In CoffeeScript ist das Erstellen und Instanziieren einer Klasse sehr einfach, da die Syntax so minimal ist, dass man sie sich leicht merken kann. Stattdessen ist das Erstellen einer Klassendefinition direkt in JavaScript etwas umständlicher und kann länger dauern als erwartet
Definieren Sie eine Klasse in CoffeeScript
Eine Klasse ist nur ein Name und einige Eigenschaften, die ihr Verhalten definieren. Basierend auf diesem Konzept können wir eine Klasse in CoffeeScript folgendermaßen definieren:
Studentenklasse
Das ist alles, was wir tun müssen. Auf einfache Weise haben wir bereits unsere erste Klasse in CoffeeScript erstellt . Nun, da dies geschieht, wenn wir eine Eigenschaft einschließen möchten, um sie verwenden zu können, erstellen wir einfach eine Instanz und fügen diese Eigenschaft hinzu.
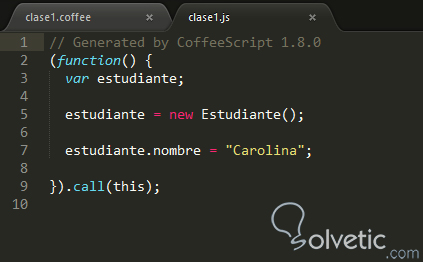
student = new Student () student.name = "Carolina"
Sehen wir uns nun an, wie in der folgenden Abbildung CoffeeScript all unseren Code beim Erstellen der Kompilierung in reines JavaScript umwandelt. Denken Sie dabei an den Befehl coffee -c filename.coffee :

Wir haben dann festgestellt, dass die Syntax von reinem JavaScript viel umfangreicher und komplexer ist als die drei Codezeilen, die wir in CoffeeScript erstellt haben. Dies ist die Stärke dieser Sprache, die es uns ermöglicht, uns wirklich unserer Anwendung zu widmen.
Fügen Sie Methoden zu unseren Klassen hinzu
Bei der objektorientierten Programmierung werden am häufigsten Methoden zu den Klassen hinzugefügt, da diese zusätzlich zu den Eigenschaften eine Vorstellung davon geben, was unser Objekt tun kann oder nicht, wenn wir beispielsweise mit dem fortfahren Studentenklasse Wir können eine Methode für sie erstellen, in der ihr Objekt eine Botschaft ausdrückt. Schauen wir uns an, wie dies erreicht werden kann:
Klasse Schülergespräch: -> console.log "Hallo Welt!"
Wenn wir dann ein Objekt derselben Klasse erstellen, könnten wir dieselbe Methode verwenden. Zum Beispiel:
student = neuer Student student.speak ()
Auf diese Weise stellen wir sicher, dass unsere Methode viele Male verwendet werden kann, solange wir mehrere Instanzen erstellen. Dadurch erhält unser Code eine der Eigenschaften der Objektorientierung, die wiederverwendet wird . Jetzt werden wir unseren Code neu definieren, sodass er Argumente akzeptiert. Damit können wir weit mehr als nur einen einfachen Eindruck von der Konsole machen.
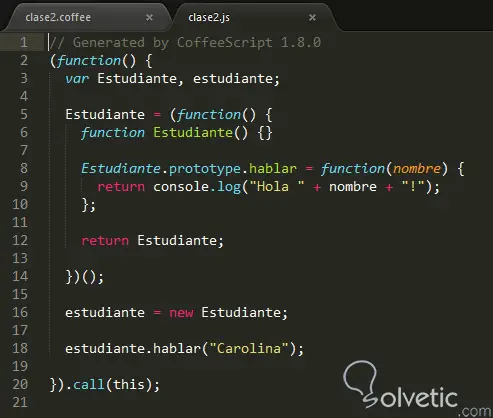
Klasse Schülergespräch: (Name) -> console.log "Hallo # {Name}!" student = neuer Schüler Schüler. ("Carolina")
Mal sehen, wie all dies beim Kompilieren in JavaScript- Code übersetzt wird:

