
Obwohl bei der Berechnung der Begriff Zuordnung allein mehrere Bedeutungen hat, besteht die Zuordnung eines Bildes im Grunde darin, einen oder mehrere Bereiche davon zu begrenzen, um sie mit einer URL zu verknüpfen .
Dieser Vorgang wird in HTML-Sprache ausgeführt , wobei die Karten- und Gebiets- Tags zusammen mit den entsprechenden Attributen verwendet werden: Koordinaten, um die Koordinaten des zu begrenzenden Gebiets anzugeben, Referenz für die zu verknüpfende URL, Ziel , um zu definieren, in welchem Fenster oder Rahmen es sich befindet öffne den Hyperlink, etc.
Dies könnte ein Beispiel sein:
<IMG SRC = "URL des abzubildenden Bildes" WIDTH = "374" HEIGHT = "400" BORDER = 0 USEMAP = "# image-mapped"> <MAP NAME = "Bild zugeordnet" <AREA SHAPE = "poly" COORDS = "246,2,227,61,212,79,206,102,200,132,201,167,179,185,155,188,135,191,108,197,77,209,57,219,36,238,28,232,57,186,34,190,138,28,163,163,156,154,124,139 64,84,75,84,89,90,143,83,148,73,161,82,165,71,153,68,170,53,151,57,152,42,169,38,179,25,189,17,210,419,16 " HREF = "Hyperlink-URL" TARGET = _BLANK> </ MAP>
Wie wir gesehen haben, ist das manuelle Definieren der Koordinaten der Form, die der zu verbindende Bereich haben wird, komplizierter , obwohl der zum Abbilden eines Bildes erforderliche HTML-Code auf den ersten Blick einfach sein kann. Aus diesem Grund erfahren Sie in diesem Tutorial, wie Sie diese Aufgabe über einen Webdienst namens Image-Maps ausführen können, der den Vorgang erheblich vereinfacht.
In der kostenlosen Version von Image-maps ist es nicht möglich, die zuzuordnenden Bilder auf Ihrem Server zu hosten. Daher müssen sie zuvor in unserem eigenen oder einem von uns registrierten Speicherdienst gespeichert werden . Für das Beispiel verwenden wir Google Fotos , die unbegrenzten freien Speicherplatz für Bilder in HD-Qualität bieten.
Schritt 1
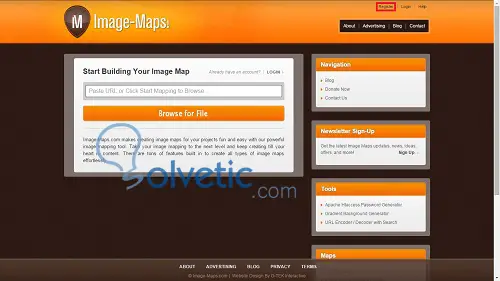
Greifen Sie über die URL http://www.image-maps.com auf Imagemaps zu.
Schritt 2
Das Bild muss zwar nicht registriert werden, es muss jedoch gespeichert werden, damit es später bearbeitet werden kann . Klicken Sie dazu auf ” Registrieren “.

Schritt 3
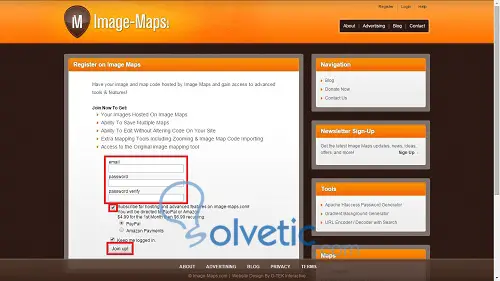
Füllen Sie die Formulardaten aus, deaktivieren Sie das Kontrollkästchen […] ” Für das Hosting anmelden “, da die kostenlose Option, wie oben angegeben, das Hosting von Bildern auf Image-maps.com-Servern nicht bietet und klicken Sie auf button ” Mach mit! ” Nach der Registrierung kehren Sie zum Startbildschirm zurück, indem Sie auf das Image-Maps-Logo klicken .

Schritt 4
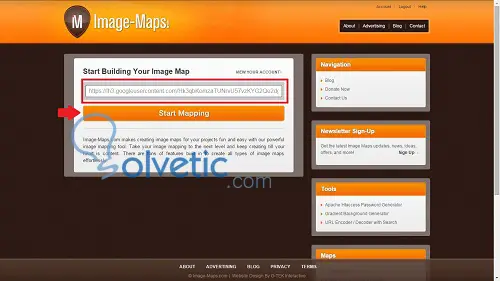
Geben oder fügen Sie die URL des zuzuordnenden Bildes in das Textfeld ein und klicken Sie auf die Schaltfläche ” Zuordnung starten “.

Schritt 5
Das Bild wird in den Dienst hochgeladen und zeigt uns eine Vorschau davon. Klicken Sie auf ” Klicken, um fortzufahren “, um mit dem nächsten Schritt fortzufahren .

Schritt 6
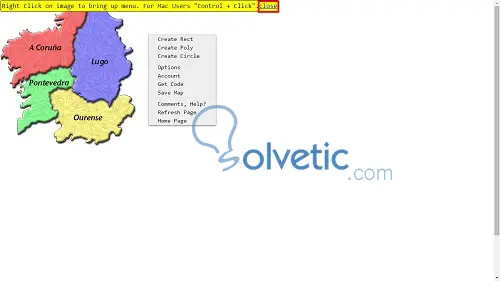
Wie in der Warnung angegeben, müssen Sie mit der rechten Maustaste auf das Bild klicken, um das Menü anzuzeigen, in dem wir die Zuordnungsoptionen definieren können. Sie können diese Warnung schließen, indem Sie auf ” Schließen ” klicken.

