
Jekyll: Der statische Web Builder, der auf GitHub gehostet wird
Für viele ist WordPress die erste Idee, die beim Erstellen eines neuen Blogs oder einer einfachen Unternehmensseite in den Sinn kommt. Es überrascht nicht, dass das beliebte Content-Management-System seit langem als zuverlässiges Werkzeug für Laien und Profis gilt. Aufgrund der Entwicklung, die es zu einem leistungsstarken Allrounder gemacht hat, gibt es Situationen, in denen WordPress mit seinen zahlreichen Funktionen die eigenen Anforderungen der Entwickler übertrifft. Dies ist das Problem, das einige leichtere alternative Optionen , wie das Jekyll-Programm, lösen wollten. Mit diesem Webseiten-Builder, der auf die wesentlichen Komponenten reduziert ist, können Sie Webseiten verwalten, ohne eine Datenbank oder spezielle Software zu benötigen .
- Geburt und Entwicklung von Jekyll
- Vor- und Nachteile von Jekyll
- Jekyll und GitHub: die perfekte Symbiose
- Was unterscheidet Jekyll von anderen Generatoren?
- Jekyll: Tutorial zum Erstellen einer Website mit GitHub Pages
- Erster Schritt: Erstellen Sie ein Konto auf GitHub
- Zweiter Schritt: Erstellen Sie ein Repository für das Projekt
- Schritt 3: Wählen Sie ein Jekyll-Thema
- Schritt vier: Veröffentlichen Sie Ihre erste Seite
- Schritt fünf: Schreiben Sie Ihren Inhalt
- Schritt sechs: Laden Sie einen Desktop-Client herunter
- Siebter und letzter Schritt: Klonen eines Repositorys
- Zusätzliche Dokumentation zu Jekyll
Geburt und Entwicklung von Jekyll
Tom Preston-Werner, einer der vier Gründer der GitHub-Plattform, veröffentlichte im November 2008 den Jekyll- Webseitenersteller unter einer MIT-Open-Source-Lizenz. Das in Ruby geschriebene Programm verwendet für seinen Betrieb ein Vorlagenverzeichnis, das eine Reihe strukturierter und statischer Textdateien in verschiedenen Formaten enthält, sogenannte Markdowns, die sowohl das Design als auch den Inhalt des Projekts bestimmen und können. Seien Sie daher personalisiert. Das Programm bietet jedoch keinen WYSIWYG-Editor wie andere Programme (WordPress, Drupal usw.), sondern erfordert die Arbeit mit Codezeilen . Der Prosa-Inhaltseditor kann hierfür hilfreich sein, da er die Bearbeitung in Markdown-Sprache vereinfacht und für Jekyll optimiert ist.
Bevor die Codeänderungen in die Online-Version der Webanwendung aufgenommen werden, können sie mithilfe des Jekyll-eigenen Entwicklungsservers überprüft werden. Das Konvertieren von Textdateien in eine statische Webseite, die von einem der gängigen Webserver bereitgestellt werden kann, ist Aufgabe der Liquid Rendering Engine , die bei jeder Änderung der Dateien den HTML-Code im Hintergrund generiert.
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
Um Jekyll verwenden zu können, hat der Benutzer zwei Möglichkeiten: Laden Sie die Software herunter, um sie auf seinem eigenen Computer zu hosten , oder hosten Sie sie auf GitHub-Seiten. Dies ist eine sehr nützliche Alternative, da der GitHub-Server nicht nur das HTML-Rendering übernimmt, sondern auch das gleiche Projektunterkunft. Tatsächlich basiert dieser kostenlose Service zum Hosten von Projektseiten, Blogs oder Websites auf GitHub-Servern genau auf Jekyll.
Vor- und Nachteile von Jekyll
Die Verwendung von Jekyll für Blogs oder andere statische Webarten stellt eine alternative Option zu den gängigeren CMS- oder Site-Generatoren dar, die in Betracht gezogen werden sollten. Einer der größten Vorteile ist die Einfachheit , die sowohl die Arbeit selbst mit dem Programm als auch das endgültige Projekt kennzeichnet. Da es ohne Datenbank funktioniert, müssen Sie sich keine Gedanken über die Installation und Konfiguration machen. Ebenso ist es nicht erforderlich, auf die Datenbank zuzugreifen, die für das ordnungsgemäße Funktionieren dynamischer Seiten erforderlich ist, was bedeutet, dass die Seite schneller geladen wird . Die Einfachheit des Codes , der Jekyll-Themen charakterisiert und auf die wichtigsten Funktionen und Merkmale reduziert ist, trägt ebenfalls zu ihrer guten Leistung bei und macht Projekte sehr einfach zu entwickeln und zu warten.
