Wenn wir mit unseren Anwendungen auf eine
REST-konforme Weise arbeiten, ist das
Sicherste , dass es zu einem Zeitpunkt kommt, an dem unsere Anforderungen oder
HTTP-Anforderungen nicht ausreichen, um unsere Logik auf die Standardweise zu verarbeiten. In diesen Fällen müssen einige Konfigurationen vorgenommen werden.
Für diese Art von Fällen ermöglicht AngularJS uns erweiterte Optionen bei der Realisierung der Anforderung, um spezielle Konfigurationen vorzunehmen, um die Details hinzuzufügen, die unsere Anwendung benötigt, wie zum Beispiel das Erstellen eines benutzerdefinierten Headers.
Was können wir mit einer personalisierten Anfrage erreichen?
Es ist das erste, was wir fragen sollten, und die Antwort ist einfach. Wir können Abschnitte mit Authentifizierung beim Senden von Autorisierungsheadern erzielen, wir können auch die Art und Weise manipulieren, in der der Cache von Anforderungen behandelt wird, oder vielleicht transformieren, was wir in der Anforderung oder senden was wir erhalten, um es besser an unsere Anwendung anzupassen.
Parameter zur Verfügung, um eine Anfrage zu stellen
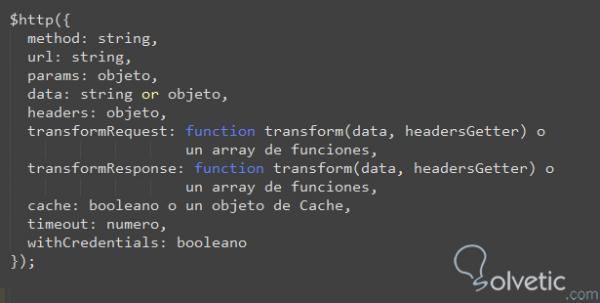
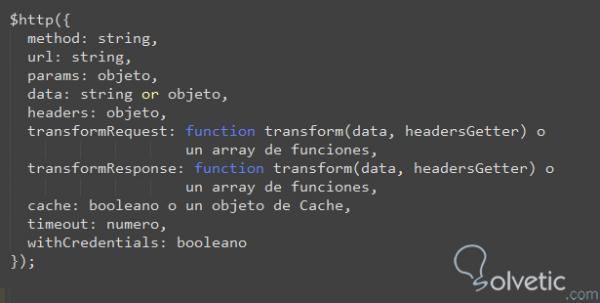
Um unsere Anfrage zu ändern oder anzupassen, haben wir verschiedene Parameter, einschließlich der Platzierung der gewünschten HTTP- Methode oder der Transformation der Antwort oder des von uns gesendeten Objekts. Sehen wir uns eine grundlegende Struktur unserer verfügbaren Daten an:

Wir sehen dann, dass wir viele Optionen haben, lassen Sie uns einige der wichtigsten unten sehen.
Methode
Erhalten Sie die HTTP- Methode, die wir verwenden werden, kann GET, POST, PUT usw. sein. Diese Methode ist äußerst wichtig, da wir uns auf diese Weise nicht auf die Shortcut-Methoden beschränken, die uns direkt zur Methode führen.
url
Hiermit können wir die Route der Ressource platzieren, an die die Anforderung gerichtet wird. Es kann sich um eine relative oder absolute Route handeln .
param
Es handelt sich um eine Schlüsselwertzuordnung , mit der wir die Parameter, die wir in der Anforderung an die angegebene URL übergeben möchten, verketten können. Sie hat die Form [{llave1: ‘valor1’, llave2: ‘valor2’}] und wird in eine Art umgewandelt dies 😕 key1 = value1 & key2 = value2 .
Daten
Diese Option ist eine Zeichenfolge oder ein Objekt, das in der Anforderung als Nachricht gesendet wird.
Auszeit
Es ist die in Millisekunden ausgedrückte Zeit, die unsere Anfrage warten darf, bevor die Verbindung geschlossen wird, um zu verhindern, dass sie hängt, wenn sie keine Antwort hat.
Dies sind die grundlegendsten Optionen, mit deren Konfiguration wir beginnen können. Wichtig ist, dass Sie sich mit der Umgebung von resquest in AngularJS vertraut machen, damit wir ein wenig über die einfachen Aufrufe einer Ressource hinausgehen können.
Methode $ http ()
Diese Konfiguration, die wir gesehen haben, kann in einem Objekt gespeichert und dann an die $ http () -Methode übergeben werden. Vielleicht können wir mit etwas mehr Einfallsreichtum ein System entwickeln, das einige Parameter der Anforderung entsprechend dem Verhalten der Anwendung ändert.
Mit diesem Abschluss dieses Lernprogramms sehen wir, dass AngularJS uns nicht in der Art und Weise einschränkt, wie wir mit REST- Ressourcen oder AJAX arbeiten können, und uns bei allem, was wir mit der HTTP- Methode erreichen können, eine großartige Unterstützung bietet.