Schritt 7
Wählen Sie den Formtyp aus, der den Verknüpfungsbereich im Bild begrenzt. In diesem Beispiel wählen wir ” Poly erstellen “, um einen Bereich ähnlich der Kontur der Provinz A Coruña definieren zu können.

Schritt 8
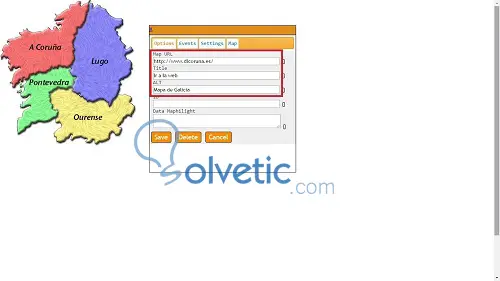
Es deckt die Textfelder der Registerkarte ” Optionen ” ab. Geben Sie im Feld ” Karten- URL ” die URL an, mit der Sie das Formular verknüpfen, das Sie später definieren werden. In ” Titel ” können Sie den Tooltip oder die Meldung definieren, die angezeigt wird, wenn sich der Mauszeiger über dem abgegrenzten Bereich befindet. Schließlich wird das Attribut ” ALT ” verwendet, um den Text anzugeben, der anstelle des zugeordneten Bildes angezeigt wird, falls es nicht korrekt geladen wird.

Schritt 9
Um unsere Karte optisch attraktiver zu gestalten, verwenden wir ein anderes Bild, genau wie das Original, zeigen jedoch in einer anderen Farbe die Provinz an, die wir zuordnen möchten, sodass beim Bewegen der Maus das zweite Bild automatisch geladen wird der Eindruck, dass der Bereich hervorgehoben ist.

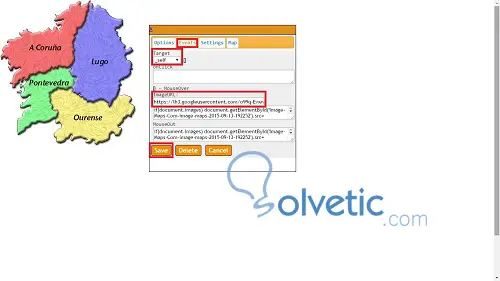
Klicken Sie dazu auf die Registerkarte ” Ereignisse ” und geben Sie in das Feld ” ImageURL ” die URL des zweiten Bildes ein.

In dieser Registerkarte können wir auch durch das Attribut ” Ziel ” das Fenster oder den Rahmen angeben, in dem der Hyperlink geöffnet wird. Unter anderen Optionen können Sie wählen:
” _blank ” si deseas que el enlace sea mostrado en una nueva ventana del navegador. · ” _Blank “, wenn der Link in einem neuen Browserfenster angezeigt werden soll.
” _self ” para que se muestre en el mismo frame o ventana · ” _Self “, um im selben Frame oder Fenster angezeigt zu werden
Klicken Sie abschließend auf ” Speichern “.
Schritt 10
Sobald die Hauptattribute des Mappings definiert sind, ist es Zeit, dessen Form zu definieren. Klicken Sie dazu auf die Punkte, die den Zuordnungsbereich bilden, bis er abgeschlossen ist. Wie Sie im mit einem weißen Kreis markierten Beispiel sehen können, werden die ausgewählten Punkte durch ein rotes Quadrat dargestellt.

Wenn Sie einen der Punkte des Pfades entfernen möchten, müssen Sie nur mit dem Mauszeiger darauf klicken . Auf der Seite wird eine Meldung angezeigt, die bestätigt, dass die Bearbeitung des Punkts durchgeführt werden soll. Anschließend wird der ausgewählte Punkt in Grün angezeigt, und Sie können ihn durch Drücken der Taste ” Entf ” (oder ” Entf “) entfernen.
Schritt 11
Wiederholen Sie die vorherigen Schritte, um weitere Bildbereiche zuzuordnen. Sobald Sie fertig sind, können Sie den resultierenden HTML-Code erhalten. Klicken Sie dazu mit der rechten Maustaste auf das Bild, um das Menü anzuzeigen, und klicken Sie auf ” Code abrufen “.

Schritt 12
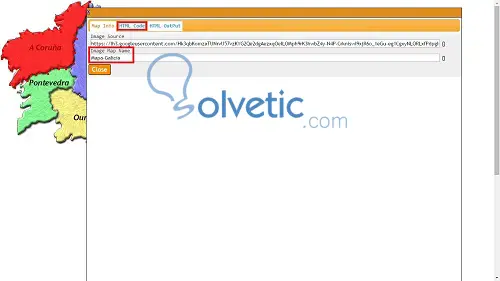
In dem Fenster, das geöffnet wurde, wird der Name der Karte mithilfe des Attributs ” Image Map Name ” angezeigt. Klicken Sie anschließend auf die Registerkarte ” HTML Code “.

Schritt 13
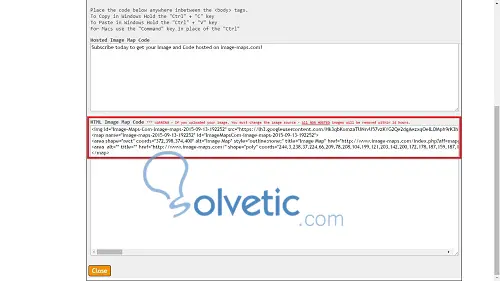
Scrollen Sie zum Ende des Fensters und im Feld ” HTML-Bild- Zuordnungscode” wird der HTML-Code angezeigt, der aus den zuvor definierten Attributen generiert wurde.

Sobald Sie es kopiert und in ein HTML-Dokument eingefügt haben, können Sie seine Funktionsweise überprüfen und es verwenden .