Laravel hat eine Struktur, die es uns ermöglicht, tropische oder lokalisierte Dateien einzubeziehen. Mit diesen Dateien können wir den Inhalt so anpassen, dass er in mehreren Sprachen angezeigt wird. Damit müssen wir nur eine Datei mit den Übersetzungen laden.
Erstellen Sie Sprachdateien
Die Standardinstallation von Laravel muss einen Ordner mit dem Namen lang im App-Ordner hinterlassen haben. Dort müssen wir, falls noch nicht geschehen, die Ordner “en”, “es”, “de” erstellen, die jeweils Englisch, Spanisch und Deutsch entsprechen.
In jedem dieser 3 Ordner erstellen wir eine Datei mit dem Namen localized.php. Auf diese Weise können wir den Inhalt jeder Sprache platzieren.
In der localized.php- Datei, die sich im “in” -Ordner befindet, platzieren wir Folgendes:
<? php Rückgabe-Array ( 'greeting' => 'Guten Morgen, Name', 'courtesy' => 'Schön, Sie kennenzulernen!', 'goodbye' => 'Auf Wiedersehen, bis morgen.', );
In der gleichen Datei würde aber der “is” -Ordner wie folgt gehen:
<? php Rückgabe-Array ( 'greeting' => 'Guten Morgen, Name', 'cortesia' => 'Geschmack am Wissen', 'farewell' => 'Bis morgen.', );
Zum Schluss geht es mit dem Ordner “von” , der dem Deutschen entspricht.
<? php Rückgabe-Array ( 'greeting' => 'Guten morgen: name', 'courtesy' => 'Es freut mich!', 'farewell' => 'Tag. Bis bald. ', );
Was wir hervorheben können, ist, dass wir drei Arrays erstellt haben, die dieselben Elemente enthalten, nur dass der Inhalt dieser Elemente je nach Sprache unterschiedlich ist.
Routen generieren
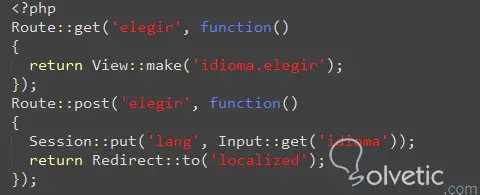
Jetzt werden wir die entsprechenden Routen generieren, um die Sprachen in unseren Ansichten zu bedienen. Zuerst müssen wir die Route erstellen, die uns den Zugriff auf eine Sprachauswahlansicht ermöglicht, dann eine andere Route, die die ausgewählte Sprache empfängt und erstellt. Dann sehen wir uns Folgendes an:

Anschließend erstellen wir eine Route, die eine Sitzung mit der vom Benutzer ausgewählten Sprache erstellt. Falls keine Sitzung stattfindet, wird standardmäßig die spanische Sprache verwendet.

Jetzt müssen wir die Ansichten erstellen, wir beginnen mit der Sprachauswahlansicht, wir werden sie in einem neuen Ordner namens languages in app / views erstellen und sie heißt choose.php , ihr Inhalt ist einfach, ein Formular mit einem Auswahlelement mit den 3 sprachen sehen wir mal:

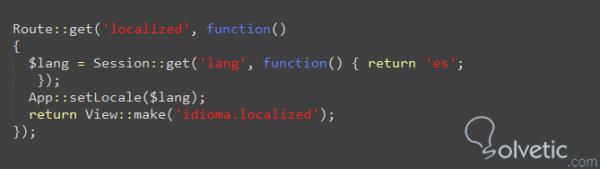
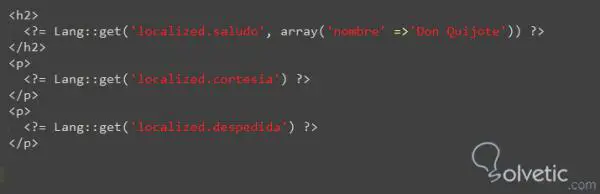
Jetzt erstellen wir die lokalisierte Ansicht, die wir in den Routen aktivieren. In demselben Ordner app / views / languages generieren wir eine Datei mit dem Namen localized.php . Als Nächstes bezeichnen wir die Elemente des Arrays, das wir zu Beginn des Tutorials erstellt haben Die Idee ist, den Inhalt entsprechend der gewählten Sprache auf dem Bildschirm zu drucken, um choose.php zu wählen .

Je nach Sprache haben wir eine andere Begrüßung, wenn wir uns erinnern, dass in den Arrays im Begrüßungselement etwas mit dem Namen ” name” hinterlassen wurde, ist dies ein Platzhalter , mit dem wir einen Inhalt dynamisch einfügen können, also in unserer letzten Ansicht Wenn wir dieses Element aufrufen, übergeben wir ein Array mit einem Elementnamen.
Wenn wir Beobachter waren, haben wir gesehen, dass wir die deutsche Sprache des Selektors ausgelassen haben, wird dies die Praxis sein, die durchgeführt werden muss, um das Wissen zu bestätigen, die deutsche Sprache einzuschließen und es funktionieren zu lassen.
Auf diese Weise haben wir dieses Tutorial fertiggestellt, in dem wir bereits wissen, wie wir mehrere Sprachen in unsere Anwendungen in Laravel einbinden können .