Bedeutung von Eigenschaften in Objekten
Wenn wir aus Klassen abgeleitete Objekte erstellen, ist es wichtig, ihren Wert während ihrer Lebensdauer in unserer Anwendung beizubehalten. Dadurch können wir Komponenten, auf die mit Methoden zugegriffen werden kann, zu ihren Eigenschaften machen und sie somit in verschiedenen Teilen unserer Anwendung verwenden.
Um eine Eigenschaft in CoffeeScript bearbeiten zu können, verwenden wir einfach den Operator @ gefolgt vom Namen der zu verwendenden Eigenschaft, der folgendermaßen codiert werden kann:
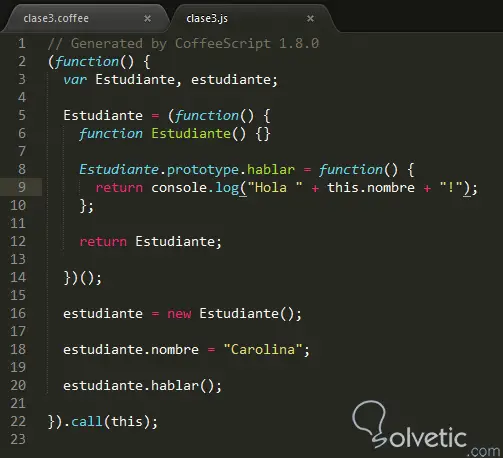
Klasse Schülergespräch: () -> console.log "Hallo # {@ name}!" student = neuer Schüler () student.name = "Carolina" student.to speak ()
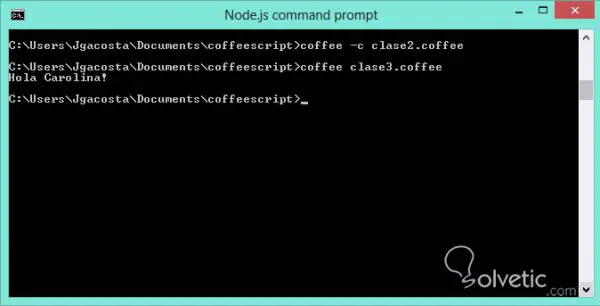
Mal sehen, wie das aussieht, wenn es direkt in der Konsole läuft:

Sobald dies erledigt ist, wollen wir sehen, wie unser kompilierter Code für reines JavaScript lautet :

Der Unterschied in der Codemenge ist bemerkenswert und nur, um eine Klasse mit einer Methode zu definieren, sie zu instanziieren und die erstellte Methode aufzurufen.
Rufen Sie eine andere Methode der Klasse auf
Es gibt Fälle, in denen die Definition unserer Klasse dazu führt, dass wir Methoden erstellen, die in anderen aufgerufen werden müssen. Um eine weniger repetitive und funktionalere Programmierung zu erzielen, sehen wir uns an, wie dies mit dem folgenden in CoffeeScript geschriebenen Code möglich ist.
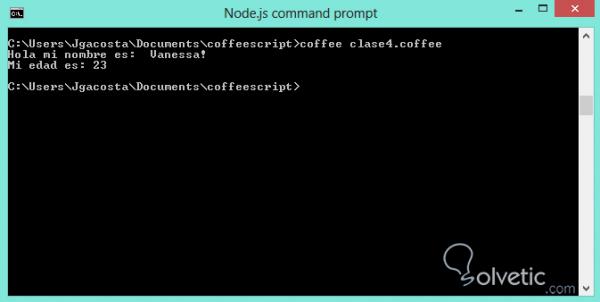
Klasse Schülergespräch: () -> console.log "Hallo, mein Name ist: # {@ name}!" @saberEdad () saberAdad: () -> console.log "Mein Alter ist: # {@year}" student = new Student () student.name = "Vanessa" student.edad = "23" student.speak ()
Mal sehen, wie wir in der Konsole das Ergebnis der Ausführung des vorherigen Codes sehen können:

Bauherren
Bisher haben wir die Eigenschaften des Objekts definiert, nachdem es initialisiert wurde. Obwohl es eine praktikable Praxis ist, wenn wir Objekte mit vielen Eigenschaften erstellen müssen, kann es schwierig sein, diese zu pflegen.
In Fällen, in denen wir mit vielen Objekten und vielen Eigenschaften arbeiten müssen, ist es am besten, die Kraft der Konstruktoren nutzen zu können , mit denen wir unser Objekt direkt beleben können, ohne die verschiedenen Eigenschaften in einem “Handbuch” definieren zu müssen. Um einen Konstruktor zu definieren, müssen Sie eine Struktur verwenden, die der folgenden ähnelt:
Klasse Student Konstruktor: (Name, Alter) -> @name = Name @ Alter = Alter Diskussion: () -> console.log "Hallo, mein Name ist: # {@name}!" @saberEdad () saberEdad: () - > console.log "Mein Alter ist: # {@ age}"
Wenn wir uns die Definition der Klasse ansehen, ist der Konstruktor nur eine Methode. Das Interessante ist, dass wenn er Konstruktor genannt wird und CoffeeScript weiß, dass er eine spezielle Methode für unsere Klasse ist und sie als solche behandelt, das ist, wenn Lassen Sie uns die Instanzen unserer Klasse erstellen, die wir nicht explizit aufrufen müssen. Schauen wir uns ein Beispiel an, wie wir jetzt unsere Objekte definieren können:
student = neuer Student ("Carolina", "26") student.speak ()
Wir sehen, dass wir weder den Eigenschaftsnamen noch die Eigenschaft age definieren mussten. Wir haben dem Konstruktor lediglich die Werte in der Reihenfolge übergeben, in der wir sie in unserer Klasse definieren, und er erledigt den Rest der Arbeit für uns. Natürlich ist dieses Beispiel sehr simpel, aber stellen Sie sich vor, dass wir Hunderte von Objekten mit Werten instanziieren müssen, die aus einer Persistenzquelle wie einer Datenbank stammen.
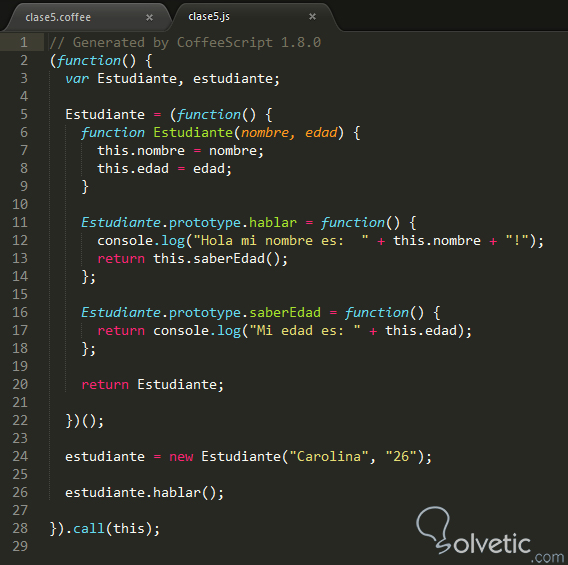
Sehen wir uns im folgenden Bild an, wie unser neuer Code aussieht, sobald er kompiliert und in reines JavaScript übersetzt wurde :

