AngularJS unterscheidet sich in diesem Ansatz nicht und muss daher Anforderungen an Server über HTTP stellen, um die Informationen zu erhalten, mit denen die Datenmodelle gefüllt werden sollen. Dies ist die Grundlage jeder Anwendung.
Die Anfrage
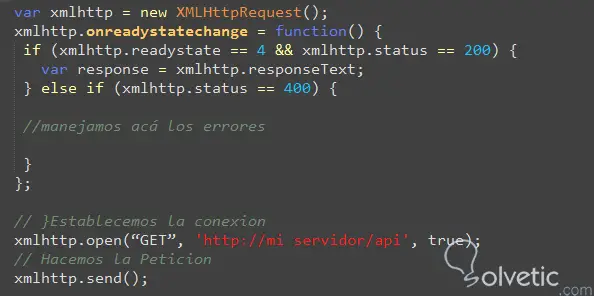
In früheren Zeiten mussten wir das XMLHttpRequest- Objekt direkt in unseren Javascript- Dokumenten bearbeiten , damit wir die Daten abrufen und die verschiedenen Anforderungen senden konnten. Dies führte zu extrem langem, sich wiederholendem und nicht gut lesbarem Code. Für ein Beispiel können wir eine Gliederung sehen der Standardanforderung vergangener Epochen:

Wie wir zuerst sahen, mussten wir definieren, wie die Antwort auf die Anfrage zu behandeln ist, die Standardmethoden festlegen und wir mussten die Fehler auch manuell behandeln, schließlich haben wir die Verbindung zum Server geöffnet und die Daten gesendet. Dies war zu dieser Zeit etwas Revolutionäres, jedoch führte die umständliche Anwendung zu einer Modernisierung all dessen.
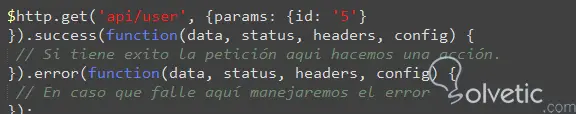
Jetzt sind wir ungefähr 10 Jahre weiter und AngularJS vereinfacht die Kommunikation mit Servern über HTTP . Dafür haben wir die XHR-Schnittstelle , mit der wir asynchrone Anrufe an verschiedene Server und mit verschiedenen Methoden tätigen können HTTP vereinfacht die vorherige Implementierung und erleichtert die Entwicklung, wie im folgenden Beispiel dargestellt:

Hier sehen wir, wie wir mit der get () -Methode, die mit der Variablen $ http aufgerufen wird, auf einfache Weise eine Route eines Servers aufrufen und auch Parameter übergeben können. Wenn wir eine erfolgreiche Antwort haben, können wir eine Aktion ausführen und im Falle einer Antwort eine Antwort erhalten Fehler können wir eine andere ausführen.
Andere HTTP-Methoden
Im vorherigen Beispiel haben wir gerade gesehen, wie eine Anforderung über GET erstellt wird. Wir können jedoch alle verfügbaren Methoden in HTTP verwenden . Sehen wir uns an, was wir zur Verfügung haben:
- GET
- KOPF
- POST
- LÖSCHEN
- PUT
- JSONP
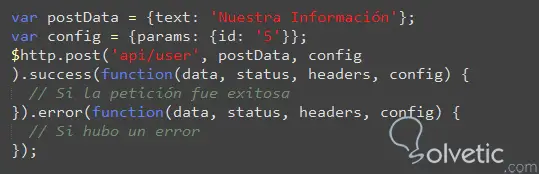
Wie wir sehen, haben wir mehrere zur Auswahl, die Verwendung des einen oder anderen wird von unserer Anforderung bestimmt. Wenn wir also etwas konsultieren möchten, werden wir GET verwenden . Wenn wir Daten senden möchten, werden wir POST verwenden , sehen wir uns im folgenden Beispiel an, wie eine POST- Anfrage gestellt wird:

Wir sehen, wie wir Variablen übergeben können, die unterschiedliche Daten in der Anfrage enthalten, und verwenden in diesem Fall die post () -Methode, um auf die gewünschte HTTP-Methode zu verweisen.
Damit haben wir dieses Tutorial beendet. Wir haben gesehen, wie wir mit den verschiedenen Methoden in AngularJS umgehen können und wie sich die Kommunikation über HTTP mit den Servern in den letzten Jahren verbessert hat.