Wenn wir ein Web entwickeln, ist es sehr nützlich, JQuery zu verwenden, um dynamische Ereignisse im Browser zu steuern und Anforderungen zu stellen. JQuery ist ein Framework , dessen häufigste Funktion darin besteht, Anfragen auf einer Webseite zu stellen, für die eine Browser- oder Serverantwort erforderlich ist, ohne dass die Seite neu geladen werden muss .
Wenn wir eine Anwendung erstellen, die PHP und JQuery benötigt, erstellen wir den Code separat. JQuery for PHP ist eine in PHP 5 entwickelte Bibliothek, mit der JQuery als Syntax in pHp integriert werden kann.
In diesem Tutorial werden wir Beispiele mit dieser Bibliothek erstellen. Zu Beginn müssen wir das JQuery4PHP-Framework von der offiziellen Seite herunterladen .

Nachdem Sie die ZIP-Datei entpackt und einen Ordner namens showcase erstellt haben , finden Sie in diesem Ordner das lib- Verzeichnis, das das JQuery4PHP-Framework ist . Die Beispiele müssen in pHp geschrieben sein, daher benötigen wir einen Remote- oder lokalen Server, wie wir im Tutorial gesehen haben:
Verwandeln Sie Ihren PC mit Xampp in einen Webserver
Dann erstellen wir einen Examples- Ordner und kopieren ihn in den lib-Ordner, damit die Bibliotheken verfügbar sind.

Als Nächstes erstellen wir das erste Beispiel mit JQuery4PHP aus einem beliebigen Texteditor oder der Software, mit der wir pHp-Code schreiben.
Zunächst müssen wir das Framework mit den folgenden Codezeilen aufrufen :
<? php include_once ('../ lib / YepSua / Labs / RIA / jQuery4PHP / YsJQueryAutoloader.php'); YsJQueryAutoloader :: register (); ?>
Als nächstes erstellen wir den Code, um einen Text in einer Ebene anzuzeigen:
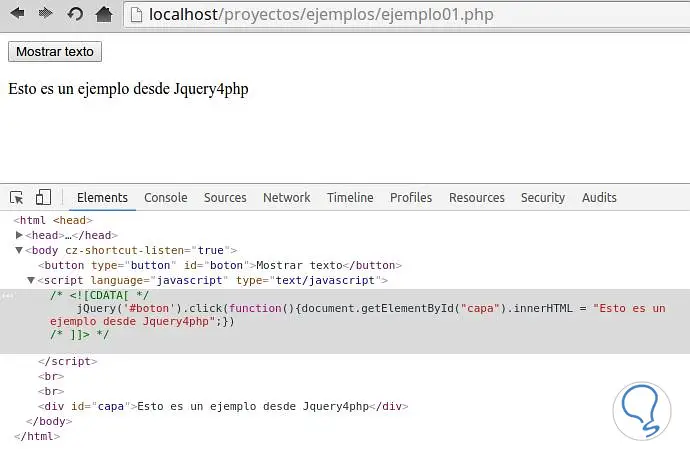
<? php // Wir fügen die Jquery4php-Bibliothek hinzu include_once ('./ lib / YepSua / Labs / RIA / jQuery4PHP / YsJQueryAutoloader.php'); YsJQueryAutoloader :: register (); ?> <html <head> <title> Beispiel01 - JQuery4PHP </ title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"> </ script> </ head> <body> <button type = "button" id = "button"> Text anzeigen </ button> <? php // Wir benutzen den Button click event echo YsJQuery :: newInstance () // Neue Instanz erstellen -> onClick () // gibt das Jquery-Ereignis an -> in ('# button') // gibt die ID des betroffenen HTML-Elements an -> execute ('document.getElementById ("layer"). innerHTML = "Dies ist ein Beispiel für Jquery4php";') // Den auszuführenden Jquery-Code angeben ?> <br> <br> <! - Ebene, auf der der Text geschrieben wird -> <div id = "layer"> </ div> </ body> </ html>
Das Ergebnis wird im Browser angezeigt und der Code überprüft, um festzustellen, wie das JQuery-Ereignis generiert wird.

Das JQuery4php-Framework ermöglicht es uns, viele Ereignisse zu verwenden, die wir in Kategorien hinzufügen können: als Ereignisse, Ajax für Daten, Animation und Manipulation von Objekten.