Jekyll überzeugt auch in Bezug auf Stabilität und Sicherheit , da der Webserver nur Textdateien liefert, ist die Wahrscheinlichkeit von Fehlern auf diesen Seiten viel geringer als auf Seiten, die durch die Kombination mehrerer verschiedener Komponenten funktionieren. Der Code muss nicht regelmäßig aktualisiert werden und es ist diese Robustheit, die die hohe Verfügbarkeit der Seite langfristig garantiert . Jekyll präsentiert auch nicht die Schwachstellen, die aus Datenbanken und Skripten mit dynamischen Elementen (PHP, JavaScript) abgeleitet wurden, da diese nicht benötigt werden, und übertrifft damit andere Sicherheitsoptionen.
Auf der anderen Seite ist die vereinfachte Programmierung zwar kein großes Hindernis für Profis, aber diejenigen, die weniger an Code gewöhnt sind, werden wahrscheinlich mit einigen Schwierigkeiten konfrontiert sein. Die Standardversion von Jekyll verfügt nicht über eine grafische Oberfläche. Dies bedeutet, dass die Installation und Konfiguration in der Befehlskonsole erfolgt . Wenn Sie nicht über die erforderlichen Kenntnisse verfügen, müssen Sie auf die Benutzeroberfläche eines anderen Programms zurückgreifen. Auch in Bezug auf die Themenvielfalt ist Jekyll im Vergleich zu anderen CMS- oder Webentwicklungstools, für die es normalerweise Hunderte oder sogar Tausende von Designvorlagen gibt, im Nachteil. Das Gleiche gilt für die Teilnahme, die angesichts der geringen Größe ihrer Gemeinde und ihrer geringen Beliebtheit eher symbolisch ist .
Die folgende Tabelle zeigt die wichtigsten Vor- und Nachteile von Jekyll:
| Vorteil | Nachteile | |
|---|---|---|
| Das endgültige Web wird schnell geladen | Standardmäßig keine grafische Benutzeroberfläche | |
| Sie müssen keine Datenbank und kein CMS installieren und warten | Das Kompilieren der Dateien dauert lange | |
| Hat fast keine Schwachstellen | Reduzierte Anzahl verfügbarer Themes und Plugins | |
| Muss nicht regelmäßig aktualisiert werden | Kleine Gemeinde | |
| Großer Spielraum beim Programmieren (GUI und Editor frei wählbar) | Enthält kein Bildbearbeitungsprogramm | |
| Dies hängt nicht von bestimmten Formaten oder zusätzlichen Tools ab | Unterstützt keine serverseitigen Skripte (z. B. für Formulare) | |
| Eigenes Hosting oder auf GitHub-Servern (kostenlos) | ||
| Es hat einen eigenen Entwicklungsserver |
Jekyll und GitHub: die perfekte Symbiose
Im Bereich der Webentwicklung hat GitHub eine starke Position erlangt, da es das Projektmanagement und das Veröffentlichen von Code erheblich vereinfacht, insbesondere wenn verschiedene Programmierer beteiligt sind. Heute hat die Webanwendung, die auf der kostenlosen Git-Software basiert, die von Linus Thorvald und seinem Team entwickelt wurde, mehr als 24 Millionen Benutzer . Der Entwickler von Linux hat dieses Versionsverwaltungsprogramm 2005 als Alternative zu BitKeeper (proprietär) veröffentlicht. GitHub verwendet es, um freien Code auf seinen Servern verwalten zu können, die in separaten Verzeichnissen gespeichert sind .
Wenn ein Entwickler auf der Plattform an einem darauf gehosteten Projekt arbeiten möchte, erstellt er einen Fork (Fork) davon. Am Ende sendet der Autor der Gabel eine Anfrage ( Pull-Anfrage ) an den Besitzer des Originals, um zu entscheiden, ob die an der Gabel vorgenommenen Änderungen zum Originalcode hinzugefügt werden oder nicht.
