Anwenden der Stile
Mal sehen, was jede dieser Eigenschaften bedeutet und wie sie angewendet werden können:
- Textdekoration: Wendet eine Dekoration auf einen Textblock an. Mögliche Eigenschaften sind: Keine, Unterstreichen, Überstrichen, Durchstrichen, Blinken.
- Texttransformation : Wendet eine Transformation auf einen Textblock an. Die möglichen Eigenschaften sind: Keine, Großschreibung, Großschreibung, Kleinschreibung.
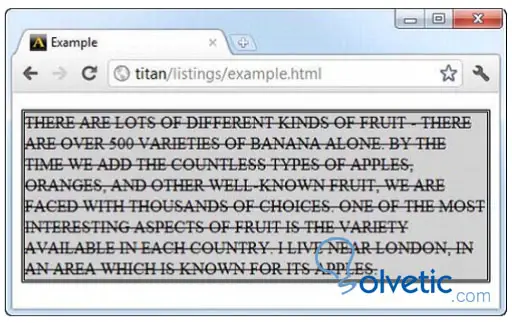
Lassen Sie uns das folgende Beispiel analysieren, in dem wir beide Eigenschaften anwenden, um einen Effekt im Text zu erzeugen. Wir werden alles in Großbuchstaben umwandeln und zusätzlich eine Linie dazwischen setzen, um einen auffälligen Effekt zu erzielen:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> p { Rand: mittelschwarz doppelt; Hintergrundfarbe: Hellgrau; Textdekoration: durchgestrichen; Text-Transformation: Großbuchstaben; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Bananen allein. Bis wir die unzähligen Arten von hinzufügen Wir haben es mit Äpfeln, Orangen und anderen bekannten Früchten zu tun Tausende von Möglichkeiten. Einer der interessantesten Aspekte von Obst ist der Vielfalt in jedem Land erhältlich. Ich lebe in der Nähe von London, in einer Gegend, die ist bekannt für seine Äpfel. </ p> </ body> </ html>
Lassen Sie uns nun sehen, was der Browser uns anzeigt, wenn wir den Code bemerken, von dem wir wissen, dass unser Text eine Kombination aus Groß- und Kleinschreibung ist und das Ergebnis dank der Texttransformation anders ist .

Erstellen Sie Schatten im Text
Dieser Effekt ist sehr beliebt, da wir durch eine gute Kombination ein Gefühl der Tiefe erzielen. Wir sprechen von Textschatten , der einem Textblock nur Schatten hinzufügt und die folgenden Eigenschaften aufweist: <h-shadow>, <v -shadow>, <blur>, <color>, diese funktionieren genauso wie Schatten von HTML-Elementen.
Denken Sie daran, dass die Eigenschaften h-shadow für den horizontalen Schatten, v-shadow für den vertikalen Schatten und blur die Diffusion des Schattens und die Farbe für die Farbeffekte bewirken.
Nehmen wir ohne weiteres ein Beispiel mit diesen Optionen:
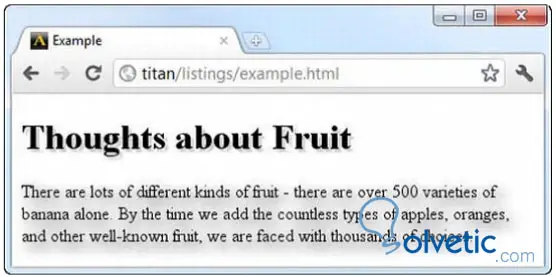
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> h1 { Textschatten: 0.1em .1em 1px hellgrau; } p { Textschatten: 5px 5px 20px Schwarz; } </ style> </ head> <body> <h1> Gedanken zu Obst </ h1> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Bananen allein. Bis wir die unzähligen Arten von hinzufügen Wir haben es mit Äpfeln, Orangen und anderen bekannten Früchten zu tun Tausende von Möglichkeiten. </ p> </ body> </ html>
Dieser Code gibt uns die folgenden Ergebnisse im Browser:

Wie wir gesehen haben, konnten wir zwei Arten von Schatten für die verschiedenen Texte erstellen, indem wir einfach die Eigenschaften des Attributs text-shadow änderten.
Damit beenden wir das Tutorial, wir können unseren Text ändern, wir können viele Kombinationen erreichen, so dass unsere Seiten mehr Leben erhalten und auf diese Weise reichhaltige Texte erhalten, da wir immer üben müssen, bis wir den zu verwendenden Leitfaden nicht mehr benötigen was wir heute gelernt haben.