Es scheint in Mode zu sein, Publisher zu veröffentlichen, die sich auf Entwickler konzentrieren. Neulich sprachen wir über Atom , einen von GitHub entwickelten Editor, und heute müssen wir über Brackets sprechen, einen kostenlosen Editor, der von Adobe entwickelt wurde und sich hauptsächlich auf die Webentwicklung konzentriert .

Brackets konzentriert sich auf die Webprogrammierung mit CSS, HTML und Javascript. Nach einigen ersten Tests war ich überrascht, weil es ein sehr vollständiger Editor ist, mit innovativen Optionen, die ich in anderen Verlagen wie Sublime Text nicht gefunden habe . Bevor wir Vergleiche zwischen Brackets und Sublime Text anstellen, müssen wir berücksichtigen, dass es sich um unterschiedliche Produkte handelt, während Sublime Text das 4 × 4-Format von Texteditoren sein soll, während Brackets der perfekte Editor für die Webentwicklung sein soll. Aus diesem Grund werde ich Vergleiche in dieser Analyse des Texteditors für Klammern vermeiden.
Analyse des Texteditors Klammern
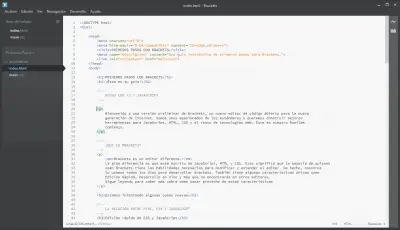
Nach dem Ausführen von Brackets finden wir eine sehr saubere und minimalistische Oberfläche . Die Bedienung ist sehr intuitiv wie bei jedem anderen Texteditor. Anstatt Registerkarten zum Anzeigen der verschiedenen Dateien zu verwenden, wird ein Dateiexplorer verwendet, der sehr komfortabel ist.
Als nächstes analysieren wir die Vor- und Nachteile von Brackets im Vergleich zu ähnlichen Verlagen.
Halterung Vorteile:
- Es ist in Spanisch.
Brackets ist komplett in Spanisch und unterstützt derzeit weitere 24 Sprachen. Für die neuesten Benutzer kann dies von Vorteil sein. - Es ist kostenlos und Open Source.
Klammern ist Open Source und der Quellcode ist auf GitHub verfügbar . Es ist ein völlig kostenloser Editor, der für den Benutzer kostenlos ist. - Es ist plattformübergreifend.
Es ist für Windows, Linux und Mac OS X verfügbar. Die Linux-Version hat eine langsamere Entwicklung als die Windows-Version. - Text automatisch vervollständigen.
Wie guter Editor für Webanwendungen die automatische Vervollständigung für HTML, CSS und Javascript unterstützt. Eine Sache, die meine Aufmerksamkeit auf sich gezogen hat, ist, dass bei Verwendung der automatischen Vervollständigung dieTabuladornicht zum Auswählen des Elements für die automatische Vervollständigung verwendet wird, sondern dieEnter. Dies kann in Visual Studio und von mir benutzerdefiniert sein Sublime Text Autocomplete funktioniert mitTabulador. - Aktive Entwicklung.
Brackets hat eine sehr aktive Entwicklung und jede anderthalb Monate erscheint eine neue Version mit Bugfixes oder neuen Funktionen. Dies ist ein wichtiger Punkt, da sich der Editor weiterentwickeln wird, um Programmierern bessere Vorteile zu bieten.
Einzigartige und innovative Merkmale von Brackets für die Webentwicklung.
Dies ist die Stärke von Brackets und ich werde einige dieser innovativen Funktionen zeigen, die mich gezwungen haben, meine HTML-, CSS- und Javascript-Projekte in den Brackets-Editor zu verschieben.
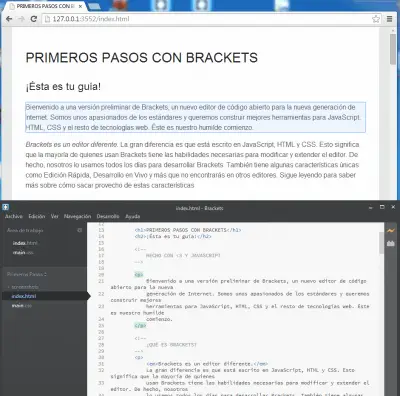
- Live-Vorschau
Es ist eine Funktion, die mich beeindruckt hat und mit der wir nicht nur das Ergebnis des HTML + CSS + Javascript-Codes visualisieren können, sondern jeden Teil des Codes in Echtzeit ändern können und die Änderungen im Vorschaufenster sofort wiedergeben . Momentan ist die Live-Vorschau nur mit dem Chrome-Browser verfügbar, aber sie arbeiten bereits daran, sie in anderen Browsern zu implementieren.