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
Mit GitHub Pages bietet die Plattform einen optionalen Datei-Hosting-Service, als wäre es eine Webseite, auf GitHub-Servern, mit der Besonderheit, dass die Codebasis von Jekyll bereitgestellt wird. Blogs oder Webseiten: Jedes Projekt wird mit der gleichen Leichtigkeit erstellt und, noch besser, kostenlos gehostet. GitHub Pages fungiert dann als einfaches CMS, mit dem unter anderem ein Thema ausgewählt und der plattformeigene Editor zum Schreiben von Inhalten verwendet werden kann. Das lokale Speichern des GitHub-Repositorys erfordert das Klonen, ein Vorgang, der über die Konsole oder mit einem Desktop-Client (verfügbar für Windows und MacOS) möglich ist.
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
Was unterscheidet Jekyll von anderen Generatoren?
Der Faktor, der Jekyll weiter vom Standard-CMS unterscheidet, wurde bereits erwähnt: Mit dem Generator können Sie Seiten erstellen, die ohne Datenbank funktionieren. Als Gegenstück ist es logischerweise nicht möglich, dynamische Elemente zu integrieren. Daher können mit Jekyll nur statische Seiten erstellt werden.
Es gibt auch einige Nicht-Datenbank-CMS, die ebenfalls ausschließlich für clientseitige Projekte vorgesehen sind , aber viel komplexer als Jekyll. Mit Funktionen wie Backends, Benutzerverwaltung und zahlreichen Erweiterungen bieten diese Programme mehr Komfort, aber genau dies macht sie anfälliger für Fehler und Sicherheitsprobleme .
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
Wenn wir es mit anderen statischen Seitengeneratoren wie Hugo oder Middleman vergleichen, übertrifft Jekyll diese vor allem aufgrund der Vorteile, die sich aus der Verknüpfung mit GitHub ergeben, wie z. B. der Versionskontrolle mit Git oder dem kostenlosen Hosting-Service .
Jekyll: Tutorial zum Erstellen einer Website mit GitHub Pages
Auf GitHub kann jeder Benutzer (oder jedes Unternehmen) eine Webseite pro Konto erstellen , obwohl jedes Web eine unbegrenzte Anzahl von Unterseiten enthalten kann . Die Größe der Projekte ist auf ein Gigabyte begrenzt, was aufgrund des Fehlens dynamischer Elemente ausreicht, ebenso wie das monatliche Bandbreitenlimit von 100 Gigabyte auch für den Betrieb eines Blogs oder einer einfachen Seite großzügig ist . Wenn das Projekt noch mehr Ressourcen benötigt , können Sie sich an die Community wenden , um beispielsweise mithilfe eines CDN eine benutzerdefinierte Lösung zu entwickeln .
Wenn wir Ihre Neugier geweckt haben, erfahren Sie im folgenden Tutorial Schritt für Schritt, wie Sie Jekyll auf GitHub-Seiten verwenden können.
Erster Schritt: Erstellen Sie ein Konto auf GitHub
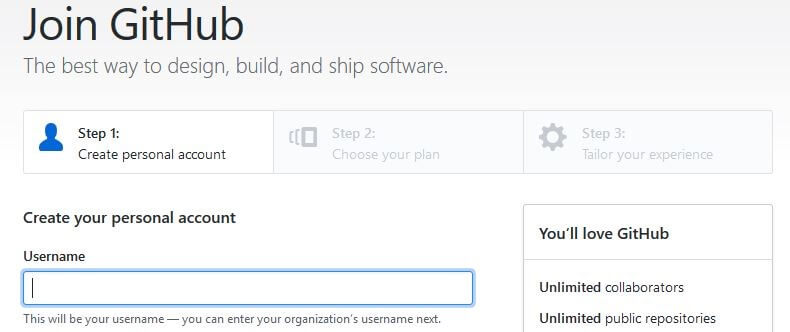
Um in GitHub Pages arbeiten zu können, benötigen Sie ein Konto auf der Hauptplattform. Wenn Sie es nicht haben, wäre dies der erste Schritt. Öffnen Sie die GitHub-Seite und geben Sie eine gültige E-Mail-Adresse, einen Benutzernamen und ein Passwort ein .
Wählen Sie dann den Plan aus, entweder die kostenlose Variante mit einer unbegrenzten Anzahl öffentlicher Dateien oder die kostenpflichtige mit einer unbegrenzten Anzahl privater Verzeichnisse (die kostenlose reicht für unsere Zwecke aus). Optional können Sie Ihre Programmierkenntnisse oder Ihre Interessen angeben. Wenn Sie die Bestätigungs-E-Mail von GitHub erhalten, klicken Sie auf den Link, um Ihr Konto zu aktivieren.