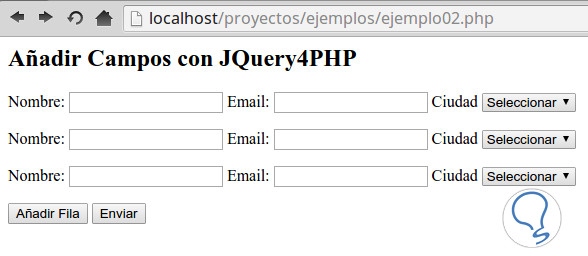
<? php // Wir fügen die Jquery4php-Bibliothek hinzu include_once ('./ lib / YepSua / Labs / RIA / jQuery4PHP / YsJQueryAutoloader.php'); YsJQueryAutoloader :: register (); ?> <html <head> <title> Beispiel02 - JQuery4PHP </ title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"> </ script> </ head> <body> <h2> Felder mit JQuery4PHP hinzufügen </ h2> <! - Ebene, auf der der Text geschrieben wird -> <div id = "layer"> <form if = "form" action = "send.php"> <p> Name: <input type = "text" id = name name = "name"> E-Mail: <input type = "text" name = "email"> Stadt <auswählen> <option value = ""> Wählen Sie </ option> <option value = "barcelona"> Barcelona </ option> <option value = "madrid"> Madrid </ option> </ select> </ p> </ form> <button type = "button" id = "button"> Zeile hinzufügen </ button> <input type = "submit" value = "Send"> </ div> <? php // Wir verwenden das click-Ereignis der Add row-Schaltfläche echo YsJQuery :: newInstance () // Neue Instanz erstellen -> onClick () // gibt das Jquery-Ereignis an -> in ('# button') // gibt die ID des betroffenen HTML-Elements an -> ausführen ( YsJQuery :: append () -> in ('form') -> content ('<p> Name: <eingabetyp = "text" id = name name = "name"> E-Mail: <eingabetyp = "text" name = "email"> Stadt <select> <option value = ""> Auswählen </ option> <option value = "barcelona"> Barcelona </ option> </ select> </ p> ') ) ?> </ body> </ html>
Es wäre der erzeugte Effekt.
Als Nächstes erstellen wir ein Beispiel, in dem wir mithilfe des Frameworks JQuery4PHP und pHp Abfragen an eine MySQL-Datenbank mit dem Namen Ejempodb durchführen, die zwei Client-Tabellen und Sammlungen enthält. Daher werden wir die Liste der Kunden und Schuldner konsultieren.
Datenbank: `ejemplodb`
CREATE DATABASE `exampledb` Wir erstellen den Kundentisch TABELLE ERSTELLEN, WENN KEINE `clients` existieren ( `idcustom` int (11) NICHT NULL, `name` char (50) STANDARD NULL, E-Mail-Text ) ENGINE = MyISAM AUTO_INCREMENT = 1 DEFAULT CHARSET = latin1; Wir fügen Daten in die Kliententabelle hinzu INSERT IN `clients` (` clientname`, `name`,` email`) VALUES (10780, "VALERIA MELINA", "[email protected]"), (10781, "PATRICIA DEL VALLE", "[email protected]"), (10777, "KARINA ALEJANDRA", "[email protected]"), (10778, "BEATRIZ DEL VALLE", "[email protected]"), (10779, "ANA MARIA", "[email protected]");
Wir erstellen die Sammlungstabelle, in der die belasteten Rechnungen gespeichert werden:
TABELLE ERSTELLEN, WENN KEINE "Belege" ( `idcobro` int (100) NICHT NULL, `idcustom` int (100) unsigned DEFAULT NULL, `amount` decimal (10,2) DEFAULT NULL ohne Vorzeichen, `date_payment` date DEFAULT NULL, `Rechnung` varchar (100) STANDARD NULL ) ENGINE = MyISAM AUTO_INCREMENT = 72 DEFAULT CHARSET = latin1;
Wir fügen der Auflistungstabelle einige Daten hinzu:
INSERT IN `receipts` (` idcobro`, `client`,` amount`, `payment_date`,` invoice`) VALUES (60, 10780, '310.00', '2016-03-02', '1000'), (69, 10781, '50 .00 ',' 2016-03-05 ',' 1001 '), (58, 10777, '100.00', '2016-03-06', '1002');
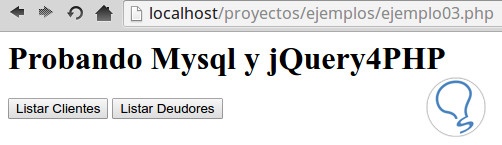
Als nächstes erstellen wir die Seite Example03.php, auf der wir zwei Schaltflächen platzieren, mit denen die Abfragen aufgelistet werden.

