AngularJS ermöglicht es uns, diese Änderungen dynamisch vorzunehmen, wenn sich das Modell ändert, sodass wir verknüpfen können, wie die Anwendung im Zusammenhang mit ihrer Operation aussieht, denn wir haben zwei Möglichkeiten, die Interpolation zu verwenden, und die zweite mit der Direktive ng-class .
Interpolation verwenden
Stellen Sie sich in diesem Fall vor, dass wir eine CSS-Klasse haben. Wenn wir sie in einem bestimmten Moment oder einer bestimmten Aktion auf unser Element anwenden möchten, können wir die Änderung mit der Winkelinterpolationsnotation {{}} mit einer Funktion anwenden, die im Gültigkeitsbereich $ ausgeführt wird des Controllers.
Zum Beispiel haben wir eine Klasse, die ein Element grau anzeigt, um zu zeigen, dass es nicht aktiv ist:
.menu-disabled-true { Farbe: grau; }
Wenn wir es auf unsere Anwendung anwenden möchten, wissen wir, dass wir unser Element dazu bringen können, den Status seiner Richtlinien anzunehmen, wie wir es beobachten:
<div ng-controller = 'MenuController'> <ul> <li class = 'menu-disabled - {{isDisabled}}' ng-click = 'disable ()'> Deaktivieren </ li> </ ul> <div />
Jetzt machen wir den Inhalt unseres Javascript , hier werden wir die Eigenschaft isDisabled jedes Mal ändern, wenn wir auf unser Element klicken:
Funktion MenuController ($ scope) { $ scope.isDisabled = false; $ scope. Desactiva = Funktion () { $ scope.isDisabled = 'true'; }; }
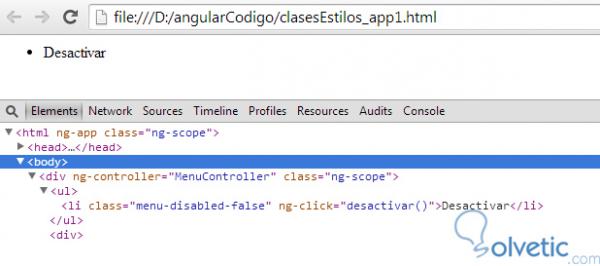
Jetzt sehen wir, wie es beim Starten der Anwendung aussieht:

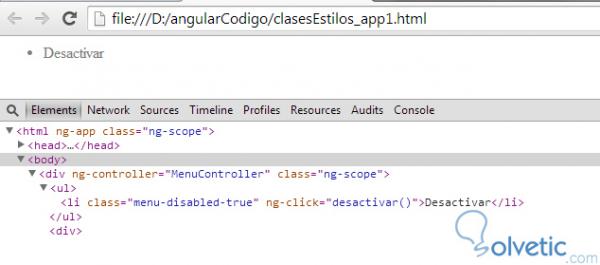
Und jetzt beim Klicken auf deaktivieren:

Wir konnten beobachten, wie sich die CSS-Klasse leicht änderte und dass der Controller alles handhabte.
Ng-class benutzen
Eine andere Möglichkeit, Stiländerungen anzuwenden, ist die ng-class- Direktive. Dies ermöglicht uns ein wenig mehr Flexibilität, da wir die Funktionsweise von AngularJS nutzen können, um Bewertungsbedingungen zu erzielen und abhängig von ihrer Konformität die eine oder andere Klasse anzuzeigen .
Das folgende Beispiel zeigt, dass wir eine Klasse von Warnungen und Fehlern haben möchten. Dadurch können wir sogar verschiedene Meldungen anzeigen, damit der Benutzer weiß, was passiert. Wir haben die CSS-Klassen, die wir verwenden werden:
.error { Hintergrundfarbe: Netzwerk; } .warnung { Hintergrundfarbe: gelb; }
Jetzt generieren wir den HTML- Code und verwenden in der Anweisung ng-class einige Fehlereigenschaften: isError und warning: isWarning . Bei diesen Auswertungen können wir die eine oder andere Klasse auswählen, die wir im CSS definiert haben.
Dann haben wir eine {{message}} , die den entsprechenden Wert anzeigt, den wir in den Controller einfügen werden:
<div ng-controller = 'ClasesController'> <div ng-class = '{error: isError, warning: isWarning}'> {{message}} </ div> <button ng-click = 'showError ()'> Fehler simulieren </ button> <button ng-click = 'showWarning ()'> Warnung simulieren </ button> </ div>
Zum Schluss erledigen wir die Arbeit in Javascript:
Funktion ClasesController ($ scope) { $ scope.isError = false; $ scope.isWarning = false; $ scope.showError = function () { $ scope.message = 'Dies ist ein Fehler!'; $ scope.isError = true; $ scope.isWarning = false; }; $ scope.showWarning = function () { $ scope. message = 'Nur eine Warnung.'; $ scope.isWarning = true; $ scope.isError = false; }; }
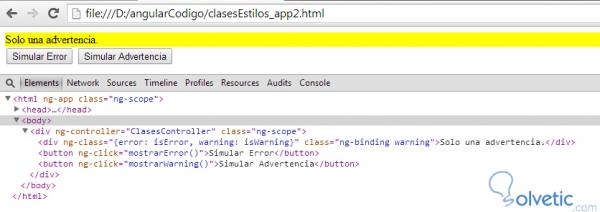
Damit haben wir dann folgendes Ergebnis in unserem Browser:

Wir sehen uns die Konsole im Bild an, die uns mit der Klassenwarnung verknüpft, die wir für die Warnungen definiert haben. Wenn wir auf Fehler simulieren klicken, machen wir dasselbe mit der Fehlerklasse. Nachdem wir dieses Tutorial abgeschlossen haben, haben wir bereits gelernt, CSS-Stile und -Klassen mit unseren in AngularJS erstellten Anwendungen zu verknüpfen.