Übergänge verwenden
Bevor wir sehen, wie ein Übergang verwendet wird, müssen wir wissen, was er ist. Wir wissen, dass beim Anwenden einer Änderung mit der Eigenschaft : Wenn Sie mit der Maus über das Element fahren, wird der zugewiesene Stil sofort übernommen, wenn sich die Maus darüber befindet. Ein Übergang ist nur die Kontrolle darüber, wie diese Änderung vorgenommen wird das heißt, die Dauer der Änderung, die Geschwindigkeit, mit der sie durchgeführt werden soll, um einen Effekt als Mischung zwischen dem alten und dem neuen Zustand zu erzielen.
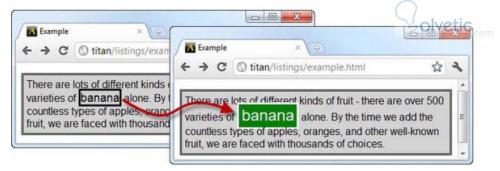
Wir können dann zusammenfassen, dass der Übergang der Schritt von einem Zustand in einen anderen innerhalb des HTML-Dokuments und aller Eigenschaften ist, mit denen diese Änderung vorgenommen werden kann. In der folgenden Abbildung sehen wir einen Anfangszustand und einen Endzustand. Der Übergang geschieht zwischen beiden.

Eigenschaften des Übergangs
Sehen wir uns die Eigenschaften und Attribute an, mit denen wir einen Übergang durchführen können:
- Übergangsverzögerung: Gibt eine Verzögerung in Zeiteinheiten an, nach der die Anwendung des Effekts beginnt.
- Übergangsdauer: Gibt die Zeit an, in der der Übergang stattfindet.
- Übergangseigenschaft: Geben Sie an, auf welche Eigenschaft der Übergang angewendet werden soll.
- Transition-Timing-Funktion: Gibt an, wie die Zwischenwerte während der Ausführung der Transition behandelt werden.
- Übergang: Dies ist die Verknüpfung, mit der wir alle Eigenschaften des Übergangs in einer einzigen CSS-Deklaration anwenden können. Es kann wie folgt zusammengefasst werden: Übergang: <Übergangseigenschaft> <Übergangsdauer> <Übergangszeitfunktion> <Übergangsverzögerung>
Wir müssen betonen, dass Übergangsverzögerung und Übergangsdauer Zeiteinheiten als Werte verwenden, daher muss sie mit Sekunden oder mehr als einer Millisekunde angegeben werden .
Sehen wir uns ein Beispiel an, wie ein Übergang für ein Element in HTML5 vorgenommen wird. Sehen wir uns den folgenden Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> p { Polsterung: 5px; Rand: mittelschwarz doppelt; Hintergrundfarbe: hellgrau; Schriftfamilie: serifenlos; } #banana { Schriftgröße: groß; Rand: mittelschwarz; } #banana: schweben { Schriftgröße: x-large; Rand: mittel fest weiß; Hintergrundfarbe: grün; Farbe: weiß; Polsterung: 4px; -Webkit-Übergangsverzögerung: 100ms; -Webkit-Übergangseigenschaft: Hintergrundfarbe, Farbe, Polsterung, Schriftgröße, Rahmen; -Webkit-Übergangsdauer: 500ms; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von <span id = "banana"> Banane </ span> allein. Bis wir das hinzufügen unzählige Arten von Äpfeln, Orangen und anderen Bekanntes Obst, wir stehen vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Wie wir sehen können, haben wir die verschiedenen Eigenschaften des Übergangselements mit dem Präfix -webkit implementiert . Dies stellt sicher, dass es für Chrome- und Safari-Browser erfüllt wird. Um sie für Firefox und Opera zu implementieren, müssen wir auch die Präfixe -moz yo einfügen.
Wir können auch feststellen, dass wir die Verzögerung auf 100 ms setzen, was bedeutet, dass es eine kleine Verzögerung gibt, bevor der Übergang gestartet wird. Dann sollte die gesamte Dauer des Effekts 500 ms dauern, wie in der Dauer festgelegt .
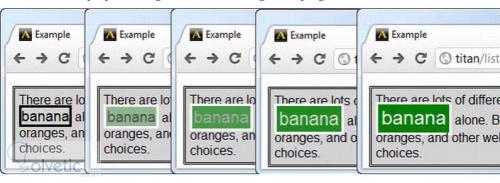
Sehen wir uns ein Bild mit allen Phasen des Effekts an:

Wie wir sehen können, bewirkt der Übergang, dass der Effekt während der angegebenen Zeit allmählich angewendet wird.
Damit haben wir das Tutorial zum Anwenden des Übergangseffekts auf ein Element in HTML5 abgeschlossen . Wir müssen so lange üben, bis es selbstverständlich ist, den erforderlichen Code zu platzieren, damit unsere Dokumente und Seiten eine größere Dynamik erzielen.