In einigen Fällen muss die Seite oder Website diese Funktionalität erweitern, und Google Maps bietet sie nicht an. In diesen Fällen können wir Polymaps verwenden , eine kostenlose und quelloffene Javascript- Bibliothek, mit der wir Karten jeglicher Art und Funktionalität auf unserer Website implementieren können.
Dank der SVG- Technologie ( Scalable Vector Graphic s), die nichts anderes als ein XML- basiertes vektorisiertes Bildformat ist, das die Anzeige von Informationen in verschiedenen Ebenen von Ländern, Städten und sogar einzelnen Straßen unterstützt, ist Polymaps ideal Für die Interaktion und Animation von Grafiken in zwei Dimensionen und um zu sehen, dass Polymaps ein wenig funktioniert, sehen wir uns die Methoden, Steuerelemente und einige Beispiele für deren Implementierung an.
Jede Polymap beginnt mit einer Instanz der map () -Methode. Bevor wir jedoch eine Map erstellen, importieren wir den Namespace in eine lokale Variable:
var po = org.polymaps;
Polymaps verwendet keine herkömmlichen Javascript-Konstruktoren. In diesem Fall stellt Polymaps Methoden zur Verfügung, mit denen die Methoden intern instanziiert werden. Außerdem wird die Methodenkette verwendet. Alle Methoden geben die Instanz von map () zurück. Wir können auch ein neues SVG-Dokument einfügen und dann dem Bild einen Tag hinzufügen:
var map = po.map () .container (document.body.appendChild (po.svg ("svg"))) .add (po.image (). url (...))
Wir können in der Containermethode auch nichts senden, und die Karteninstanz gibt den mit dem Feld verknüpften Wert zurück und dient sowohl als Setter als auch als Getter:
map.container ();
In den einfachsten Fällen haben die Karten einen einzelnen Layer, sie können jedoch aus mehreren übereinander liegenden Layern bestehen. Folgende Parameter werden akzeptiert:
- {X} – Koordinate der Spalte.
- {Y} – Koordinatenzeile.
- {B} – Tabellenbegrenzer.
- {Z} – Zoomstufe.
- {S} – Host.
Nachdem wir das allgemeine Konzept gesehen haben, sehen wir uns die Beispiele mit ihrem vollständigen Implementierungscode an:
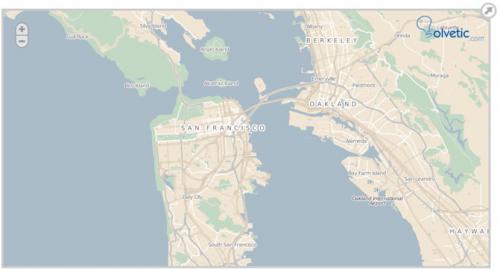
Diese Karte verfügt über ein eingeschränktes Design, das für jede Menge Informationspunkte geeignet ist. Sie konzentriert sich mehr auf die Hervorhebung der Vordergrundinformationen. Diese Karte besteht aus einer einzigen Ebene, Koordinaten und einigen grundlegenden interaktiven Steuerelementen. Sie ist ein guter Ausgangspunkt, um mit dem Anpassen zu beginnen:

Hier der vollständige Quellcode:
var po = org.polymaps; var map = po.map () .container (document.getElementById ("map"). appendChild (po.svg ("svg"))) .add (po.interact ()) .add (po.hash ()); map.add (po.image () .url (po.url ("http: // {S} tile.cloudmade.com") + "/ 1a1b06b230af4efdbb989ea99e9841af" // http://cloudmade.com/register + "/998/256/{Z}/{X}/{Y}.png") .hosts (["a.", "b.", "c.", ""]))); map.add (po.compass () .pan ("none"));
Sehen wir uns nun ein viel vollständigeres Beispiel an
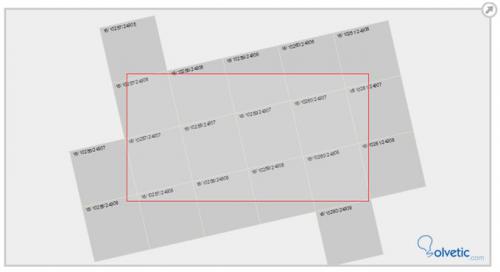
Fliesenraster
In diesem Beispiel haben wir verschiedene Zoomtypen sowie die Verwaltung verschiedener Ebenen. Zusätzlich können wir den Kartenbereich drehen und so andere Bereiche darin sehen. Sehen wir uns einige Bilder davon an:


Und zum Schluss den Quellcode, damit Sie ihn selbst ausprobieren können:
var po = org.polymaps; var div = document.getElementById ("map"), svg = div.appendChild (po.svg ("svg")), g = svg.appendChild (po.svg ("g")); var map = po.map () .container (g) .tileSize ({x: 128, y: 128}) Winkel (.3) .add (po.interact ()) .on ("resize", resize); resize (); map.add (po.layer (grid)); var rect = g.appendChild (po.svg ("rect")); rect.setAttribute ("width", "50%"); rect.setAttribute ("height", "50%"); Funktion resize () { if (resize.ignore) return; var x = div.clientWidth / 2, y = div.clientHeight / 2; g.setAttribute ("transformieren", "übersetzen (" + (x / 2) + "," + (y / 2) + ")"); resize.ignore = true; map.size ({x: x, y: y}); resize.ignore = false; } Funktionsraster (Kachel) { var g = tile.element = po.svg ("g"); var rect = g.appendChild (po.svg ("rect")), size = map.tileSize (); rect.setAttribute ("width", size.x); rect.setAttribute ("height", size.y); var text = g.appendChild (po.svg ("text")); text.setAttribute ("x", 6); text.setAttribute ("y", 6); text.setAttribute ("dy", ".71em"); text.appendChild (document.createTextNode (tile.key)); } var spin = 0; setInterval (function () { if (spin) map.angle (map.angle () + spin); }, 30); Funktionstaste (e) { switch (e.keyCode) { Fall 65: spin = e.type == "keydown"? -.004: 0; brechen; Fall 68: spin = e.type == "keydown"? 0,004: 0; brechen; } } window.addEventListener ("keydown", key, true); window.addEventListener ("keyup", key, true); window.addEventListener ("resize", resize, false);