Zweiter Schritt: Erstellen Sie ein Repository für das Projekt
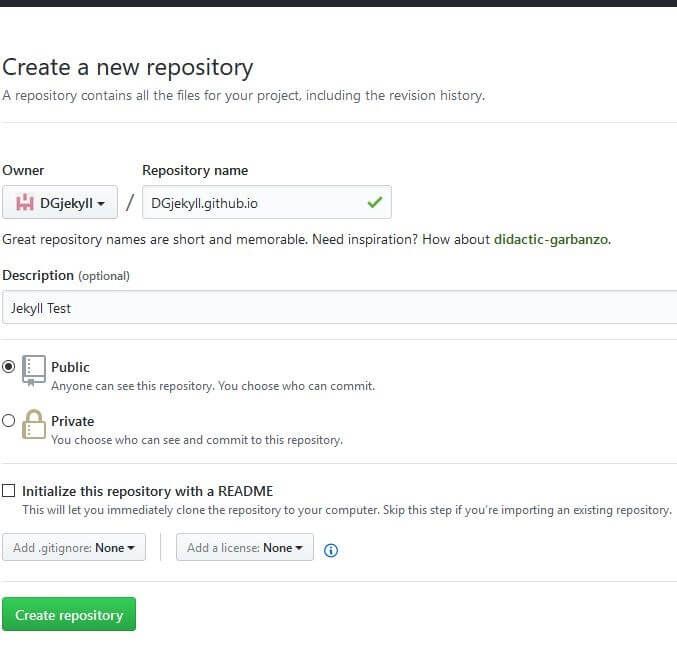
Nachdem Sie ein Konto haben, können Sie zu GitHub gehen. Die Übersicht über die Verzeichnisliste wird im Benutzerfenster angezeigt, enthält jedoch zu Beginn keine Informationen. Als erstes erstellen wir ein neues Repository , mit dem wir GitHub-Seiten verwenden können.
Klicken Sie oben in der Leiste auf das Rechenzeichen von + und wählen Sie? Neues Repository ? (Neues Repository). Beim Umbenennen ist es wichtig, dass Sie dem Schema? Username.github.io? da es sonst nicht möglich ist, es später in das Verzeichnis Ihrer Website zu konvertieren.

Schritt 3: Wählen Sie ein Jekyll-Thema
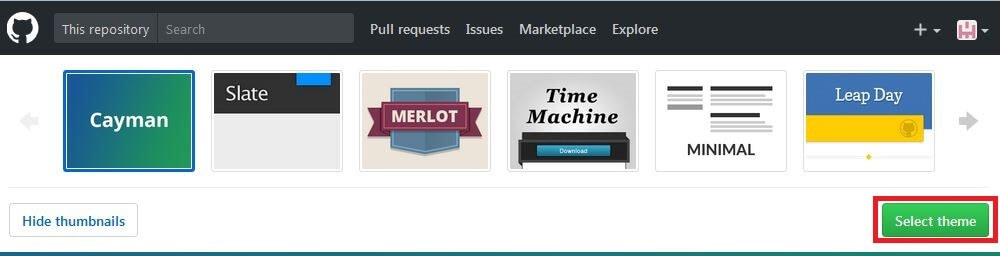
Einmal erstellt, können Sie jederzeit über das Startmenü auf das Repository zugreifen, indem Sie auf “Repositorys” klicken. Diese Datei ist ein normales Projektverzeichnis . Um es in Ihr Web-Repository umzuwandeln , navigieren Sie zum Abschnitt GitHub-Seiten und wählen Sie ein Jekyll-Thema aus. Öffnen Sie dazu das Verzeichnis und dann die Einstellungen unter “Einstellungen”.
Wenn Sie nach unten scrollen, finden Sie den Abschnitt “GitHub Pages”. Durch Klicken auf? Wählen Sie ein Thema? (Wählen Sie ein Thema), wird der Jekyll-Vorlagen-Manager geöffnet , in dem Sie eines der 12 verfügbaren Themen auswählen können. Durch Klicken auf? Thema auswählen? Sie bestätigen Ihre Auswahl.

