Eines der Dinge, die wir tun können, ist, der Erstellung gekrümmter Linien eine erweiterte Handhabung zu geben. Mit dieser Art von Werkzeugen sind wir näher dran, keine Einschränkungen zu haben, wenn wir darüber nachdenken, was unsere Seite tun kann.
Zeichnen Sie eine Kurve, wenn Sie die Maus bewegen
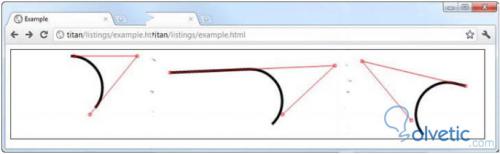
Dieser Fall ist sehr interessant, da wir beim Bewegen der Maus eine Kurve zeichnen. Wenn wir eine beliebige Taste auf unserer Tastatur drücken, ändern sich einige Punkte der Kurve.
Wenn Sie beispielsweise die Strg-Taste drücken, wird der erste Punkt, der das Ende des Unterpfads darstellt , verschoben. Wenn Sie die Umschalttaste drücken, wird der zweite Punkt verschoben. Dies sind die ersten beiden Argumente der arcTo () – Methode Drücken Sie eine beliebige Taste, um den dritten Punkt zu verschieben, der durch die letzten beiden Argumente der Methode dargestellt wird.
Nachfolgend sehen wir den Code, mit dem wir diese Effekte erzielen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var canvasElem = document.getElementById ("canvas"); var ctx = canvasElem.getContext ("2d"); var point1 = [100, 10]; var point2 = [200, 10]; var point3 = [200, 110]; draw (); canvasElem.onmousemove = Funktion (e) { if (e.ctrlKey) { point1 = [e.clientX, e.clientY]; } else if (e.shiftKey) { point2 = [e.clientX, e.clientY]; } else { point3 = [e.clientX, e.clientY]; } ctx.clearRect (0, 0, 540, 140); draw (); } function draw () { ctx.fillStyle = "gelb"; ctx.strokeStyle = "schwarz"; ctx.lineWidth = 4; ctx.beginPath (); ctx.moveTo (point1 [0], point1 [1]); ctx.arcTo (Punkt 2 [0], Punkt 2 [1], Punkt 3 [0], Punkt 3 [1], 50); ctx.stroke (); drawPoint (point1 [0], point1 [1]); drawPoint (point2 [0], point2 [1]); drawPoint (point3 [0], point3 [1]); ctx.beginPath (); ctx.moveTo (point1 [0], point1 [1]); ctx.lineTo (Punkt2 [0], Punkt2 [1]); ctx.lineTo (Punkt 3 [0], Punkt 3 [1]); ctx.stroke (); } Funktion drawPoint (x, y) { ctx.lineWidth = 1; ctx.strokeStyle = "Netzwerk"; ctx.strokeRect (x-2, y-2, 4, 4); } </ script> </ body> </ html>
Wie wir sehen, definieren wir zuerst im Code den Handler für den Empfang von Ereignissen der Tasten, die wir drücken, und legen darin die Werte fest, die verwendet werden müssen.
Nachfolgend sehen Sie einen Screenshot, wie dies in unserem Browser auftreten kann. Beachten Sie, dass die Ergebnisse bei der Reproduktion dieses Beispiels variieren können, wenn Sie dynamisch sind:

Verwenden der Arc-Methode
Früher hatten wir nur die Methode arcTo () verwendet, jetzt werden wir sehen, wie die Methode arc () funktioniert. Die Handhabung ist einfacher, da wir einen Punkt in der Zeichenfläche durch die ersten beiden Argumente und dann den Radius und den Winkel von angeben Kurve
Das folgende Beispiel zeigt, wie Sie mit dieser Methode drei Arten von Kurven zeichnen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünn schwarz} body> * {float: left;} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); ctx.fillStyle = "gelb"; ctx.lineWidth = "3"; ctx.beginPath (); ctx.arc (70, 70, 60, 0, Math.PI * 2, wahr); ctx.stroke (); ctx.beginPath (); ctx.arc (200, 70, 60, Math.PI / 2, Math.PI, true); ctx.fill (); ctx.stroke (); ctx.beginPath (); var = 0; für (var i = 0; i <4; i ++) { ctx.arc (350, 70, 60, val, val + Math.PI / 4, false); val + = Math.PI / 2; } ctx.closePath (); ctx.fill (); ctx.stroke (); </ script> </ body> </ html>
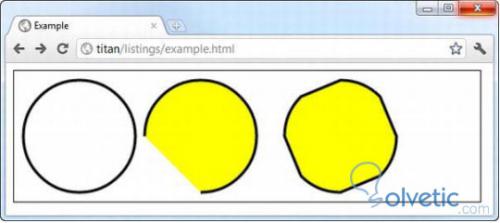
Mal sehen, wie das in unserem Browser aussieht:

Wie wir sehen, sind das erste und das zweite Beispiel Kreise, ein vollständiger und der andere mit einer kleinen Öffnung, während der dritte Kreis völlig unregelmäßig ist und uns die Vielseitigkeit der arc () -Methode zeigt.