Zeichne ein Rechteck
Das Rechteck ist eine sehr einfache Figur, die aus 4 Seiten besteht. Sehen wir uns die verfügbaren Methoden an, um es im Canvas zu zeichnen:
- clearRect (x, y, w, h): Löscht ein Rechteck oder einen Teil eines zuvor angegebenen Rechtecks.
- fillRect (x, y, w, h): Zum Zeichnen eines Rechtecks mit Füllung.
- strokeRect (x, y, b, h): Zum Zeichnen eines Rechtecks ohne Füllung.
Da wir bemerkt haben, dass die vorherigen Methoden alle 4 Argumente verwenden, entsprechen diese Argumente den folgenden:
- xy sind die Grenzen des oberen linken Randes des Rechtecks.
- wh entsprechen der Breite bzw. Höhe.
Schauen wir uns ein einfaches Beispiel an, um diese Elemente in die Praxis umzusetzen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünnes festes Schwarzes; Margin: 4px} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); var offset = 10; var size = 50; var count = 5; für (var i = 0; i <count; i ++) { ctx.fillRect (i * (Versatz + Größe) + Versatz, Versatz, Größe, Größe); ctx.strokeRect (i * (Versatz + Größe) + Versatz, (2 * Versatz) + Größe, Größe, Größe); } </ script> </ body> </ html>
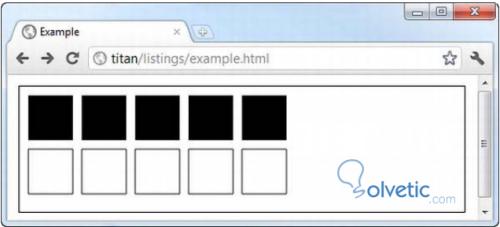
In diesem Beispiel sehen wir, dass wir einige Variablen definieren, in denen wir den Versatz oder die Grenze angeben, an der die Rechtecke beginnen, die Größe und dann eine Var-Anzahl, die als Zähler für die Wiederholungen dienen. Im nächsten Abschnitt sehen wir also, dass wir Rechtecke erstellen Lassen Sie uns dynamisch sehen, wie sie in unserem Browser gezeichnet werden:

Wir haben zwei Zeilen mit jeweils 5 Rechtecken erstellt. Wenn wir uns den Code ansehen, haben wir die fillRect () -Methoden zuerst für die gefüllten Rechtecke und dann für die nicht gefüllten Rechtecke für die strokeRect- Methode aufgerufen.
Verwenden der clearRect () -Methode
Was ist, wenn wir jetzt einen Teil der gefüllten Rechtecke bereinigen möchten? Dafür haben wir die Methode clearRect () , in dem folgenden Code sehen wir, wie es funktioniert:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> Leinwand {Rand: dünnes festes Schwarzes; Margin: 4px} </ style> </ head> <body> <canvas id = "canvas" width = "500" height = "140"> Ihr Browser unterstützt das Element <code> canvas </ code> nicht </ canvas> <script> var ctx = document.getElementById ("canvas"). getContext ("2d"); var offset = 10; var size = 50; var count = 5; für (var i = 0; i <count; i ++) { ctx.fillRect (i * (Versatz + Größe) + Versatz, Versatz, Größe, Größe); ctx.strokeRect (i * (Versatz + Größe) + Versatz, (2 * Versatz) + Größe, Größe, Größe); Größe, Größe); ctx.clearRect (i * (Versatz + Größe) + Versatz, Versatz + 5, Größe, Größe -10); } </ script> </ body> </ html>
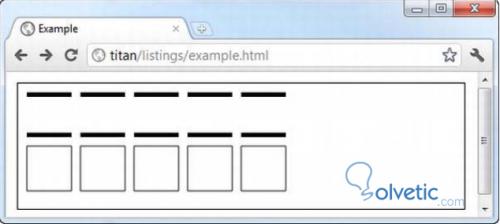
Bei jeder Wiederholung wenden wir einen Aufruf an die clearRect () -Methode an. Wenn wir den Algorithmus ausführen , der durch die Mitte der ausgefüllten Rechtecke verläuft, sehen wir in der folgenden Abbildung, wie er in unserem Browser ist:

Hier können wir sehen, wie wir einen Bereich gereinigt haben, den wir zuvor gezeichnet hatten.
Damit schließen wir dieses Tutorial ab, in dem wir einige Methoden, die wir zum Zeichnen in unserem Canvas- Element verwenden können, etwas genauer kennenlernen konnten.