Schritt vier: Veröffentlichen Sie Ihre erste Seite
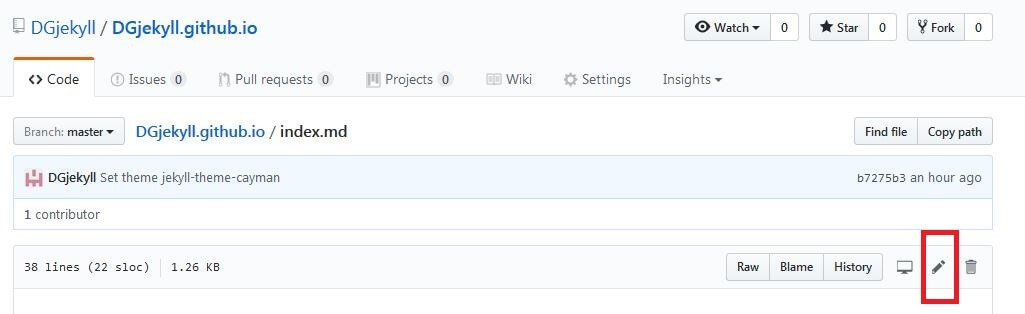
Bei der Auswahl des Themas werden automatisch die Konfigurationsdatei (config.yml) und die Homepage (index.md) erstellt, die die Vorschau des ausgewählten Themas darstellen und daher bereits das Markdown-Format haben . Sowohl diese Seite als auch die Konfigurationsdatei werden durch Klicken auf das Stiftsymbol für jede Datei bearbeitet .

Um Ihren eigenen Text aufzunehmen, müssen Sie zuerst den vorhandenen Code löschen. Sobald dies erledigt ist, können Sie jetzt eine persönliche Begrüßung für Ihre Website hinzufügen, zum Beispiel:
## ¡Bienvenido a mi página web!
Bestätigen Sie die Nachricht, die Sie geschrieben haben, indem Sie auf klicken? Änderungen übernehmen ? (Bestätigen Sie die Änderungen). Jetzt können Sie Ihre Homepage jederzeit mit dem Repository-Namen öffnen, den Sie im zweiten Schritt ausgewählt haben und der auch die URL Ihrer Webseite ist.
Wenn Sie mit dem Tool spielen möchten, hindert Sie nichts daran, den Standardcode zu verwenden, aber Ihre Homepage ist dann identisch mit der Beispielseite des Themas.
Schritt fünf: Schreiben Sie Ihren Inhalt
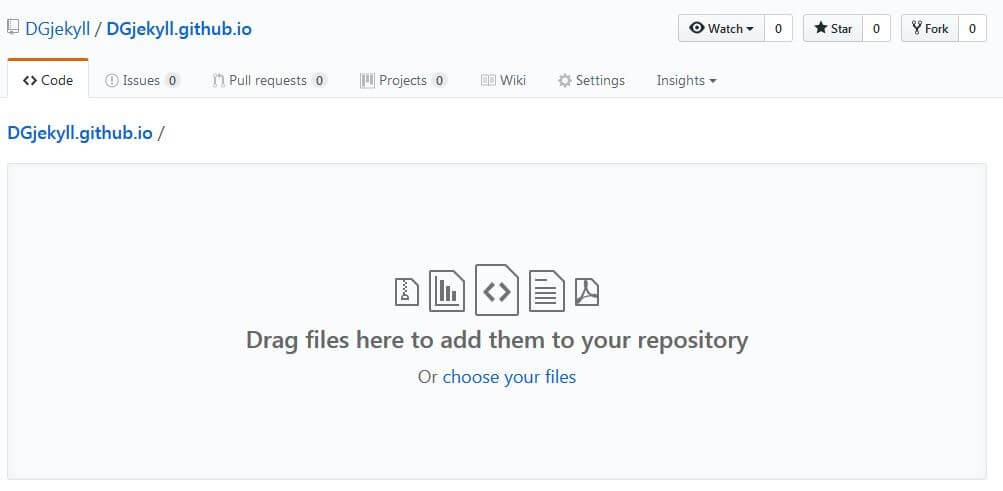
Wenn bisher alles richtig funktioniert hat, können Sie mit dem Entwurf Ihres Projekts beginnen. Auf dem Schlüssel? Neue Datei erstellen? (Neue Datei erstellen) Sie können alle benötigten Dateien erstellen, z. B. CSS-Blätter oder JavaScript-Codes . Auf diese Weise werden auch die Projekt-Unterseiten erstellt. In? Dateien hochladen? Sie können die Dateien auch von Ihrem Computer laden, indem Sie entweder den Speicherort auswählen oder sie aus dem Ordner ziehen, in dem sie sich befinden.