In diesem Fall wird bei der Erstellung der in CoffeeScript definierten Methode der Schlüsselwortkonstruktor von JavaScript nicht verwendet. An diesem Punkt wird der Unterschied zwischen den Sprachen sowie die Lösung in etwa 12 oder 13 Zeilen auf direktere Weise erkannt In JavaScript werden sie zu mehr als 20 Zeilen , was bei der Erstellung großartiger Anwendungen zu berücksichtigen ist.
Erbe
Einer der Vorteile der objektorientierten Programmierung besteht darin, dass wir Klassen erben können. Dies bedeutet, dass wir neue Klassen erstellen und die Funktionen von übergeordneten Klassen übernehmen können, wodurch sich die Anzahl der Elemente verringert, die wir von Grund auf neu erstellen müssen Alle Methoden und Eigenschaften der Elternklasse erben. In der Tochterklasse oder der neuen Klasse müssen nur die Methoden und Eigenschaften definiert werden, die für diese Klasse eindeutig sind.
Vielleicht ist dieses Konzept für diejenigen, die noch nicht mit der Programmierung vertraut sind, etwas verwirrend oder komplex. Wenn wir jedoch das folgende Beispiel betrachten, werden wir sicherlich ein wenig klarer sein, was wir erreichen können.
Klasse Person Wissen Alter: () -> console.log "Mein Alter ist: # {@ age}" Klasse Student erweitert Person Diskussion: () -> console.log "Hallo # {@ name}!" student = neuer Student () student.edad = "30" student.name = "Jon" student.saberAge ()
Bei der Analyse sehen wir, wie wir eine Klasse Person haben und diese hat eine Methode saberAdad (), mit der wir das Alter der Instanz über die Konsole ausgeben. Wenn wir die Klasse Student erstellen, sagen wir, dass sie so implizit von Person geerbt wird, da unsere neue Klasse die hat knowledgeAge- Methode () , obwohl sie in der Klasse nicht definiert ist.
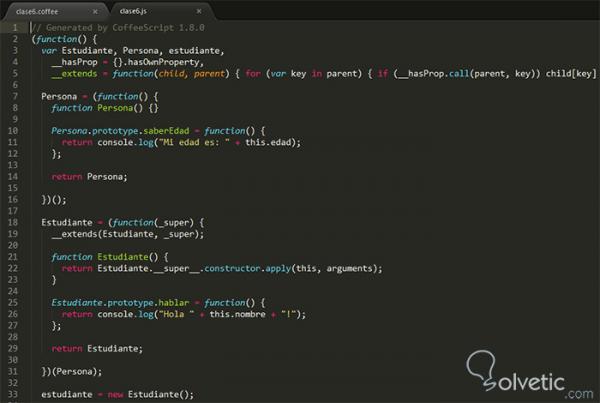
Sehen wir uns im folgenden Bild an, wie unser neuer Code aussieht, sobald er kompiliert und in reines JavaScript übersetzt wurde :

Wir können dann sehen, dass unser JavaScript- Code für die Definition der Vererbung ziemlich komplex ist, aber bei Verwendung von CoffeeScript ist die Optimierung extrem hoch. Wenn wir das Dienstprogramm sehen, stellen Sie sich sehr komplexe Klassen als Komponenten von Anwendungen vor, die uns in unseren neuen Klassen mehrere Funktionen bieten können, ohne mehr als den spezifischen Code schreiben zu müssen, den wir wirklich benötigen.
Damit haben wir dieses Tutorial abgeschlossen, da wir sehen, dass die Welt der Klassen in CoffeeScript nicht so komplex ist, wie es auf den ersten Blick schien. Alles liegt darin, die Grundlagen und die Philosophie der objektorientierten Programmierung zu kennen. Wir können Ihnen versichern, dass durch die Verwendung von CoffeeScript als Sprache die Komplexität der Verwendung von Klassen in JavaScript erheblich abnimmt, da die Syntax Sprachen wie Python oder Ruby sehr viel ähnlicher ist , was die Sprache eleganter und weniger verwirrend macht Zeit, den entwickelten Code zu lesen.