<? php // Wir enthalten die JQuery4php API include_once ('./ lib / YepSua / Labs / RIA / jQuery4PHP / YsJQueryAutoloader.php'); YsJQueryAutoloader :: register (); ?> <html lang = "en"> <head> <title> Testen von jQuery 4 PHP </ title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"> </ script> </ head> <body> <h1> Testen von Mysql und jQuery4PHP </ h1> <button id = "botonclientes"> Kunden auflisten </ button> <button id = "botondeudores"> Debitorenbuchhaltung auflisten </ button> <div id = "capaclientes"> </ div> <div id = "capadeudores"> </ div> <? php echo // Mit Ereignis blockieren Klicken Sie auf die Schaltfläche Liste Client YsJQuery :: newInstance () -> onClick () -> in ("# botonclientes") -> ausführen ( YsJQuery :: load ( "listclients.php", array ("value" => null) ) -> in ("# capaclientes") ); ?> <? php // Mit Ereignis sperren Klicken Sie auf die Schaltfläche Schuldnerliste Echo YsJQuery :: newInstance () -> onClick () -> in ("# botondeudores") -> ausführen ( YsJQuery :: load ( "listarcobros.php", array ("value" => null) ) -> in ("# capadeudores") ); ?> </ body> </ html>
Durch das Laden können wir angeben, auf welcher Seite die Abfrage ausgeführt werden soll, und das Befehlsarray (“Variable” => Wert) ermöglicht es uns, Parameter an die Abfrage zu senden, z. B. eine Client-ID.
Als nächstes erstellen wir die Seite listclients.php
<? php // Link zu einem Server mit Host, Benutzer und Passwort $ link = mysql_connect ('localhost', 'root', ''); if (! $ link) { die ('Konnte keine Verbindung herstellen:'. mysql_error ()); } // Wir verbinden uns mit der Datenbank mysql_select_db ("beispielhaft", $ link); Echo "<h2> Kundenliste </ h2>"; // Wir führen eine MySQL-Abfrage durch und zeigen $ query = 'SELECT * FROM clients'; $ result = mysql_query ($ query) oder die ('Query failed:'. mysql_error ()); echo "<table border = '1'> n"; Echo "<tr> <td> Name </ td> <td> E-Mail </ td> </ tr> n"; while ($ row = mysql_fetch_assoc ($ result)) { echo "<tr> <td>". $ row ["name"]. "</ td> <td>". $ row ["email"]. "</ td> </ tr> n"; } Echo "</ table> n"; ?>
Als nächstes erstellen wir die Seite listarcdeudores.php
<? php // Link zu einem Server mit Host, Benutzer und Passwort $ link = mysql_connect ('localhost', 'root', ''); if (! $ link) { die ('Konnte keine Verbindung herstellen:'. mysql_error ()); } // Wir verbinden uns mit der Datenbank mysql_select_db ("beispielhaft", $ link); Echo '<h2> Liste der Forderungen </ h2>'; // Wir führen eine MySQL-Abfrage durch und zeigen $ query = 'SELECT DISTINCTROW clients. * FROM clients LEFT JOIN Gebühren auf clients.customer = Gebühren.customer WO (charges.client Is Null) '; $ result = mysql_query ($ query) oder die ('Query failed:'. mysql_error ()); echo "<table border = '1'> n"; Echo "<tr> <td> Name </ td> <td> E-Mail </ td> </ tr> n"; while ($ row = mysql_fetch_assoc ($ result)) { echo "<tr> <td>". $ row ["name"]. "</ td> <td>". $ row ["email"]. "</ td> </ tr> n"; } Echo "</ table> n"; ?>
Wenn Sie zum Schluss beide Tasten drücken, werden die beiden Listen in jeder Ebene angezeigt.

Dieses Framework kann auch mit der Jquery-Benutzeroberfläche verwendet werden , um grafische Schnittstellen zu erstellen, und bietet viele kostenlose Plug-ins wie Formulare, Raster, Effekte, Validierungen usw.
So können wir die Bibliotheken jQuery4PHP verwenden , um ein Ereignis innerhalb der Webseite zu definieren, wie z. B. Klicken und auf die Schaltfläche mit id = “button”, und über Jquery eine Aktion auslösen, z. B. die load () -Methode von jQuery for aufrufen Laden Sie eine Abfrage aus einer anderen Datei in eine Datenbank hoch.
Die URL der Datei, in der die Abfrage, die wir mit der load () -Methode aufrufen, in diesem Fall die Dateien lisrclientes.php und listarcobros.php, muss sich im selben Verzeichnis befinden wie die PHP-Hauptseite, die wir entwickeln. Als nächstes geben wir mit der in () -Methode an, in welcher Ebene oder Division der HTML-Inhalt, den wir in jeder PHP-Datei mit den Abfragen generieren, angezeigt wird
Es mag für diejenigen, die wissen, wie man in diesem Framework programmiert, einfacher und praktischer sein, dies direkt in JQuery zu tun, aber jQuery4PHP ist viel einfacher zu verstehen und Sie können Teile des Codes erstellen, ohne sich Gedanken darüber machen zu müssen, wie diese beiden Programmiersprachen interagieren.