Schritt sechs: Laden Sie einen Desktop-Client herunter
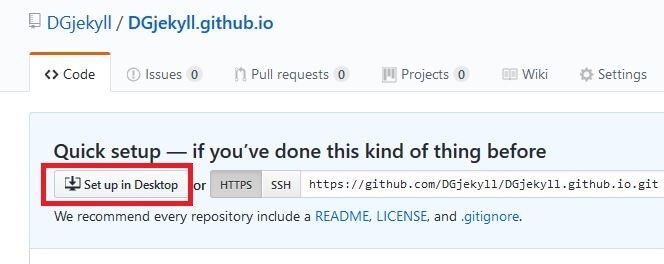
Obwohl es durchaus möglich ist, eine Jekyll-Seite in der GitHub-Weboberfläche zu verwalten, haben Sie mit dem oben erwähnten Desktop-Client für Windows und MacOS auch eine Offline-Lösung. Um es zu installieren, klicken Sie auf die Schaltfläche Repository? In Desktop einrichten ? (wird auf dem Desktop gestartet), wodurch Sie zur Download-Seite gelangen.

Siebter und letzter Schritt: Klonen eines Repositorys
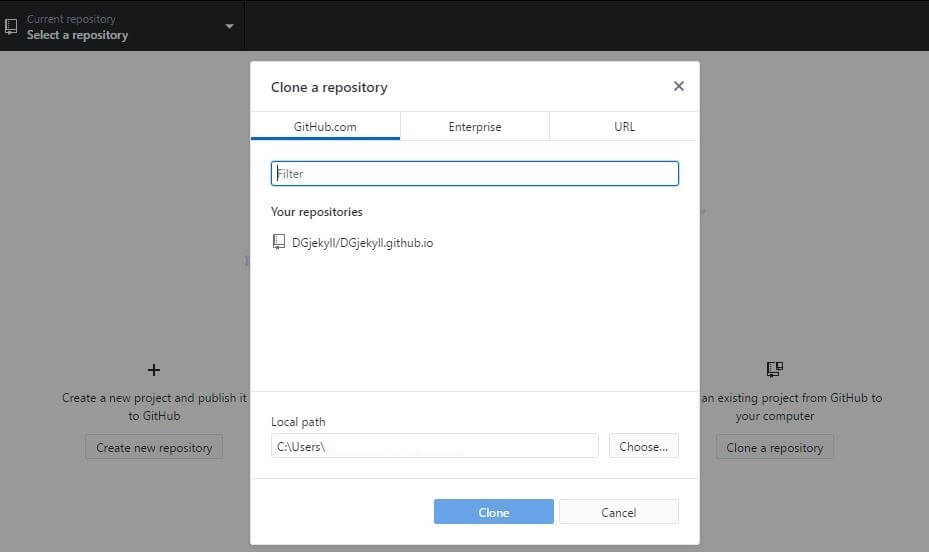
Nach dem Herunterladen und Installieren des Client-Programms können Sie damit unter anderem eine lokale Kopie der Seite erstellen . Wählen Sie dazu das Element? Repository klonen? (Klonen eines Repositorys) im Startmenü, wo Sie angeben, welches Repository geklont werden soll. In? Lokaler Pfad? (lokaler Pfad) Sie definieren, in welchem Ordner auf Ihrem Computer es gespeichert wird.

Zusätzliche Dokumentation zu Jekyll
Dieses Handbuch zeigt, dass das Erstellen und Hosten einer Website auf GitHub Pages ein ziemlich einfacher Vorgang ist, es können jedoch Probleme auftreten. In diesem Fall können Sie die Geräte gehen Unterstützung Plattform oder auch beraten werden den Benutzern zur Verfügung verschiedene Handbücher gemacht, sowie die umfangreiche Sammlung häufig gestellter Fragen , wo Sie Informationen über die finden Verwendung von Versionskontrolle, die Abschriftensprache, Codebearbeitung usw. Abgerundet wird das Angebot durch ein robustes Arsenal an Videos auf seinem eigenen YouTube-Kanal.
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.
In Fällen, in denen Sie Jekyll lieber ohne GitHub verwenden möchten, können Sie sich auf das dreiteilige Tutorial von Arachne Tutorials auf YouTube beziehen, in dem Sie nicht nur lernen, wie Sie den Generator installieren und konfigurieren und eine erste Seite veröffentlichen, sondern auch wie sie strukturiert ist .
Um Ihre Privatsphäre zu schützen, wird das Video nach dem Klicken hochgeladen.