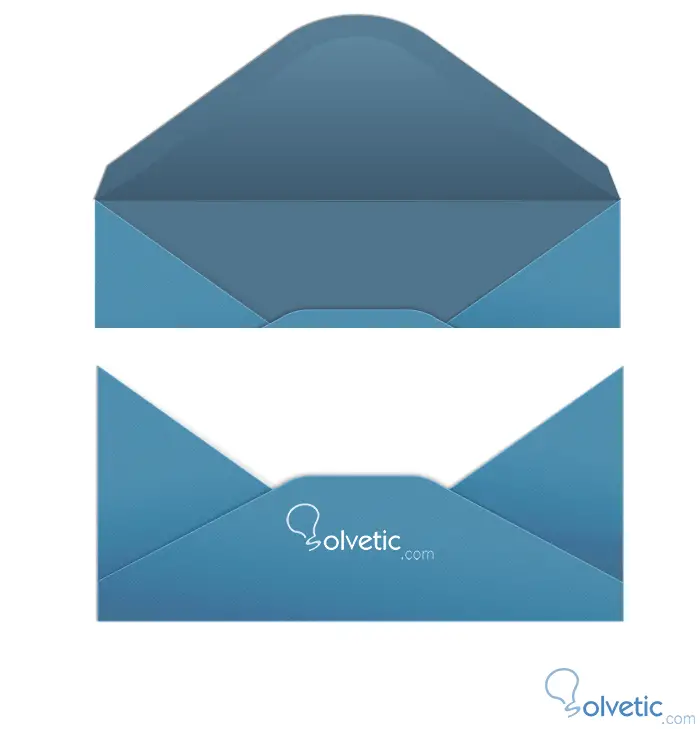
Zuerst müssen wir unseren Umschlag dort haben, wo unser Brief hingeht. Dafür verwenden wir zwei verschiedene Bilder, eines aus dem oberen Teil des Umschlags und eines aus dem unteren Teil, die zusammen mit den Übergängen den gewünschten Effekt erzielen.