- Bearbeiten Sie den CSS-Code direkt aus dem HTML-Code.
Der Titel mag verwirrend klingen, aber ich erkläre, diese Funktion von Klammern besteht darin, das Bearbeiten der CSS-Datei, die als Stylesheet für ein HTML-Dokument dient, direkt aus dem HTML-Code zu ermöglichen, ohne die CSS-Datei öffnen zu müssen gleiches Fenster. Um es besser zu verstehen, sehen wir in der folgenden Abbildung, wie wir den Stil des HTML-H1Tags ändern können, dessenmain.cssdirekt aus dem Fenster mit dem HTML-Code stammt.
 Um auf diese Option zuzugreifen, klicken Sie auf das HTML-Tag, das Sie ändern möchten, und drücken Sie die Tastenkombination
Um auf diese Option zuzugreifen, klicken Sie auf das HTML-Tag, das Sie ändern möchten, und drücken Sie die Tastenkombination Ctrl+E. - Klammern zeigen Dateipfade.
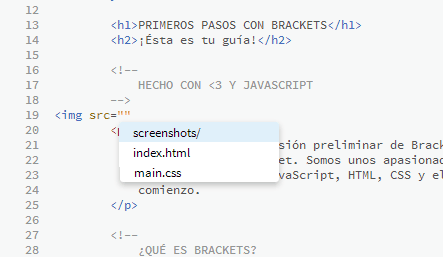
Ein weiterer großer Vorteil von Klammern ist, dass sie uns die Verzeichnisse unseres Projekts anzeigen, um den Pfad der Ressource zu lokalisieren, die wir verwenden möchten, seien es Bilder, Quellen usw. Diese Option wird angezeigt, wenn wir eine HTMl- oder CSS-Eigenschaft verwenden, die diese verwendet eine externe Datei

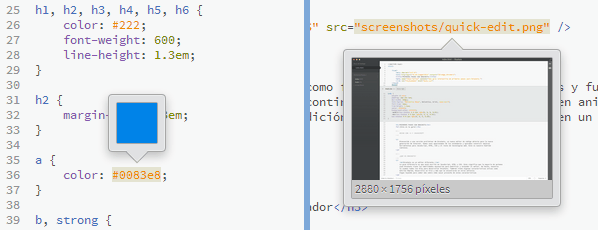
- Vorschau von Farben und Bildern direkt aus dem Code.
Wenn auf ein Bild oder eine Farbe aus dem Code verwiesen wird und wir den Cursor über den Bildpfad oder über den Farbwert bewegen, wird ein Feld angezeigt, in dem Sie eine Vorschau des Bildes oder der betreffenden Farbe anzeigen können .

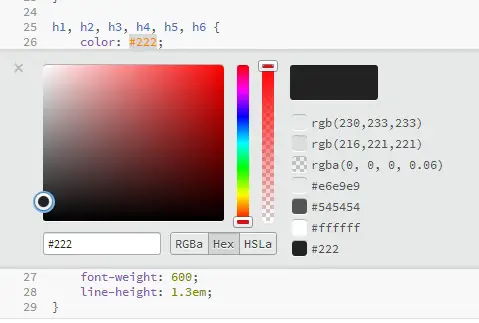
Wenn wir bei Farben auf den Wert klicken und die TastenkombinationCtrl+Edrücken, wird eine sehr nützliche visuelle Farbauswahl angezeigt.

Bisher sind das alles Tugenden und es sind nicht wenige, die meisten davon sind Funktionen, mit denen Sie die Produktivität der Webentwicklung zweifelsohne steigern können, aber dann werden wir eine Reihe von Unannehmlichkeiten aufzeigen, die zu berücksichtigen sind.
Nachteile von Klammern
- Das Erste, was wir bei der Installation von Brackets feststellen, ist eine Unannehmlichkeit, die darin besteht, dass sie mit PHP-Erweiterungsdateien verknüpft ist, ohne dass der Benutzer entscheiden kann, ob diese Zuordnung hergestellt werden soll oder nicht.
- Brackets verfügt über einen Bildbetrachter mit einem Kreuz mit x- und y-Koordinaten, der sich zum Erstellen von Sprites oder zum Auswählen von Koordinaten eignet. Der Bildbetrachter verfügt jedoch nicht über einen Zoom für eine feinere Kreuzpositionierung.
- Was mich überrascht hat, ist, dass es das Falten von Code nicht unterstützt . Dies ist etwas grundlegendes und sehr nützliches, insbesondere bei großen Projekten.
- Beim Öffnen / Speichern von Dateien können Sie keine Zeichenkodierung auswählen, sie funktioniert nur mit UTF-8 .
Einige dieser Unannehmlichkeiten können mit Erweiterungen behoben werden, die in einer Vielzahl von Varianten verfügbar sind, um die Funktionen von Brackets zu erweitern.
Persönliche Meinung zu Brackets
Brackets ist einfach großartig, endlich ein kostenloser Texteditor, der etwas wirklich Neues und Funktionales bietet. Persönlich habe ich es bereits zu meinem Standardeditor für CSS und HTML gemacht.
Brackets ist seit 2012 in der Entwicklung und hat sich stark weiterentwickelt, aber ich hoffe, es wird auch in zukünftigen Versionen darüber sprechen, weil es ein wirklich guter Editor ist.
Zum Herunterladen der kostenlosen Brackets können Sie diese von der offiziellen Website herunterladen: http://brackets.io