Um dies zu erreichen, haben wir eine neue Methode namens watchPosition , die ähnlich wie getCurrentPosition funktioniert , uns jedoch mitteilt , wenn sich die Position ändert.
Zusätzlich können wir andere Optionen festlegen, um diese Funktionen für unsere Zwecke nützlicher zu machen.
Geolocation-Optionen
Es ist das dritte Argument, das wir an unsere Methoden von getCurrentPosition von watchPosition übergeben können. In diesem Argument können wir eine Reihe von Werten definieren, die es uns ermöglichen, die Aufgabe der Geolokalisierung näher an unseren Bedürfnissen durchzuführen, da wir anhand dieser Werte das definieren können Aspekte, wie wir die Position erfassen möchten, wer auf unsere HTML5- Seite zugreift oder diese nutzt.
Sehen wir uns die verfügbaren Optionen an:
- enableHighAccuracy: Mit dieser Option können wir die Position genauer ermitteln. Der Navigator wird aufgefordert, die Position so genau wie möglich anzugeben. Wir können uns jedoch nicht nur darauf verlassen, da die höchste Präzision durch die Verwendung von Geräten wie GPS gegeben ist und möglicherweise einen Punkt erreicht, an dem keine dieser Ressourcen verfügbar ist.
- Zeitlimit: Hiermit können wir das Zeitlimit festlegen, innerhalb dessen wir auf eine Antwort warten können. Dadurch können wir diese Zeit verlängern oder verkürzen und die Informationen abrufen oder das besagte Zeitlimit beiseite lassen, wenn es lange dauert, bis unsere Seite schneller wird.
- maximumAge: Hiermit können wir steuern, wie alt die zwischengespeicherte Position des Browsers sein kann, damit wir sie verwenden können. So können wir vermeiden, nach den Daten zu fragen und die Informationen schneller anzuzeigen, da wir möglicherweise die Verwendung sehr alter Informationen vermeiden können ist im Moment nicht der Richtige.
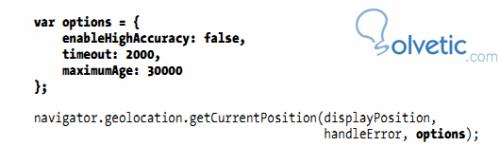
In der folgenden Abbildung sehen wir, wie wir die Verwendung dieser Optionen implementieren können:

Wie wir sehen, erstellen wir eine Variable, in der wir die verschiedenen Werte jeder Option speichern, und übergeben diese Variable als dritten Parameter an unsere getCurrentPosition () -Methode .
Positionsüberwachung
Die Überwachung der Position ermöglicht es uns, die Änderung des Orts des Systems zu kennen, über das ein Benutzer auf unsere Seite zugreift. Es gibt viele Gründe, von dieser Option Gebrauch zu machen, z. B. die Anzeige von Informationen zum Ort, zum Wetter usw.
Um dies zu erreichen, haben wir die watchPosition () -Methode, die ähnlich wie getCurrentPosition funktioniert , mit dem Unterschied, dass es eine Callback-Methode gibt , mit der wir die neue Position abrufen können , wenn sie sich ändert.
Da dies von einigen Benutzern als invasiv angesehen werden kann, haben wir die Möglichkeit, diese Positionsüberwachung dank der Methode clearWatch () zu stoppen , an die wir das watchPosition- Objekt übergeben haben, und damit wird das Abrufen der Position gestoppt.
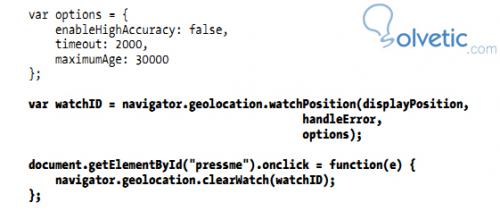
Sehen wir uns im folgenden Bild den Code an, mit dem wir dies erreichen können:

Damit wissen wir bereits, wie man Geolokalisierung detaillierter einsetzt. Nachdem wir gelernt haben, der Position eines bestimmten Systems zu folgen und weitere Optionen für die Arbeit mit der geografischen Position eines Systems anzugeben, haben wir das Lernprogramm abgeschlossen.