Wie wir sehen, ist das nicht kompliziert. Diese Bilder befinden sich jedoch im für dieses Beispiel erstellten Repository. Sie finden sie am Ende des Tutorials unter dem entsprechenden Link zum Herunterladen.
Aufbau des Formulars
Zuerst erstellen wir eine HTML-Datei mit dem Namen form_contact.html, die unser Formular als solches enthält, und fügen die CSS-Datei hinzu, die für die Verwaltung der Stile derselben wie die Übergänge verantwortlich ist. Schauen wir uns an, wie es aussieht:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <title> Kontaktformular </ title> <link type = "text / css" rel = "stylesheet" href = "styles .css "/> </ head> <body> <div id =" wrap "> <h1> Senden Sie uns eine Nachricht </ h1> <div id = 'form_wrap'> <form> <p> Hallo! </ p> <br> <label for = "message"> Nachricht: </ label> <textarea name = "message" value = "Ihre Nachricht hier" id = "message"> </ textarea> <p> Geben Sie Ihre Daten ein </ p > <br> <label for = "name"> Name: </ label> <input type = "text" name = "name" value = "id =" name "/> <label for =" email "> E-Mail : </ label> <input type = "text" name = "email" value = "" id = "email" /> <input type = "submit" name = "submit" value = "Send" /> </ form > </ div> </ div> </ body> </ html>
Jetzt müssen wir nur noch unsere .css mit dem Namen styles.css erstellen und dort Stile für unser Formular platzieren und die Übergänge verwenden, um den gewünschten Effekt zu erzielen. Zuerst ändern wir das Aussehen unseres Körpers ein wenig, um ihm das Aussehen eines Buchstabens zu verleihen:
body {background: #ccc url ('img / bg_carta_fuera.png'); Farbe: # 7c7873; Schriftfamilie: 'helvetica';} p {Textschatten: 0 1px 0 #fff; Schriftgröße: 24px;} # wrap {width: 530px; Rand: 20px Auto 0; Höhe: 1000px;} h1 {Rand-Boden: 20px; Textausrichtung: Mitte, Schriftgröße: 48px; Textschatten: 0 1px 0 # ede8d9; }
Damit werden wir die Übergänge in das div implementieren, das das Formular dafür enthält. Wir werden den Übergang in seinen verschiedenen Varianten für jeden Navigator verwenden und ihm mit dem Wert easy-in-out den Effekt eines langsamen Starts und eines langsamen Endes geben:
#form_wrap {overflow: hidden; Höhe: 446px; Position: relativ; oben: 0px; -Webkit-Übergang: alle 1s Easy-In-Out .3s; -moz-Transition: alle 1s Easy-In-Out .3s; -o-Übergang: alle 1s Mühelosigkeit-in-out .3s; Übergang: alle 1s Easy-In-Out .3s;}
Nun, mit den Pseudoelementen vor und nach dem Vervollständigen des Effekts des Briefes, der aus dem Umschlag kommt, wollen wir sehen:
#form_wrap: before {content: ""; Position: absolut; unten: 128px; links: 0px; Hintergrund: URL ('img / before.png'); width: 530px; height: 316px;} #form_wrap: after {content: ""; position: absolute; unten: 0px; links: 0; Hintergrund: URL ('img / despues.png'); Breite: 530px; Höhe: 260px; }
Zuletzt fügen wir einige Stile für die Senden-Schaltfläche hinzu, um sowohl die Bereitstellung als auch die Auswirkungen darauf zu steuern:
#form_wrap input [type = submit] {position: relative; Schriftfamilie: 'helvetica'; Schriftgröße: 24px; Farbe: # 7c7873; Textschatten: 0 1px 0 #fff; Breite: 100%; Textausrichtung: Mitte, Deckkraft: 0; Hintergrund: keine; Cursor: Zeiger; -moz-border-radius: 3px; -webkit-border-radius: 3px; Randradius: 3px; -webkit-Transition: Deckkraft .6s Easy-In-Out 0s; -moz-Übergang: Deckkraft .6s Easy-In-Out 0s; -o-Übergang: Deckkraft .6s Easy-In-Out 0s; Übergang: Deckkraft .6s Easy-In-Out 0s; } #form_wrap: hover input [type = submit] {z-index: 1; opacity: 1; -Webkit-Übergang: Deckkraft 0,5s Easy-In-Out 1,3s; -Moz-Übergang: Opazität .5s Easy-In-Out 1.3s; -o-Übergang: Deckkraft 0,5s Easy-In-Out 1,3s; Übergang: Deckkraft .5s Easy-In-Out 1.3s;}
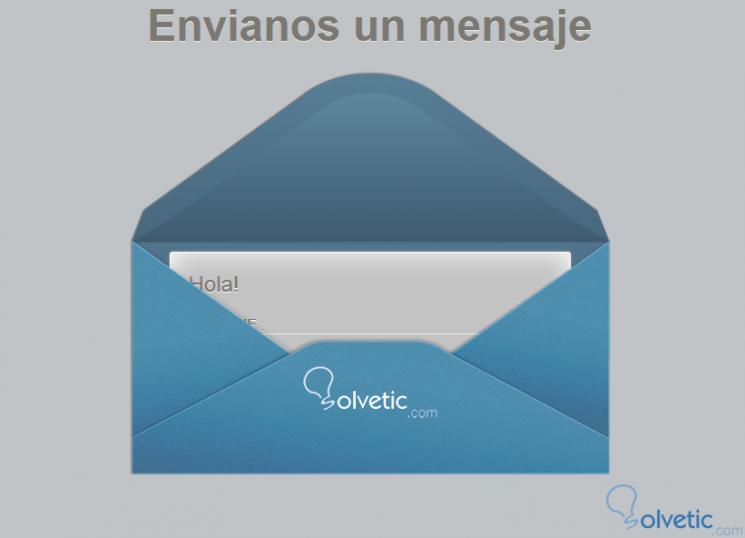
Mal sehen, wie unser erstes Kontaktformular aussieht, wenn wir es im Browser ausführen:

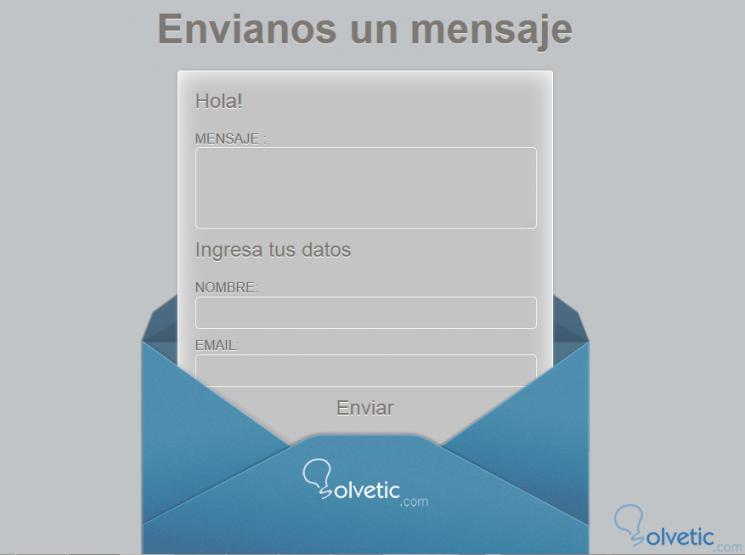
Wenn wir den Mauszeiger darüber bewegen, sehen wir die Funktionalität des angezeigten Formulars, um die Daten einzugeben und zu senden:

Wie wir sehen können, war der Aufbau dieses Formulars recht einfach, und das Beste ist, dass wir nicht an eine externe Bibliothek gebunden sind. Daher ist seine Implementierung auf jeder Website recht einfach. Es bleibt nur von jedem, das Beispiel zu erweitern und die Funktionalität des Formulars auszuführen Senden über eine Programmiersprache wie PHP , Ruby , Python oder sogar Node.js.